- 필요한 최소한의 패키지를 설치하고 동작하기 위한 자신만의 설정을 담고 있는 파일
- 즉, 기본 이미지가 아닌 기본 이미지를 바탕으로 설정이 담긴 이미지를 만들기 위해 사용하는 파일
- Dockerfile을 작성 후 빌드하면 Docker는 Dockerfile에 나열된 명령문을 차례대로 수행해 DockerImage를 생성
- Dockerfile을 작성할 땐 실제 파일의 이름을 'Dockerfile'로 해야 함
#베이스 이미지 : 어느 이미지에서 시작할 건 지
FROM
#새로운 레이어에서 명령어를 실행하고 새로운 이미지생성
Run
#build 명령 중간에 호스트의 파일 또는 폴더를 이미지에 가져오는 것
COPY
#Dockerfile의 빌드로 생성된 이미지에서 열어줄 포트
#호스트 머신과 컨테이너의 포트 매핑 시 사용됨
#컨테이너 생성 시 -p 옵션의 컨테이너 포트 값으로 Expose 값을 적는다.
EXPOSE
#컨테이너를 생성 및 실행
#컨테이너 내부에서 항상 돌아가야 하는 서버를 띄울 때 사용
# CMD : 컨테이너를 생성할 때만 실행(docker run)
# ENTRYPOINT : 컨테이너를 시작할 때마다 실행(docker start)
CMD / ENTRYPOINT
생성한 Dockerfile을 Image로 빌드
- 이미지 빌드 명령어
#docker build -t 이미지 이름 Dockerfile의 경로
docker build -t node-image .Image로 Container를 생성
- 컨테이너 생성 시 도커 볼륨을 통해 host와 도커 컨테이너의 html 폴더 동기화
#docker run --name 컨테이너 이름 (-p 연결할 포트번호:기존포트번호) 이미지 이름
docker run --name node-conatiner -p 8080:8000 node-imageDockerfile을 Node와 연결

package.json
{
"name": "docker",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.18.2",
"node": "^19.8.1"
}
}index.js
const express = require("express");
const app = express();
app.get("/", (req, res) => {
res.send(req.query.id);
});
app.listen(8000, () => {
console.log("server is open port: 8000");
});Dockerfile
#부모 이미지 지정
FROM node:16 // 기본 이미지 불러옴
#작업 디렉토리 생성
WORKDIR /app // 컨테이너가 돌아갈 때 돌아갈 곳(즉 app안에 index.js, package.json이 들어감)
#소스 추가
COPY . /app // 현재 위치 안에 있는 파일들을 app에서 실행시킨다!
#패키지 설치
RUN npm install
#포트 매핑
EXPOSE 8000
#실행 명령
CMD ["node", "index.js"]
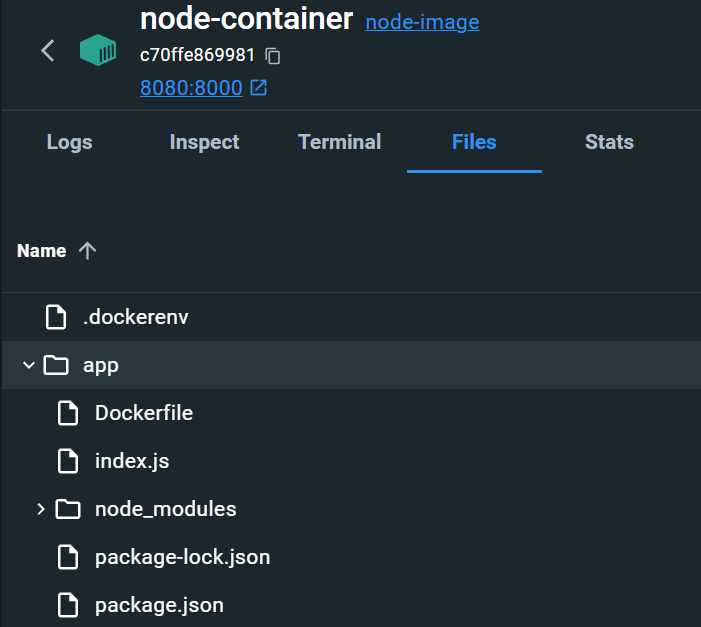
- 이미지와 컨테이너를 만들고 난 후(만약 기존에 이미지가 있으면 컨테이너만 만들어도 됨!)
- docker build -t node-image(이미지 이름) .
- docker run --name node-container(컨테이너 이름) -p 8080:8000 node-image




