1. String
1) length, indexOf, search
- indexOf와 search는 찾는 문자열이 없으면 -1 반환
<body>
<script>
var txt ="자바스크립트";
document.write("length -> ", txt.length,"<br/>");
document.write("indexOf('스크립트') -> ", txt.indexOf("스크립트"),"<br/>");
document.write("indexOf('스크립터') -> ", txt.indexOf("스크립터"), "<br/>");
document.write("search('스크립트') -> ", txt.search("스크립트"),"<br/>");
</script>
</body>2) 문자열 일부구하기
- slice(index, index), substring(index, index), substr(index, count)
<body>
<script>
var txt ="자바스크립트";
document.write("slice -> ", txt.slice(2),"<br/>"); //[2]부터 끝까지
document.write("slice -> ", txt.slice(2,6),"<br/>"); //[2]부터 [5]까지
document.write("substring -> ", txt.substring(0,2),"<br/>"); //[0]부터 [1]까지
document.write("substr -> ", txt.substr(2,4), "<br/>"); // [0]부터 4개
</script>
</body>
3) 문자열 변경하기
- replace("기존문자열", "바꿀문자열"), toUpperCase( )와 toLowerCase( )
<body>
<script>
var txt ="자바스크립트 and java";
document.write("replace -> ", txt.replace("자바스크립트", "javascript"), "<br/>");
// 위코드와 동일
// txt = txt.replace("자바스크립트", "javascript");
// document.write(txt, "<br/>");
// toUpperCase(), toLowerCase()
var txt2 = "Javascript String Test";
document.write("toUpperCase -> ", txt2.toUpperCase(),"<br/>");
document.write("toLowerCase -> ", txt2.toLowerCase(),"<br/>");
</script>
</body>
4) 문자열 연결하기, 아스키 코드 찾기
- txt1.concat(txt2), txt.charAt(인덱스), txt.charCodeAt(인덱스)
<body>
<script>
var txt ="javascript";
var txt2 = " and java";
// 문자열 연결하기
document.write("txt.concat(txt2) -> ", txt.concat(txt2),"<br/>");
document.write("txt.charAt(1) -> ", txt.charAt(1),"<br/>");
document.write("txt.charCodeAt(1) -> ", txt.charCodeAt(1), "<br/>");
</script>
</body>
5) 자바스크립트는 배열형 변수에 [ ]하지 않아도 된다.
<body>
<script>
var txt ="javascript and java";
var arr = txt.split(" ");
for(var i=0; i<arr.length; i++) {
document.write("arr[",i,"]=",arr[i],"<br/>");
}
</script>
</body>
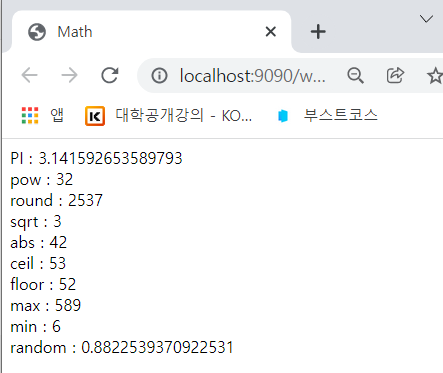
2. Math
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Math</title>
<script>
function mathTest() {
var r = "";
r += "PI : " + Math.PI+"<br/>"; // 원주율
r += "pow : " + Math.pow(2,5) + "<br/>"; // 2의 5제곱
r += "round : " + Math.round(2536.754) + "<br/>"; // 소수점뒤에 버리기
r += "sqrt : " + Math.sqrt(9) + "<br/>"; // 9의 제곱근
r += "abs : " + Math.abs(-42)+"<br/>"; // 절대값
r += "ceil : " + Math.ceil(52.06)+"<br/>"; // 무조건 올림
r += "floor : " + Math.floor(52.06)+"<br/>"; // 무조건 내림
r += "max : " + Math.max(589,6,35,65,48,15)+"<br/>";
r += "min : " + Math.min(589,6,35,65,48,15)+"<br/>";
r += "random : " + Math.random()+"<br/>"; // 0~1사이의 랜덤값
// 이 코드가 없으면 웹페이지상에 result가 보여지지 않는다.
document.querySelector("#result").innerHTML = r;
}
</script>
</head>
<body onload="mathTest()"> <!-- onload 속성은 문서로딩이 다 끝나고 난 뒤에 <script> load -->
<div id="result"></div>
</body>
</html>
3. Array
- java script의 배열의 크기는 유동적이고, 배열의 데이터형이 고정적이지 않다.
