Express란 Node.js 모듈 중에 하나이며,
http 모듈에 여러 기능을 추가해서 쉽게 사용할 수 있게 만든 모듈이다.
Node.js상에서 동작하는 웹 개발 프레임워크
Express를 이용하면 웹 프레임워크를 굉장히 가볍게 구성할 수 있다.
이때까지는 Http 내장 모듈로 웹서버를 실행시켰다. Express 모듈을 설치하게 되면 Express는 프레임워크이므로 Node.js의 http 내장 모듈을 사용하여 웹서버를 띄울 수 있다.
express 모듈은 외부 모듈이라서 설치가 필요하다. (npm install express)
express 모듈은 웹 서버를 위해 만들어진 것으로 http 모듈 위에서 동작한다. 그래서 express 모듈을 사용할 때는 항상 http 모듈도 함께 불러들여야 한다.
express 메서드
| use ( ) | 미들웨어 함수 사용 |
| get ( ), post ( ) | get으로 클라이언트 정보를 전달 받음 / post로 클라이언트 정보를 전달 받음 |
| set ( ) | 서버 설정을 위한 속성을 지정 |
| redirect( ) | 웹 페이지의 경로를 강제로 이동 |
| send ( ) | 클라이언트에게 응답 데이터를 보냄 |
| header( ) | 헤더를 확인 |
EJS(Embedded JavaScript Template)
Express에서 dynamic website를 만들기 위해 template으로 사용되는 파일
즉 자바스크립트가 내장되어 있는 HTML 파일
데이터를 입력받아 문서에 출력할 수 있는 템플릿 엔진(HTML 안에 Javascript 코드를 삽입한다)
ejs 템플릿 엔진을 사용하기 위해서는 express와 마찬가지로 ejs 모듈을 설치해야 한다.(npm install ejs)
EJS는 html + js 형태이다. 데이터를 표시할 때는 <% %> 안에 들어가야 한다. (el태그와 동일)
줄 바꿈을 하면 새로운 <% %>를 이용해야 한다.
<%= a %> : a라는 변수 출력 <% JS 코드 %> : Java script 코드 실행
반드시 views 디렉터리를 만든 후 거기에 ejs 파일을 저장한다.
ejs파일을 사용하기 위해서는 페이지를 표시하기 위해 템플릿을 렌더링 하여 작성해야한다 => response.render( )
1. html 홈페이지에서 게시판을 보여주고 클릭하면 게시판으로 넘어가게 한다.(DB 연동)
1. 프로젝트 폴더(mysqlJdbc)를 생성하고 home 페이지(index.html)와 게시판으로 넘어갈 ejs 파일(list.ejs), html 파일을 맵핑할 js파일(mainProcess.js)을 생성한다.
DB는 예전 실습 때 만들어 놓았던 campusdb를 사용한다.

index.html
맵핑 주소는 임의 생성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<a href="/login">로그인</a>
<a href="/logout">로그아웃</a>
<a href="/list">게시판</a>
</body>
</html>
2. 필요한 모듈을 다운로드한다. (npm install 모듈명)
http 모듈이 아닌 express 모듈을 사용하기 위해서 express 모듈을 다운
ejs 모듈을 사용하기 위해서 ejs 모듈을 다운
접속자의 ip를 구해주는 모듈인 request-ip 모듈을 다운(게시판(board) DB에 접속자의 ip 컬럼이 있기 때문)
2-4. DB 연동하는 모듈인 mysql2 모듈을 다운

3. html 파일을 맵핑할 js파일(mainProcess.js) 작성
let http = new require('http');
let express = new require('express'); // 모듈 추출
let ejs = new require('ejs');
let fs = new require('fs'); // 파일을 읽기 위해서
// express 객체를 이용해 서버를 생성한다.