Dockerfile nginx와 연결(React 프로젝트)
- 리액트 프로젝트 npx create-reate-app으로 생성
- 리액트 프로젝트 빌드
1. Dockerfile 생성
- 1-1은 강사님 코드, 1-2는 내가 구글링해서 찾은 코드
- 둘 중 아무거나 해도 상관없다.
1-1.
#base image
FROM nginx:1.21-alpine
#copy build files
COPY build /usr/share/nginx/html
#copy nginx config file
COPY nginx.conf /etc/nginx/conf.d/default.conf
#expose port
EXPOSE 80
#start nginx server
CMD ["nginx", "-g", "daemon off;"]1-2.
#부모 이미지 지정
FROM nginx
#root에 app 폴더 생성
RUN mkdir /app
#work dir 고정
WORKDIR /app
#work dir에 build 폴더 생성 /app/build
RUN mkdir ./build
#host pc의 현재경로의 build 폴더를 workdir의 build 폴더로 복사
ADD ./build ./build
#nginx의 default.conf를 삭제
RUN rm /etc/nginx/conf.d/default.conf
#host pc의 nginx.conf를 아래 경로에 복사
COPY ./nginx.conf /etc/nginx/conf.d
#80 포트 오픈
EXPOSE 80
#container 실행 시 자동으로 실행할 command. nginx 시작함
CMD ["nginx", "-g", "daemon off;"]2. nginx.conf
- 2-1은 강사님 코드, 2-2는 내가 구글링해서 찾은 코드
2-1.
server {
listen 80;
root /usr/share/nginx/html;
index index.html;
location / {
try_files $uri $uri/ /index.html;
}
}2-2.
server {
listen 80;
location / {
root /app/build;
index index.html;
try_files $uri $uri/ /index.html;
}
}
#80 포트에 /경로로 들어오면 /app/build 폴더에서 index.html 찾음3. docker 명령어 실행
- 기존이미지를 사용해서 container 생성
- docker run (-d) --name 컨테이너 이름 -p 설정할 임의 port:Expose port 이미지 이름
- -d는 옵션 / 뒤 port에는 dockerfile에 적은 expose와 동일하게
- 이미지 생성 후 컨테이너도 생성
- docker build -t 이미지 이름 파일경로
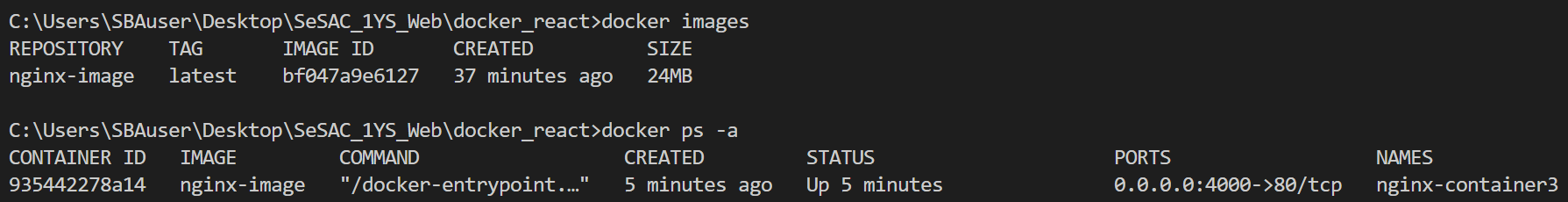
- docker images(images 만들어졌는지 확인)
- docker run (-d) --name 컨테이너 이름 -p 임의 port:80 이미지 이름
- docker ps -a (현재 생성한 컨테이너가 실행되고 있는 지 확인)


<참고>
'Sesac 웹 풀스택[새싹X코딩온]' 카테고리의 다른 글
| [Linux:Ubuntu]http 서버 https로 변경해서 node, react 프로젝트 배포 (0) | 2023.03.21 |
|---|---|
| [Docker] Docker Compose 기본 개념 및 node, react(nginx) 연결 (0) | 2023.03.21 |
| [Docker] 기본 개념 및 설치(오류), 주요 명령어(docker run) (0) | 2023.03.21 |
| ubuntu에 bind-address 설정하기 (0) | 2023.02.12 |
| Node.js 프로젝트 서버 올리고 FileZilla에 옮기기 (0) | 2022.12.31 |