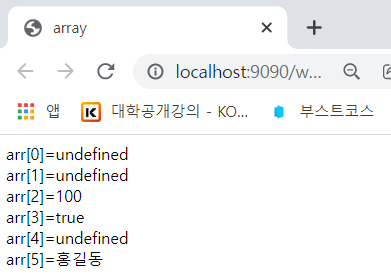
1) 배열 생성하기
<body>
<script>
//배열 생성하기
var arr = new Array();
arr[2] = 100;
arr[3] = true;
arr[5] = "홍길동";
for(var i=0; i<arr.length; i++) {
document.write("arr[",i,"]=",arr[i],'<br/>');
}
</script>
</body>
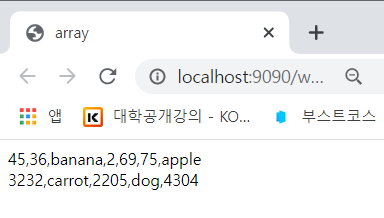
2) 배열생성 시 초기값을 가질 때
<body>
<script>
var arr2 = new Array(45, 36,'banana', 2, 69, 75, 'apple');
var arr3 = [3232, 'carrot', 2205, "dog", 4304];
// for문 없이도 실행 가능
document.write(arr2, "<br/>");
document.write(arr3, "<br/>");
</script>
</body>
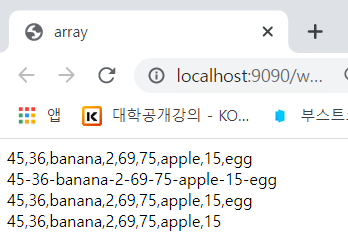
3) 배열에 데이터 추가(마지막)와 제거(마지막)
- 배열.push(추가할 데이터), 배열.join(문자나 구분자), 배열.pop():
<body>
<script>
var arr2 = new Array(45, 36,'banana', 2, 69, 75, 'apple');
// 배열에 데이터 (마지막)추가
arr2.push(15,"egg");
document.write(arr2, "<br/>");
// 배열에 구분자(문자) join 하기
var joinData = arr2.join("-");
document.write(joinData, "<br/>");
arr2.join("/"); // arr2에 join을 해도 arr2의 값은 변경되지 않는다.
document.write(arr2, "<br/>");
// 배열의 데이터 마지막 제거
arr2.pop();
document.write(arr2,"<br/>");
</script>
</body>
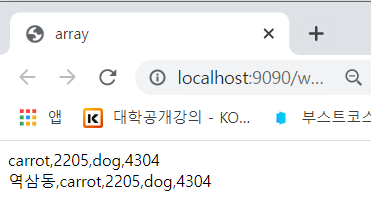
4) 배열의 데이터가 왼쪽 또는 오른쪽으로 이동
- shift( ) : right -> left로 이동, 인덱스가 하나 줄어든다.
- unshift( ) : left -> right으로 이동, unshift는 0번째 들어갈 자리에 데이터를 넣어줘야 한다.
<body>
<script>
var arr3 = [3232, 'carrot', 2205, "dog", 4304];
arr3.shift();
document.write(arr3, "<br/>");
arr3.unshift("역삼동");
document.write(arr3, "<br/>");
</script>
</body>
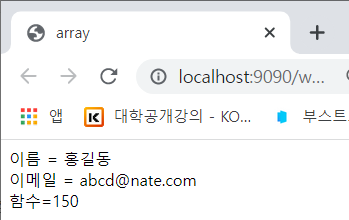
5) Json 방식으로 데이터 처리하기
<body>
<script>
var jsonData = { //싱글따옴표 쌍따옴표 상관없음
username:"홍길동", tel:'010-1234-5678', addr:"강남구 역삼동",
email:{
firstEmail : 'abcd@nate.com',
secondEmail : "efgh@naver.com"
},
msg : function() {
return 150;
}
};
document.write("이름 = ", jsonData.username,"<br/>");
document.write("이메일 = ", jsonData.email.firstEmail,"<br/>");
document.write("함수 = ", jsonData.msg(),"<br/>");
</script>
</body>
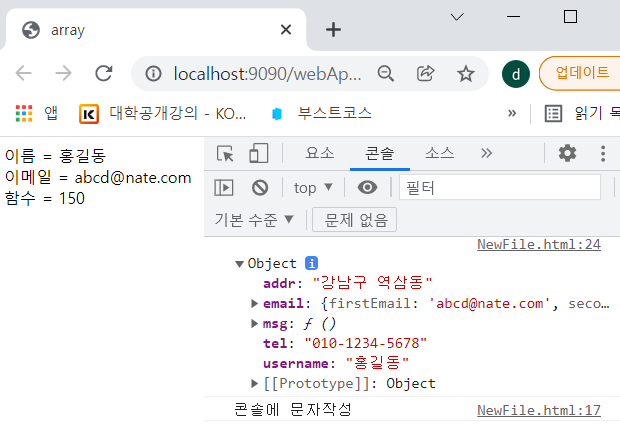
콘솔에 문자작성
<body>
<script>
var jsonData = { //싱글따옴표 쌍따옴표 상관없음
username:"홍길동", tel:'010-1234-5678', addr:"강남구 역삼동",
email:{
firstEmail : 'abcd@nate.com',
secondEmail : "efgh@naver.com"
},
msg : function() { // 함수명이 없는 함수 => msg가 함수명이 된다.
