
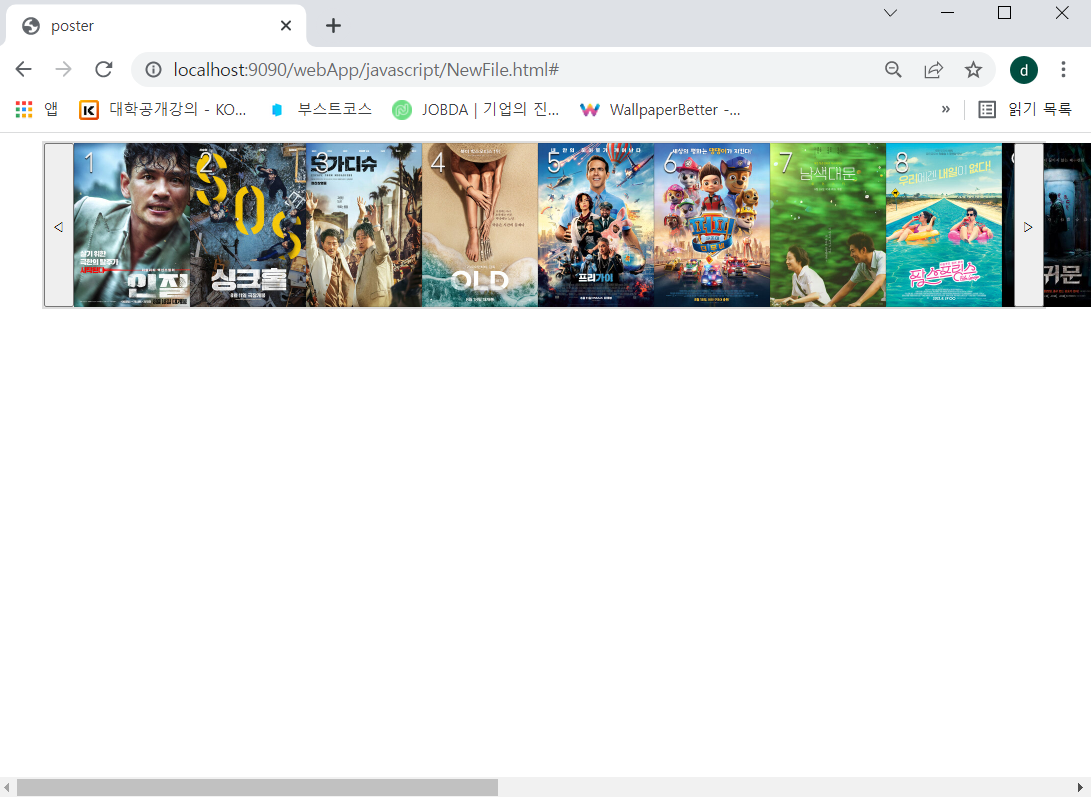
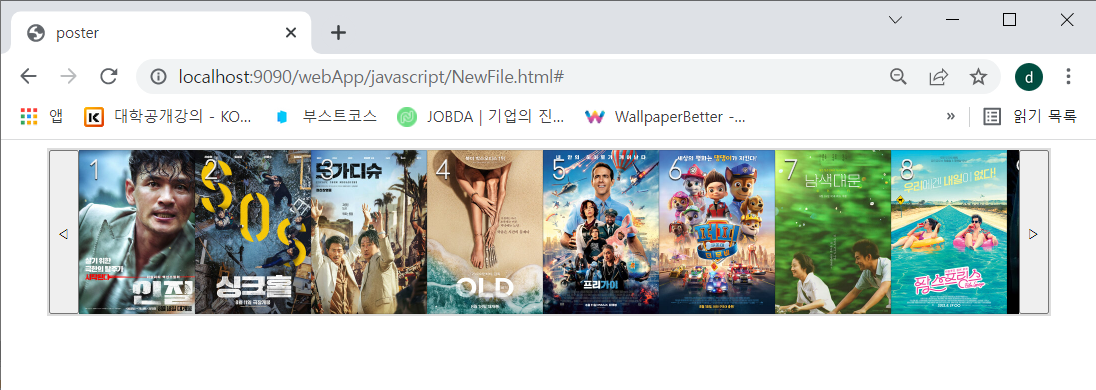
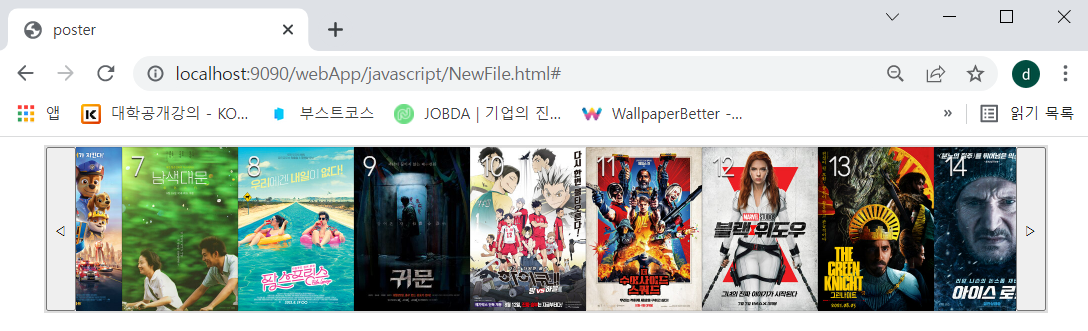
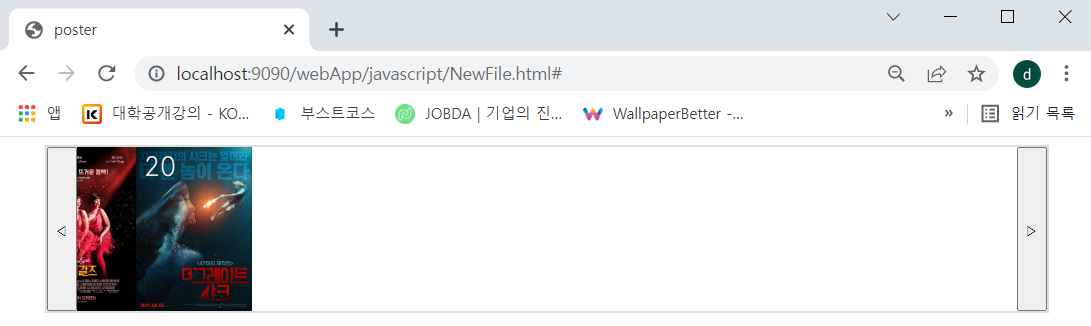
- 웹 창을 열면 바로 움직이다가 끝까지 가면 다시 또 반대쪽으로 움직이고 마우스를 올리면 멈춘다.
구조 구분하기