let app = express();
let server = http.createServer(app);
server.listen(10009, function(){
console.log('server start http://127.0.0.1:10009/index');
});4. express 모듈을 이용한 홈페이지 Get 방식 접속(index.html 홈페이지)
let http = new require('http');
let express = new require('express'); // 모듈 추출
let ejs = new require('ejs');
let fs = new require('fs');
let app = express();
let server = http.createServer(app);
// (1)
app.get('/index', function(request, response){
fs.readFile(__dirname+'/index.html', 'utf-8', function(err, idxData){
response.writeHead(200, {'Content-Type':'text/html; charset=utf-8'});
response.end(idxData);
});
});
server.listen(10009, function(){
console.log('server start http://127.0.0.1:10009/index');
});(1) GET방식으로 홈페이지에 대한 접속 처리하기
- .get( )를 사용한다. 첫 번째 매개변수로 get방식으로 접속할 파일명을 적어준다.
- fs.readFile(__dirname+'index.html') = fs.readFile(__dirname+request.url+'.html')
- fs.readFile(__dirname+'index.html') = fs.readFile(__dirname+request.url+'.html')

5. express 모듈을 이용한 게시판 Get 방식 접속(게시판을 클릭하면 게시판 리스트로 이동)
5-1. 파일 상단에 mysql connection DB 관련 정보를 먼저 기술한다. (게시판 DB와 연결)
// DB 연동
let mysql = new require('mysql2');
// DB 연결
let connection = mysql.createConnection({
host : 'localhost',
port : 포트번호,
user : '사용자',
password : '비밀번호',
database : 'DB이름'
});
connection.connect();5-2. 게시판 리스트에 대한 Get 방식 접속 처리하기
app.get('/list', function(request, response){
// (1)
let sql = "select userid, no, subject, hit, date_format(writedate, '%m-%d %H:%i')writedate ";
sql += "from board order by no desc";
// (2)
connection.execute(sql, function(error, result){
let totalRecord = result.length; // (3)
if(result.length>0){ // (4)
fs.readFile(__dirname+'/list.ejs','utf-8', function(error, resultData){
response.writeHead(200, {'Content-Type':'text/html; charset=utf-8'});
response.end(
ejs.render(resultData,{ // (5)
results : result,
paging : {
totalRecord : totalRecord,
nowPage : 3,
startPage : 1,
onePageRecord : 5
}
})
); // (6)
});
};
});
});
server.listen(10010, function(){
console.log('server start http://127.0.0.1:10010/index');
});(1) 게시판 리스트를 보여줄 select 쿼리문 생성
(2) 쿼리문을 실행하기 위해 execute( ) 메서드 사용 [첫 번째 매개변수:쿼리문, 두 번째 매개변수:콜백함수()]
- 쿼리문에 대한 데이터가 result안에 들어가게 된다.(select한 코드로 쿼리문에 대한 결과)
(3) 현재 DB에 있는 선택한 레코드 수
(4) 선택한 레코드가 있는 경우에만 list 페이지(게시판)로 데이터를 보낸다.
(5) ejs 파일을 사용하기 위해서는 render( )를 사용해야 한다.
- render( ) 함수의 첫 번째 매개변수는 String으로 와야 하는데 utf-8이 없으면 object로 오게 된다.
- 두 번째 매개변수는 json 형식으로!(object 형식)
- 모든 레코드, 현재 페이지, 시작 페이지, 한 페이지에 나타낼 레코드 수는 임의 생성(데이터를 보내기 위해)
- 모든 데이터는 resultData에 담겨 있다.
(6) list.ejs에게 모든 데이터가 들어있는 resultData를 보내게 된다.