console.log("콘솔에 문자작성.");
console.log("콘솔에 문자작성");
return 150;
}
};
document.write("이름 = ", jsonData.username,"<br/>");
document.write("이메일 = ", jsonData.email.firstEmail,"<br/>");
console.log(jsonData) // jsonData가 콘솔에 먼저 출력되고,
document.write("함수 = ", jsonData.msg(),"<br/>"); // msg안에 있는게 콘솔에 출력
</script>
</body>

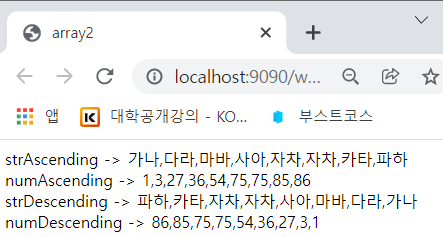
3-1 오름차순 정렬하기
- 문자에 대한 오름차순 정렬과 숫자에 대한 오름차순 정렬
- 문자에 대한 오름차순 정렬은 sort( )사용 하고 숫자는 sort(function)을 사용한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>array2</title>
<script>
function arraySortTest() {
var num = [54, 85, 36, 75, 27, 3, 75, 86, 1] // 초기화(숫자)
var str = ["카타", '가나', '자차', "사아", '자차', '마바', '파하', "다라"] // 초기화(문자)
str.sort(); // 문자에 대한 오름차순 정렬
document.getElementById("strAsc").innerHTML = "strAscending -> " + str;
num.sort(function(x,y){return x-y;}); // 숫자에 대한 오름차순 정렬
document.querySelector("#numAsc").innerHTML = "numAscending -> " + num;
}
</script>
</head>
<body onload="arraySortTest();"> <!-- body가 로딩이 끝나면 script 실행 -->
<div id="strAsc"></div>
<div id="numAsc"></div>
</body>
</html>더보기
더보기
- 첫번째 데이터는 x에 두번째 데이터는 y에 (연산된 결과가 양수이면 왼쪽이 크다, 음수이면 오른쪽이 크다, 0이면 같다.)
- 즉 음수면 y가 크고, 양수면 x가 크다. 0이면 두수가 같다.
- function의 매개변수는 아무값이나 상관없음(a,b)도 가능
3-2. 내림차순 정렬하기
- 문자에 대한 내림차순 정렬과 숫자에 대한 내림차순 정렬
- 문자에 대한 오름차순 정렬은 reverse( )사용 하고 숫자는 sort(function)을 사용한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>array2</title>
<script>
function arraySortTest() {
var num = [54, 85, 36, 75, 27, 3, 75, 86, 1] // 초기화(숫자)
var str = ["카타", '가나', '자차', "사아", '자차', '마바', '파하', "다라"] // 초기화(문자)
// descending 정렬
str.reverse(); // 오름차순으로 정렬된 배열을 역순으로 바꾼다.
document.getElementById("strDesc").innerHTML = "strDescending -> " + str;
// 숫자에 대한 내림차순 정렬
num.sort(function(a,b){return b-a;}); // a-b -> b-a
document.querySelector("#numDesc").innerHTML = "numDescending -> " + num;
}
</script>
</head>
<body onload="arraySortTest();"> <!-- body가 로딩이 끝나면 script 실행 -->
<div id="strDesc"></div>
<div id="numDesc"></div>
</body>
</html>더보기
더보기
- 첫번째 데이터는 a에 두번째 데이터는 b에 (연산된 결과가 양수이면 오른쪽이 크다, 음수이면 왼쪽이 크다, 0이면 같다.
- 즉 양수면 b가 크고, 음수이면 a가 크다.

'멀티캠퍼스 풀스택 과정 > 프론트엔드' 카테고리의 다른 글
| 프론트엔드3-6. javascript의 내장객체 BOM(브라우저객체모델) (0) | 2022.02.09 |
|---|---|
| 프론트엔드3-5. javascript의 내장객체 date와 달력만들기예제 (0) | 2022.02.09 |
| 프론트엔트3-3. login form 만들기 / 이메일 분리하기 (0) | 2022.02.09 |
| 프론트엔드3-2. JavaScript의 함수(메서드)와 이벤트 (0) | 2022.02.09 |
| 프론트엔드3-1. JavaScript 기본(입출력방법과 Dom요소의 선택) (0) | 2022.02.09 |