- 구조: 전체를 싸고 있는 빨간색 div / 왼쪽 버튼 ◁ 과 오른쪽 버튼 ▷ / 그림<li>를 감싸고 있는 초록색 div / 각 그림들<li>
- 사진의 크기는 116 x 164
1. HTML 파일과 기준 틀 생성
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>poster</title>
<style>
#poster {
width:1000px; height:164px;
margin: 0 auto;
border: 2px solid #ddd;
}
#poster>input { width:30px; height:164px;}
</style>
</head>
<body>
<div id="poster">
<input type="button" value="◁"/> <!-- left -->
<!-- 포스터가 들어갈 곳 -->
<div id="imgView">
<div id="imglist"></div>
</div>
<input type="button" value="▷"/> <!-- right -->
</div>
</body>
</html>2. div박스에 사진을 넣기
<script>
function putPoster() {
var imgTag = "";
for(var i=1; i<=20; i++) {
if(i<10) {
imgTag += "<a href='#'><img src='../postMovie/m0"+i+".png'/></a>";
}else {
imgTag += "<a href='#'><img src='../postMovie/m"+i+".png'/></a>";
}
}
document.querySelector("#imglist").innerHTML = imgTag;
}
</script>
</head>
<body onload = "putPoster()">3. div박스에 넣은 사진을 정렬
- 사진을 넣은 div박스(imgView)가 좌표의 기준점이 되게끔 만들어야 한다. (imglist가 imgView기준으로 움직이게 하기 위해서)
- 이미지는 가로로 길게 되어있다. (사진의 가로길이 116*20=2320px)
더보기
더보기



