document.cookie
- 쿠키(cookie)란 HTTP의 일종으로 브라우저에 저장되는 작은 기록 정보 파일(클라이언트 컴퓨터에 데이터를 저장할 수 있음)
- HTTP 쿠키, 웹 쿠키, 브라우저 쿠키라고도 한다. 쿠키는 주로 웹 서버에 의해 생성된다.
- cookie는 document객체 안에 있지만 jsp에도 있고, js에도 있다.
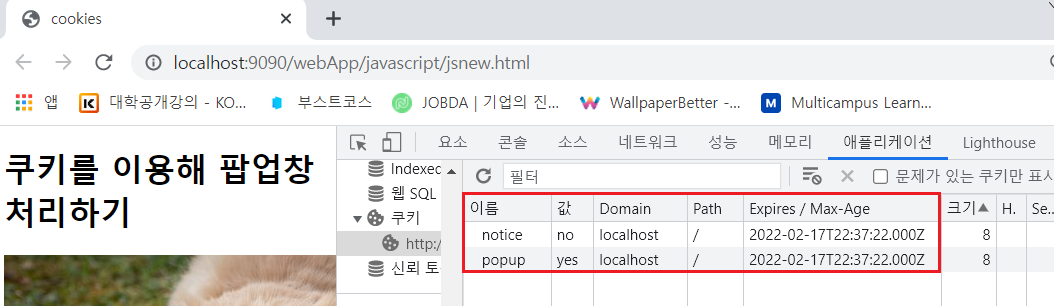
- 창을열어서 -> F12(페이지 검사) -> Application -> 왼쪽 메뉴 Storage -> Cookies
- document.cookie는 name=value 쌍으로 구성되어 있고, 각 쌍은 ;로 구분한다. (변수=데이터 세미콜론(;)의 반복)
| name | 변수 | value | 값 |
| path | URL의 현재위치 | domain | 쿠키에 접근 가능한 domain |
| expires/max-age | 유효일자(만료기간)까지 남아있고 시간이 지나면 쿠키가 알아서 삭제된다.(session cookie) | ||
| secure | 이 옵션을 설정하면 HTTP로 통신하는 경우에만 쿠키가 전송된다. | ||
| samesite | 크로스 사이트 요청 위조 공격을 막기위해 만들어진 옵션이다. | ||
예제) 홈페이지를 열때마다 생기는 일주일동안 안보이기 팝업창 구현!
1. HTML파일(팝업창)
- 팝업창 생성(팝업창띄우기 예제에서 했던 것과 똑같이 구현)
- 체크박스와 창닫기 버튼 생성
<style>
body {
background-image: url(../img/dog3.jpg);
background-size: 100% 510px;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<input type="checkbox" name="cookieChk" id="cookieChk"/>일주일동안 안보이기
<input type="button" value="Close" onclick="setCookie()"/>
</body>
</html>
2. js구현<script>(쿠키 데이터 구현)
- setCookie( )는 쿠키기록 함수이다. 체크박스가 checked 상태일 때 쿠키를 저장한다.(만약 체크박스에 checked가 되면 쿠키가 저장되면서 다음 번 홈페이지 창을 열었을 때 그 팝업창이 안뜨게 한다.)
