[1. Apache Tomcat 설치하기]
Apache
- Apache HTTP Server(아파치 소프트웨어 재단에서 만든 웹서버 프로그램)
- 클라이언트에서 요청하는 HTTP 요청을 처리하는 정적인 데이터를 처리하는 웹서버
웹서버(Web Server)
1) 웹 서버 소프트웨어와 웹 사이트의 구성 요소 파일을 저장하는 컴퓨터(HTML 문서, 이미지, CSS 스타일 시트 및 JavaScript파일)
2) 소프트웨어
- 보통 HTTP 서버를 의미함
- URL(웹 주소) 및 HTTP(프로토콜 주소)를 이해하는 소프트웨어
- 저장하는 웹 사이트의 도메인 이름을 통해 액세스 할 수 있고 이러한 호스팅 된 웹 사이트의 콘텐츠를 최종 사용자의 장치로 전달한다.
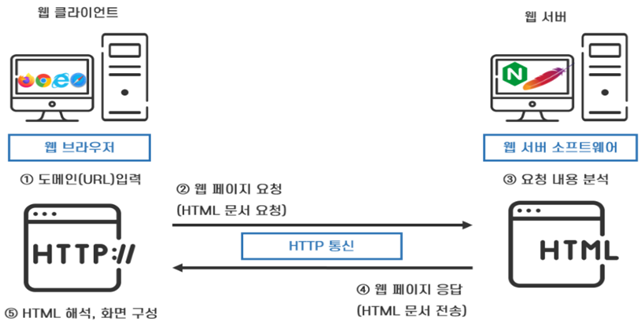
- - HTTP란? 클라이언트와 서버가 웹에서 웹 페이지를 주고받기 위해 지켜야할 공통의 규칙을 정해놓은 것

TOMCAT(톰캣 WAS(web application server: 웹 컨테이너, 서블릿 컨테이너라고도 불림)
- 아파치 재단에서 만든 소프트웨어
- 동적인 데이터를 처리하는 웹서버(동적인 처리를 담당하는 서버를 WAS(Web Application Server)라고 하고, 대표적인 WAS가 아파치톰캣(톰캣이라고도 부름)
- JAVA EE기반으로 만들어졌고, JSP와 Servlet을 구동하기 위한 서블릿 컨테이너 역할 수행
- 아파치 서버와는 다르게 DB 연결, 다른 응용프로그램과 상호작용 등 동적인 기능들 사용 가능
- servlet이란 자바 웹 애플리케이션의 구성 요소 중 JAVA 언어를 사용하여 동적인 처리를 하는 역할을 담당한다.
- 서블릿(servlet)은 WAS에 동작하는 JAVA 클래스이며, HttpServlet을 상속받아야 한다.

- 기본적으로 아파치와 톰캣의 기능은 나뉘어 있지만, 톰캣 안에 있는 컨테이너를 통해 일부 아파치의 기능을 발휘하기 때문에 보통 아파치 톰캣으로 합쳐서 부른다.
- WAS의 구조: 사용자 요청(웹 브라우저) -> 웹 서버 -> WAS(동적 처리) -> 웹 서버 -> 사용자 응답 메시지(웹 브라우저)
[2. 환경변수 설정하기]
- 시스템 속성 -> 고급 -> 환경 변수 -> path에 jdk 경로 복사
- 시스템 속성 -> 고급 -> 환경 변수 -> 시스템 변수에 JAVA_HOME과 CATALINA_HOME 생성 각각 jdk 경로와 tomcat경로 복사

cmd>set path
Path=C:\Program Files\Java\jdk-14.0.2\bin;C:\Program …..
cmd>java -version
java version "14.0.2" 2020-07-14…

[3. 웹 프로젝트 생성]
1. 이클립스 실행
2. 새로운 workspaceWeb 폴더 생성
3. 좌측 메뉴 Create a Dynamic Web project 클릭
4. 프로젝트 이름은 webApp(workspaceWeb폴더 안에 생성)
1) Target runtime: 우측 new Runtime
2) Apache 톰캣 9.0 클릭
3) 톰캣 설치된 폴더 경로 지정해주고 finish


- 만약 폴더구조가 이 사진처럼 안 나온다면 이클립스 버전이 엔터프라이즈 버전인지, 자바 개발만 가능한 버전인지 확인 후 재설치
- src는 백엔드를 위한 폴더 webapp는 프론트엔드를 위한 폴더
[4. 인코딩 환경설정]
- 상단 메뉴 Window -> Preferences -> Web ->
- HTML Files -> Encoding -> ISO 10646/Unicode(UTF-8)
- CSS Files -> Encoding -> ISO 10646/Unicode(UTF-8)
- JSP Files -> Encoding -> ISO 10646/Unicode(UTF-8)

[5.HTML 파일 생성]
1. webapp폴더 -> new -> HTML file
2. 파일이름 -> index.html



-> html이 없으면 htm실행, htm이 없으면 jsp실행 jsp 없으면 웹페이지 없다!(오류 404)
[6. 서버(이클립스)에서 만든 파일 가상 서버로 돌려보기]
1. 톰켓 서버 중지시키기
- 제어판 -> 서비스 -> Apache Tomcat 9.0 중지
- 가상 서버(이클립스에서 만들어서 실행됨)
- 실제 서버(중지되어 있음, 아파치 톰캣 중지)

2. 실행시킬 파일 우클릭 – Run As – Run on 클릭


'멀티캠퍼스 풀스택 과정 > 프론트엔드' 카테고리의 다른 글
| 프론트엔드1-6. CSS 메뉴 만들기 실습(가상클래스, text-decoration) (0) | 2022.02.05 |
|---|---|
| 프론트엔드1-5. CSS 기초(선택자, position, background) (0) | 2022.02.05 |
| 프론트엔드1-4. <div> (0) | 2022.02.04 |
| 프론트엔드1-3. 기본태그(form과 input, 그 외 태그들) (0) | 2022.02.04 |
| 프론트엔드1-2. 기본태그(글자,목록,테이블,미디어,MAP) (0) | 2022.02.04 |