- imgView와 imglist의 폭과 너비를 설정한다.
<style>
#poster {
width:1000px; height:164px;
margin: 0 auto;
border: 2px solid #ddd;
}
#poster>input {width:30px; height:164px;}
#imgView{width:940px; height:164px;} /*1000px-(30+30)*/
#imglist{width:2320px;} /*116*20=2320px*/
</style>
- 모든 것을 div안으로 가로로 정렬 (#poster>input, #poster>div {float:left;})

- 사진이 overflow되서 숨겨준다.
#imgView {width:940px; height:164px; overflow:hidden;} /*overflow:auto는 스크롤 창이 생성됨*/
#imglist {width:2320px;}
#poster>input, #poster>div {float:left;}
4. setInterval 함수로 창을 열자마자 이동하는 함수 구현
- 왼쪽 끝까지 가면 오른쪽으로 가고 오른쪽 끝까지 가면 왼쪽으로 이동한다.
- left를 기준으로 한다.
- 변수 생성 left(기준) , move(이동할 수), timer(setInterval)
- #imglist의 넓이인 2320px에서 #imglist를 담고 있는 #imgView의 넓이인 940px을 빼면 나머지 값(1380px)이 나온다. -> left가 기준이면 계속 왼쪽으로 가게 되면 음수가 되고 오른쪽으로 가게 되면 양수가 된다.
- 좌표 -1380이면 왼쪽 끝까지 간 것이기 때문에 +로 바꿔줘야 한다. 그리고 다시 오른쪽으로 이동하면 결국 처음 값인 0으로 오게 된다.
- position이 없으면 움직여지지 않는다!!!!!!!! (imgView가 좌표의 기준점이 되게끔 만들기 위해서 -> imglist가 imgView 기준으로 움직이게 하기 위해서 style 속성을 추가한다.
- position과 left속성을 함께 사용하기 때문이다.(그림을 왼쪽, 오른쪽으로 움직이게 하기 위해서 left를 사용) position이 static일 때는 left 속성이 무시된다.
더보기
더보기
#imgView {width:940px; height:164px; overflow:hidden; position:relative;}
// 무조건 공간은 확보하기 위해서 relative로!
#imglist {width:2320px; position:absolute;} // position:relative도 가능하다.

- 이동하지 않았을 때 -> left = 0 일 때

- 왼쪽 끝까지 이동했을 때 -> left = -1380 일 때
<script>
var left = 0, move = -5, timer; 전역변수로 설정
function movePoster() {
left = left + move;
document.getElementById("imglist").style.left = left+"px"; //스타일이어서 px을 추가
if(left<=-1380) //박스가 왼쪽 끝까지 오면 +로 바꿔서 다시 오른쪽으로 이동하게 한다.
move = 5;
if(left>=0)
move = -5; //박스가 다시 원래 상태로 오면 -로 바꿔서 다시 왼쪽으로 이동하게 한다.
}
</script>
</head>
<body onload = "putPoster(); timer = setInterval('movePoster()',100)">더보기
더보기


<script>
var left = 0, move = -5, timer; 전역변수로 설정
function movePoster() {
left = left + move // 5픽셀씩 줄어들게 한다.
document.getElementById("imglist").style.left = left+"px"; // imglist에 -5px 추가
}
</script>
</head>
<body onload = "putPoster(); timer = setInterval('movePoster()',100)">