- checkbox가 checked일 때 true, 아닐 때 false
<script>
function setCookie() {
if(document.querySelector("#cookieChk").checked) {
// 쿠키 expires에 넣을 날짜 생성
var now = new Date();
now.setDate(now.getDate()+7); // 오늘 날짜 + 일주일 후
var cookieData = "popup=yes;path=/;expires="+now+";"; // 첫번째 쿠키 데이터 생성
document.cookie = cookieData; // 쿠키데이터를 생성해서 document.cookie에 넣기
document.cookie = "notice=no;path=/;expires="+now+";"; // 두번째 쿠키 데이터 생성
}
self.close(); // window.close() close 버튼을 누르면 팝업 창 닫기
}
</script>1. HTML파일(쿠키팝업창을 띄울 메인 페이지 창 생성)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>cookies</title>
</head>
<body>
<h1>쿠키를 이용해 팝업창 처리하기</h1>
<img src="../img/dog4.jpg"/>
</body>
</html>
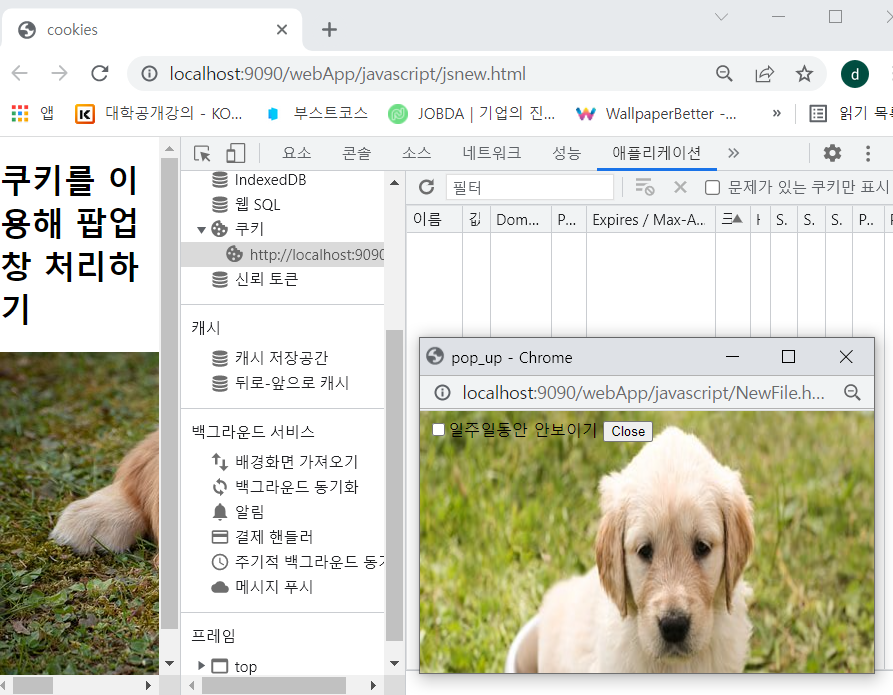
2. js구현<script>(쿠키 정보를 가져오기)
- window.open( )으로 팝업창을 열고 팝업창의 쿠키 정보를 가져오기
<script>
function popOpen() {
var cookie = document.cookie; // var cookie = cookieData
var idx = cookie.search("popup=yes") // 문자열 위치를 찾는 함수(search, indexOf)
// idx=-1일 때, 쿠키 정보가 없으므로 팝업 띄워야 한다. 쿠키 기록이 없을 때 open
if(idx==-1) {
window.open("NewFile.html", "p", "width=400px, height=400px");
}
}
</script>
2022.02.10 - [멀티캠퍼스 풀스택 과정/프론트엔드] - 프론트엔드3-7. [javascript] 팝업창띄우기 예제(window와 screen)
2022.02.09 - [분류 전체보기] - 프론트엔드3-6. javascript의 내장객체 BOM(브라우저객체모델)
2022.02.09 - [멀티캠퍼스 풀스택 과정/프론트엔드] - 프론트엔드3-1. JavaScript 기본(입출력방법과 Dom요소의 선택)
'멀티캠퍼스 풀스택 과정 > 프론트엔드' 카테고리의 다른 글
| 프론트엔드4-1.[javascript] var, let, const 변수 선언 (0) | 2022.02.11 |
|---|---|
| 프론트엔드4-0.[javascript] 영화포스터 움직이는 바 만들기 (0) | 2022.02.11 |
| [js] onkeydown으로 input에 숫자만 입력하기 (0) | 2022.02.10 |
| 프론트엔드3-9. [javascript] window.scroll (0) | 2022.02.10 |
| 프론트엔드3-8. [javascript] setInterval과 setTimeout (0) | 2022.02.10 |