인프런의 김영한님의 스프링입문 강의를 듣고 정리한 내용입니다.
웹을 개발한다는 것 (세 가지 방법)
- 정적 컨텐츠: 서버에서 하는 것이 없이 파일을 그냥 그대로 웹 브라우저에 출력
- MVC와 템플릿 엔진(JSP, PHP등: HTML 그냥 보내는 것이 아니라 동적으로 약간 바꿔서 전달): 서버에서 약간의 변형을 거쳐서 웹 브라우저에서 출력
- API : JSON으로 데이터 포맷으로 클라이언트한테 데이터를 전달하는 것
1. 정적 컨텐츠
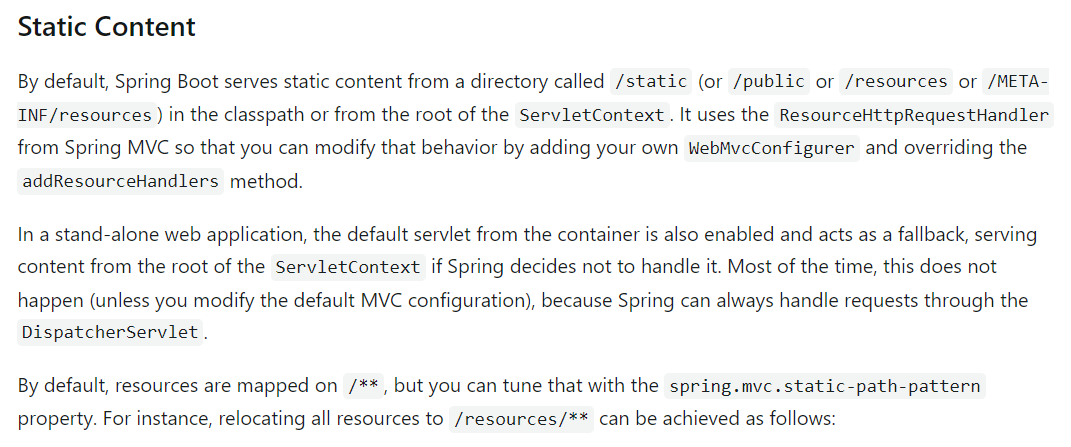
스프링 부프 정적 컨텐츠 기능: 웹브라우저에 파일 그대로 반환
Spring Boot Reference Documentation
This section goes into more detail about how you should use Spring Boot. It covers topics such as build systems, auto-configuration, and how to run your applications. We also cover some Spring Boot best practices. Although there is nothing particularly spe
docs.spring.io

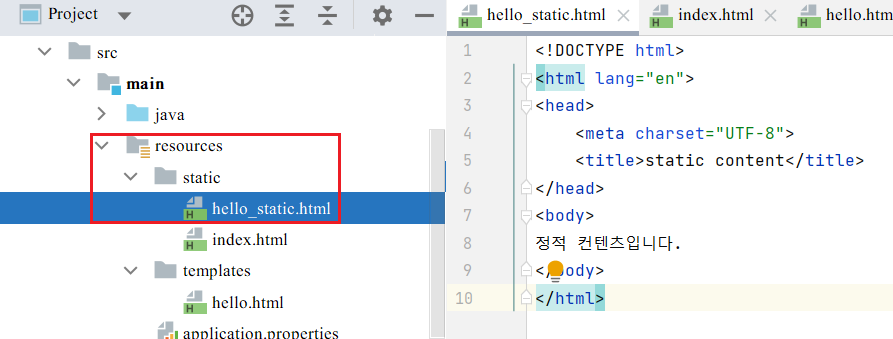
resouces > static에 > hello_static.html 파일 생성하고 실행한다.