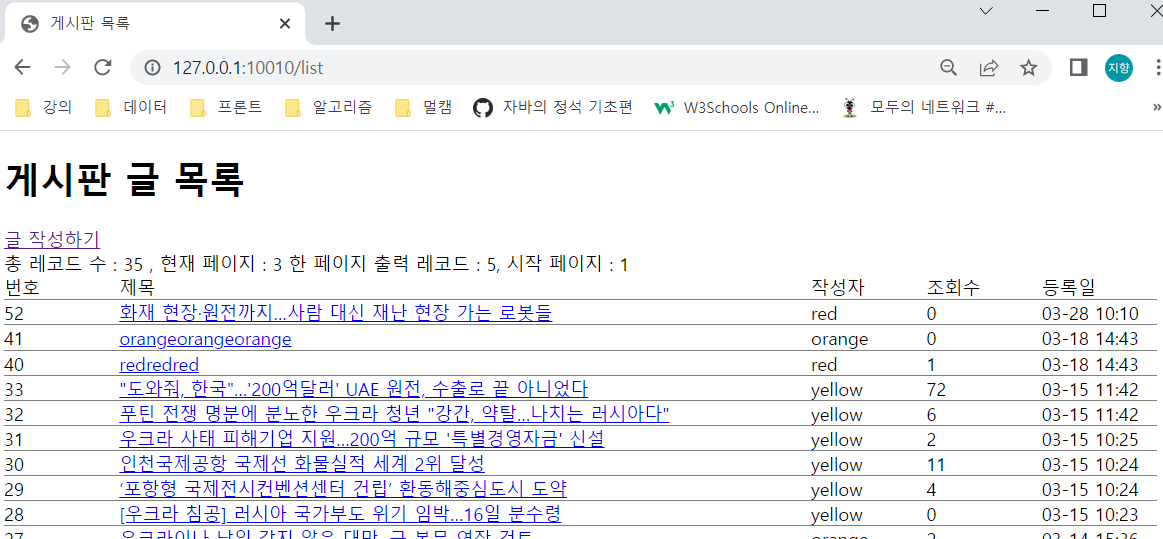
5-3. 게시판을 보여주기 위해서 list.ejs 파일 생성(위에서 get방식으로 처리한 데이터를 보낸다.)
<h1>게시판 글 목록</h1>
<a href="">글 작성하기</a><br/>
총 레코드 수 : , 현재 페이지 :
한 페이지 출력 레코드 : , 시작 페이지 :
<ul class="bList">
<li>번호</li><li>제목</li><li>작성자</li><li>조회수</li><li>등록일</li>
<li>번호</li>
<li>제목</li>
<li>작성자</li>
<li>조회수</li>
<li>등록일</li>
</ul><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>게시판 목록</title>
<link rel="stylesheet" href="style.css" type="text/css"/>
</head>
<body>
<h1>게시판 글 목록</h1>
<a href="">글 작성하기</a><br/>
총 레코드 수 : <%=paging.totalRecord%> , 현재 페이지 : <%=paging.nowPage%>
한 페이지 출력 레코드 : <%=paging.onePageRecord%>, 시작 페이지 : <%=paging.startPage%>
<ul class="bList">
<li>번호</li><li>제목</li><li>작성자</li><li>조회수</li><li>등록일</li>
<% for(var i=0; i<results.length; i++){ %>
<li><%=results[i].no%></li>
<li><a href="?no=<%=results[i].no%>"><%=results[i].subject%></a></li>
<li><%=results[i].userid%></li>
<li><%=results[i].hit%></li>
<li><%=results[i].writedate%></li>
<% } %>
</ul>
</body>
</html><%=변수명%> 변수명을 적어서 데이터를 js파일에서 가져온다.
<% js코드 %> for문을 돌려서 데이터를 출력했다. for문 안의 변수는 임의 생성!

'멀티캠퍼스 풀스택 과정 > 백엔드' 카테고리의 다른 글
| [Node.js] 5. 클라이언트 요청으로 이미지, 동영상 파일을 읽기(Mime과 stream) (0) | 2022.03.31 |
|---|---|
| [Node.js] 4. 동기식과 비동기식으로 파일 읽기와 쓰기(with 이미지) (0) | 2022.03.31 |
| [Node.js] 3. 한 개의 서버로 여러 방법으로 접속하기 (0) | 2022.03.30 |
| [Node.js] 2. 모듈 생성하고 사용하기 / 이벤트 모듈 생성하고 사용하기 (0) | 2022.03.30 |
| [Node.js] 1. 시작하기(서버 만들고 실행해보기) (0) | 2022.03.30 |