- 계속 움직이다 보면 사진이 안보이게 되서 if문 실행!
if(left<=-1380) //박스가 왼쪽 끝까지 오면 +로 바꿔서 다시 오른쪽으로 이동하게 한다.
move = 5;
if(left>=0)
move = -5; //박스가 다시 원래 상태로 오면 -로 바꿔서 다시 왼쪽으로 이동하게 한다.5. onmouseover와 onmouseout 이벤트를 이용해서 사진의 이동 제어
- onmouseover시 움직임을 멈추고, onmouseout시 다시 움직이게 하게 한다.
- 함수명이 없는 함수로 바로 구현 || 태그에 바로 적기
<script>
function putPoster() {
var imgTag = "";
for(var i=1; i<=20; i++) {
if(i<10) {
imgTag += "<a href='#'><img src='../postMovie/m0"+i+".png'/></a>";
}else {
imgTag += "<a href='#'><img src='../postMovie/m"+i+".png'/></a>";
}
}
document.querySelector("#imglist").innerHTML = imgTag;
// 마우스 오버시 이벤트 처리
document.getElementById("imgView").onmouseover = function() {
clearInterval(timer);
}
document.getElementById("imgView").onmouseout = function() {
timer = setInterval('movePoster()',100);
}
}
</script>더보기
더보기
<script>
function putPoster() {
...
document.getElementById("imgView").onmouseover = function() {
clearInterval(timer);
}
}
</script>
</head>
<body onload = "putPoster(); timer = setInterval('movePoster()',100)">
<div id="poster">
<input type="button" value="◁"/> <!-- left -->
<!-- 포스터가 들어갈 곳 -->
<div id="imgView" onmouseout = "timer = setInterval('movePoster()', 100)">
<div id="imglist"></div>
</div>
<input type="button" value="▷"/> <!-- right -->
</div>
</body>
</html>- 위와 동일한 코드인데 onmouseout을 태그 안에 넣어서 바로 구현!
6. 왼쪽버튼을 누르면 왼쪽으로 이동, 오른쪽 버튼을 누르면 오른쪽으로 이동하기
- 왼쪽 오른쪽 버튼에 onlick 함수를 사용한다.
<body onload = "putPoster(); timer = setInterval('movePoster()',100)">
<div id="poster">
<input type="button" value="◁" onclick = "move = -5"/> <!-- left -->
<div id="imgView" onmouseout = "timer = setInterval('movePoster()', 100)">
<div id="imglist"></div>
</div>
<input type="button" value="▷"/ onclick = "move = 5"> <!-- right -->
</div>
</body>7. 전체 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>poster</title>
<style>
#poster {
width:1000px; height:164px;
margin: 0 auto;
border: 2px solid #ddd;
}
#poster>input {width:30px; height:164px;}
#imgView {width:940px; height:164px; overflow:hidden; position:relative;}
#imglist {width:2320px; position:absolute;}
#poster>input, #poster>div {float:left;}
</style>
<script>
function putPoster() {
var imgTag = "";
for(var i=1; i<=20; i++) {
if(i<10) {
imgTag += "<a href='#'><img src='../postMovie/m0"+i+".png'/></a>";
}else {
imgTag += "<a href='#'><img src='../postMovie/m"+i+".png'/></a>";
}
}
document.querySelector("#imglist").innerHTML = imgTag;
document.getElementById("imgView").onmouseover = function() {
clearInterval(timer);
}
}
// 포스터 이동하기
// left좌표로 사용할 변수
var left = 0, move = -5, timer;
function movePoster() {
left = left + move;
document.getElementById("imglist").style.left = left+"px"; //스타일이어서 px을 추가
if(left<=-1380) //박스가 왼쪽 끝까지 오면 +로 바꿔서 다시 오른쪽으로 이동하게 한다.
move = 5;
if(left>=0)
move = -5; //박스가 다시 원래 상태로 오면 -로 바꿔서 다시 왼쪽으로 이동하게 한다.
}
</script>
</head>
<body onload = "putPoster(); timer = setInterval('movePoster()',100)">
<div id="poster">
<input type="button" value="◁" onclick = "move = -5"/> <!-- left -->
<!-- 포스터가 들어갈 곳 -->
<div id="imgView" onmouseout = "timer = setInterval('movePoster()', 100)">
<div id="imglist"></div>
</div>
<input type="button" value="▷"/ onclick = "move = 5"> <!-- right -->
</div>
</body>
</html>
'멀티캠퍼스 풀스택 과정 > 프론트엔드' 카테고리의 다른 글
| 프론트엔드4-2.[javascript] 팝업메뉴 만들기 (0) | 2022.02.11 |
|---|---|
| 프론트엔드4-1.[javascript] var, let, const 변수 선언 (0) | 2022.02.11 |
| 프론트엔드3-10.[javascript] document객체의 cookie (0) | 2022.02.10 |
| [js] onkeydown으로 input에 숫자만 입력하기 (0) | 2022.02.10 |
| 프론트엔드3-9. [javascript] window.scroll (0) | 2022.02.10 |