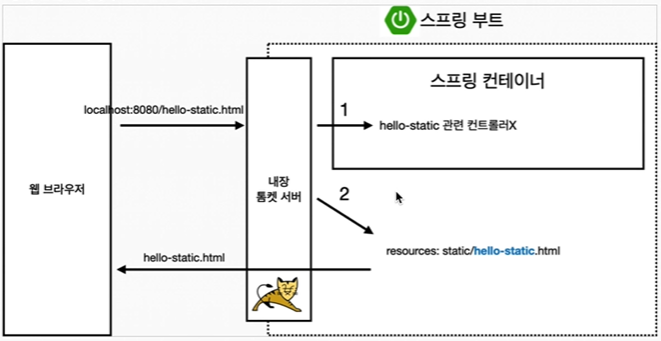
정적 컨텐츠 구조

1. 사용자가 url 주소에 localhost:8080/hello_static.html을 입력
2. 톰켓 서버가 스프링 컨테이너한테 알려준다.
3. hello_static 관련 컨트롤러를 찾는데 없으니까 hello_static.html를 찾게 된다.
4. hello_static.html을 웹브라우저에게 넘긴다.
2. MVC와 템플릿 엔진
MVC: Model View Controllor
과거에는 뷰 컨트롤러가 따로 구분되어있지 않았고 뷰에 모든 것을 다 했다. 그러다 보니 뷰의 코드가 너무 길어지게 되어서 유지보수가 힘들어져서 view와 controller를 나누었다.
그래서 Model과 Controller는 비즈니스 로직 / View는 화면단이다.
HelloController.java(Controller)
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam(value="name"), String name, Model model){
model.addAttribute("name", name);
return "hello-template";
}
| @GetMapping("hello-mvc") | = @GetMapping( value = "/hello-mvc ") | = @GetMapping("/hello-mvc") |
| @RequestParam(value="name") | = (@RequestParam(value="name", required=true) | |
hello-template.html (view)
<html xmlns:th="http://www.thymeleaf.org"> <!-- 템블릿 엔진으로 사용 가능 -->
<body>
<p th:text="'hello ' + ${name}"></p>
</body>
</html>
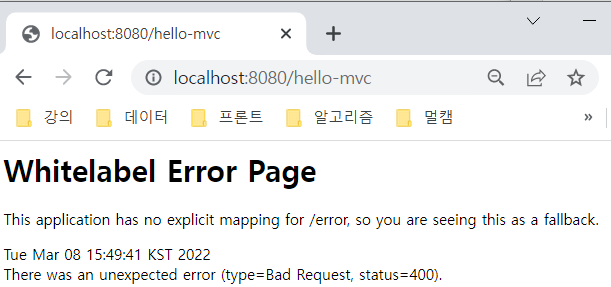
@RequestParam의 required의 기본값이 true이기 때문에 url 주소에 변수명과 변숫값을 쓰지 않으면 오류가 된다.


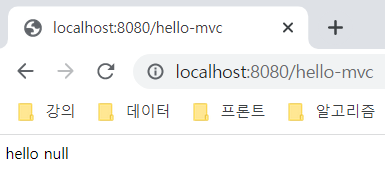
required 값이 false이면 변수가 없어도 된다. null 값으로 표시된다.
@GetMapping("/hello-mvc")
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam(value="name", required=false) String name, Model model){
model.addAttribute("name", name);
return "hello-template";
}

