window 객체의 함수
| scroll( ) | 문서에서 특정 위치로 스크롤 |
| scrollBy(x,y) | 지정한 크기만큼씩 스크롤 |
| scrollTo(x,y) | 지정한 위치까지 스크롤 |
window 객체의 속성
| scrollX | 스크롤했을 때 수평으로 이동하는 픽셀 수 |
| scrollY | 스크롤했을 때 수직으로 이동하는 픽셀 수 |
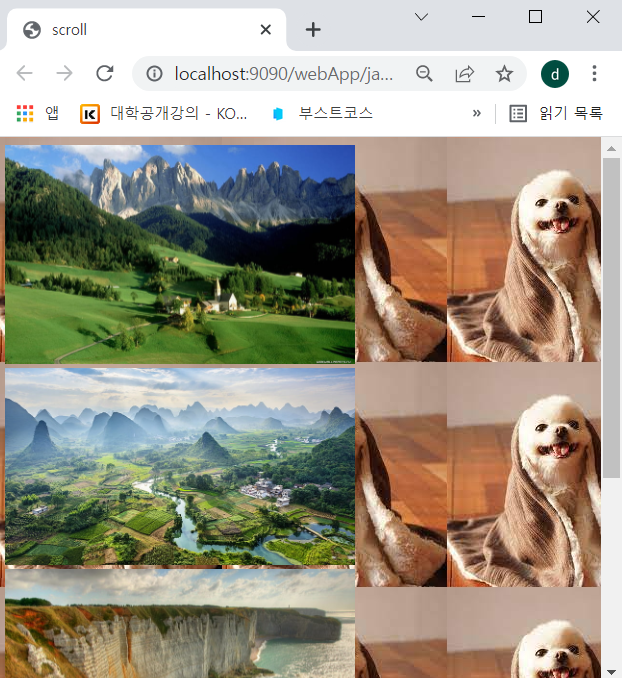
1. HTML 파일
- for문을 이용해서 img를 출력한다.(이미지의 숫자가 순서대로여야 한다.
- <style>태그를 이용해서 배경이미지를 추가한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>scroll</title>
</head>
<body>
<script>
for(var i=1; i<=4; i++) {
document.write('<img src="../img/img'+i+'.jpg"/><br/>');
}
</script>
</body>
</html>
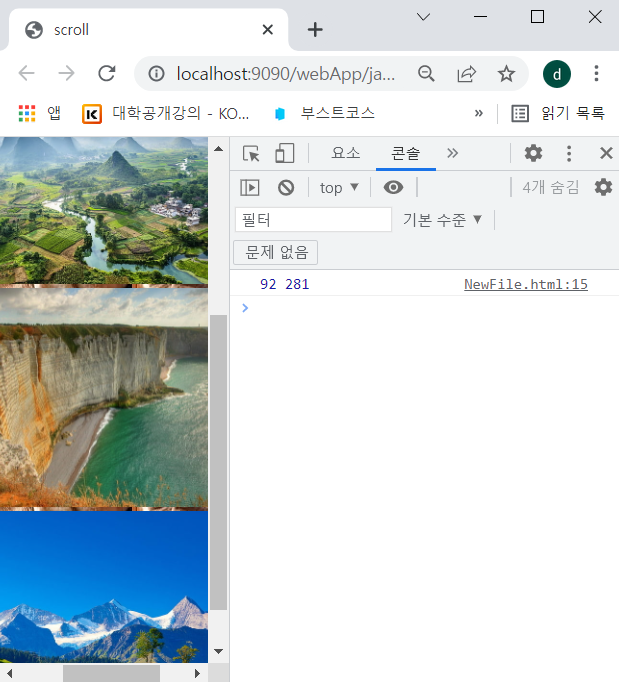
2. js 구현<script>
- 페이지를 실행하자마자 현재 스크롤 바의 위치를 구해서 console.log에 출력!
<script>
function scrollTest() {
var sX = window.scrollX;
var sY = window.scrollY;
console.log(sX, sY);
}
</script>
</head>
<body onload="scrollTest()">
...
</body>
</html>
- 스크롤이 0.5초 간격으로 움직이는 것을 구현한다.
<script>
function scrollAutoMove() {
// 현재위치를 기준으로 값이 계속 변한다
window.scrollBy(0,10); // y(세로만)를 10px씩 움직인다.(세로만 움직임)
}
</script>
</head>
<body onload="scrollTest(); setInterval('scrollAutoMove()', 500)">
...
</body>
</html>
- 배경이미지를 움직이게 하기(<style>에서 적용한 body backgroundImg)
<script>
var x=0, y=0;
function backMove() { // 5px 5px하기 위해서 중간에 꼭 띄어쓰기 해야함!
document.body.style.backgroundPosition = x + "px " + y + "px";
x += 5; // x로 5px씩 움직이기
y += 5; // y로 5px씩 움직이기
}
</script>
</head>
<body onload="setInterval('backMove()', 500)">
...
</body>
</html>
| background-position | 반복되지 않는 배경 이미지의 상대 위치(왼쪽 위부터 이미지를 출력) |
background-position
| left top: 왼쪽 상단 | left center: 왼쪽 중앙 | left bottom: 왼쪽 맨아래 |
| right top:오른쪽 상단 | right center:오른쪽 중앙 | right bottom: 오른쪽 맨 아래 |
| center top: 가운데 상단 | center (center): 정 가운데 | center bottom: 가운데 맨 아래 |
| x% y% | x는 가로위치, y는 세로 위치 |
| 0% 0% | left top과 같다. |
| 100% 100% | right bottom과 같다. |
| 만약 한가지만 지정하면 나머지는 50%이다. | cm, px, in(inch), pt(point), px, em(16px*n)등의 단위와 섞어서 지정 가능 |
'멀티캠퍼스 풀스택 과정 > 프론트엔드' 카테고리의 다른 글
| 프론트엔드3-10.[javascript] document객체의 cookie (0) | 2022.02.10 |
|---|---|
| [js] onkeydown으로 input에 숫자만 입력하기 (0) | 2022.02.10 |
| 프론트엔드3-8. [javascript] setInterval과 setTimeout (0) | 2022.02.10 |
| 프론트엔드3-7. [javascript] 팝업창띄우기 예제(window와 screen) (0) | 2022.02.10 |
| 프론트엔드3-6. javascript의 내장객체 BOM(브라우저객체모델) (0) | 2022.02.09 |