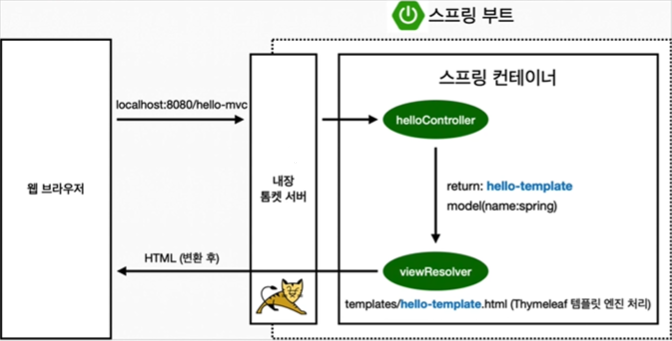
MVC, 템플릿 엔진 구조

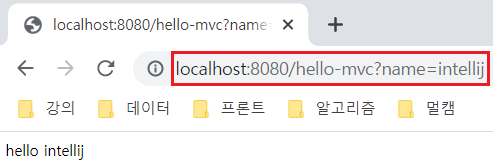
1. 사용자가 url 주소에 localhost:8080/hello-mvc를 입력
2. 톰켓 서버가 스프링 컨테이너한테 알려준다.
3. hello-mvc 관련 컨트롤러를 찾고, 그 컨트롤러 안의 맵핑 메서드를 찾는다.
4. 컨트롤러가 스프링한테 hello-template을 리턴 값으로 주고 모델은 name:spring을 넘겨준다.
5. 스프링이 viewResolver에게 주고 viewResolver가 hello-template과 같은 이름을 찾아서 Thymeleaf 템플릿 엔진에게 넘긴다.
4. 템플릿 엔진이 렌더링을 해서 변환을 한 HTML을 웹브라우저에게 반환한다.
@RequestParam을 이용한 값을 받아오기
@RequestParam 어노테이션은 HttpServletRequest 객체와 같은 역할을 한다.
HttpServletRequest에서는 getParameter( ) 메서드를 이용해서 값을 받아올 수 있다.
= 메서드의 파라미터 값으로 @RequestParam을 이용해서 값을 받아올 수 있다.
@RequestParam("가져올 데이터 이름") [데이터 타입] [가져온 데이터를 담을 변수]
3. API
데이터를 반환할 때 (객체를 생성해서) JSON 형식으로 사용한다.
뷰가 없고 문자가 그대로 출력된다. (템플릿 엔진과 다르다.)
HelloController.java(controller) (뷰가 없는 것을 확인할 수 있다.)
@GetMapping("/hello-string")
@ResponseBody
public String helloString(@RequestParam("name") String name){
return "hello " + name;
}
데이터를 반환할 때(Controller안에서 클래스를 만들고 그 안에서 객체를 만들어서 사용)
@GetMapping("hello-api")
@ResponseBody
public Hello HelloApi(@RequestParam("name")String name){
Hello h = new Hello();
h.setName(name);
return h;
}
// HelloController안에 static으로 Hello 클래스 생성
static class Hello {
private String name; //private이니까 메서드를 통해서 외부에서 접근 가능
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
@ResponseBody로 어노테이션이 되어 있다면 메서드에서 리턴되는 값은 View를 통해서 출력되지 않고 HTTP Response Body에 직접 쓰이게 된다. (즉 body에 직접 쓰이게 된다.)
@RequestBody
- HTTP 요청 몸체를 자바 객체로 전달받음
- HTTP 요청의 body 내용을 자바 객체로 매핑하는 역할
@ResponseBody
- 자바 객체를 HTTP 응답 몸체로 전송함
- 자바 객체를 HTTP 요청의 body 내용으로 매핑하는 역할

JSON 형식{key: value}으로 데이터가 출력된다.(페이지 소스에도 {"name":"Spring"}으로 나와있다.
XML 방식은 <html></html> 이렇게 하는 것인데 과거에서는 XML방식이 많이 사용된다.
실무에서는 JSON형식이 많이 사용된다.

@ResponseBody를 사용
- HTTP의 BODY에 문자 내용을 직접 반환
- `viewResolver` 대신에 `HttpMesseageConverter`가 동작
- 기본 문자처리 : `StringHttpMessageConverter` (오른쪽)
- 기본 객체 처리 : `MappingJackson2HttpMessageConverter` (왼쪽)
- byte 처리 등등 기타 여러 HttpMessageConverter가 기본으로 등록되어 있음
'Java > Spring입문' 카테고리의 다른 글
| [Spring입문 - Eclipse(1)] View 환경설정 및 빌드하고 실행, 스프링 웹 개발 기초 (0) | 2022.11.30 |
|---|---|
| Spring 입문(12) 스프링 DB 접근 기술: 순수 JDBC(스프링 통합테스트) (0) | 2022.03.11 |
| Spring 입문(4) cmd창에 빌드하고 실행하기 (0) | 2022.03.08 |
| Spring 입문(3) View 환경설정 (0) | 2022.03.08 |
| Spring 입문(2) 라이브러리 살펴보기 (0) | 2022.03.08 |



