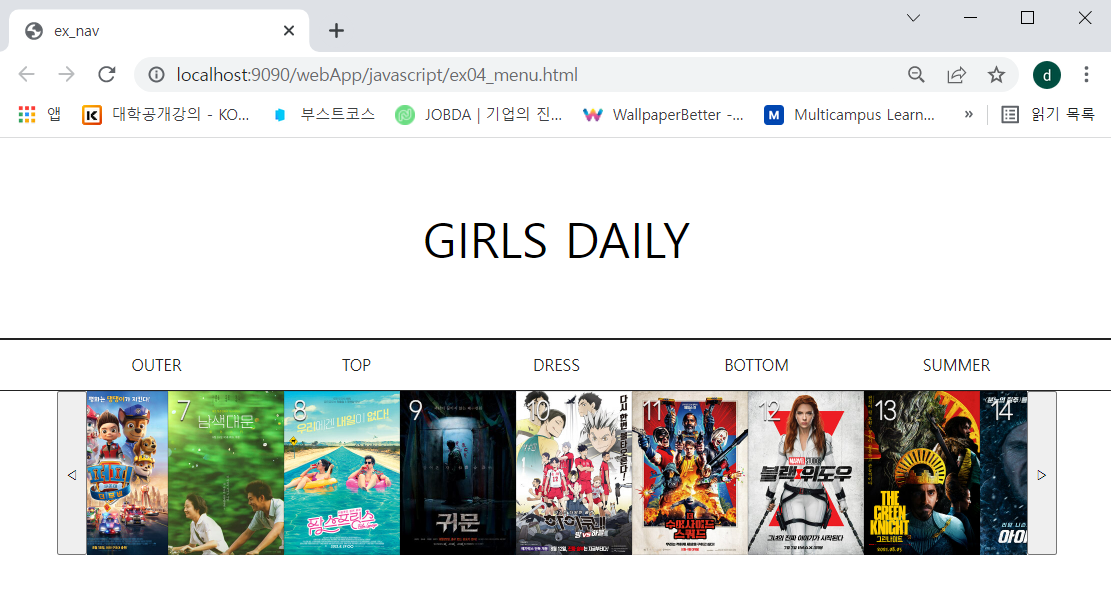
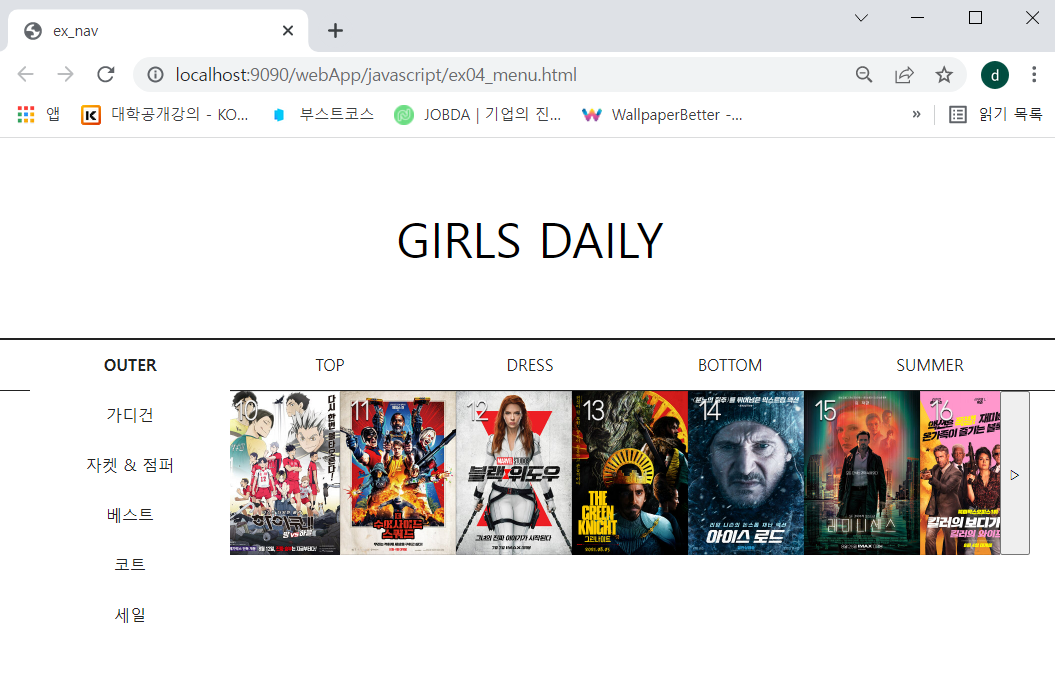
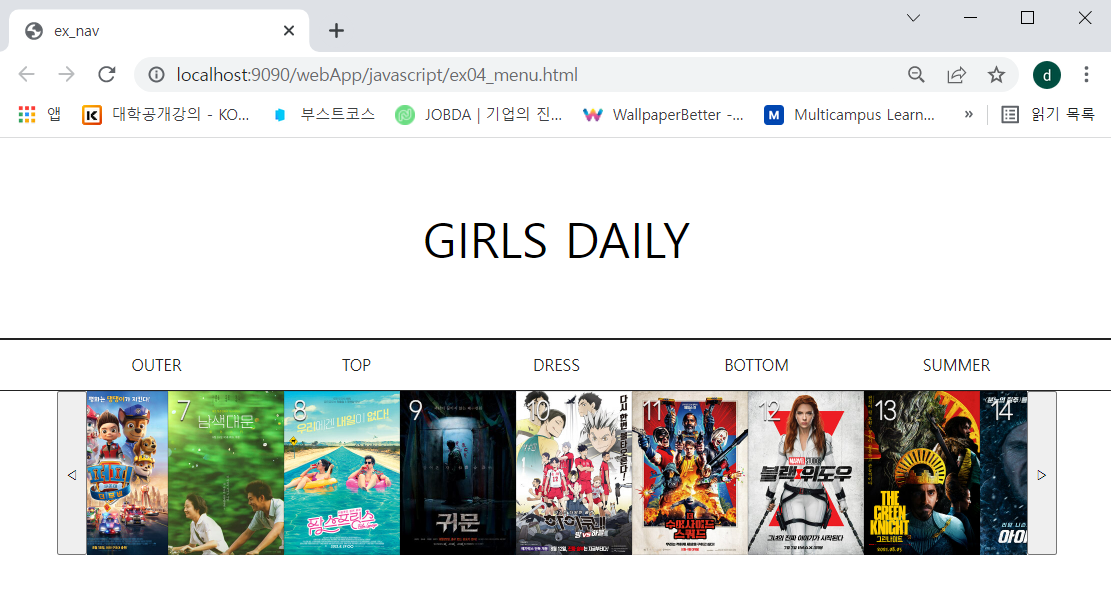
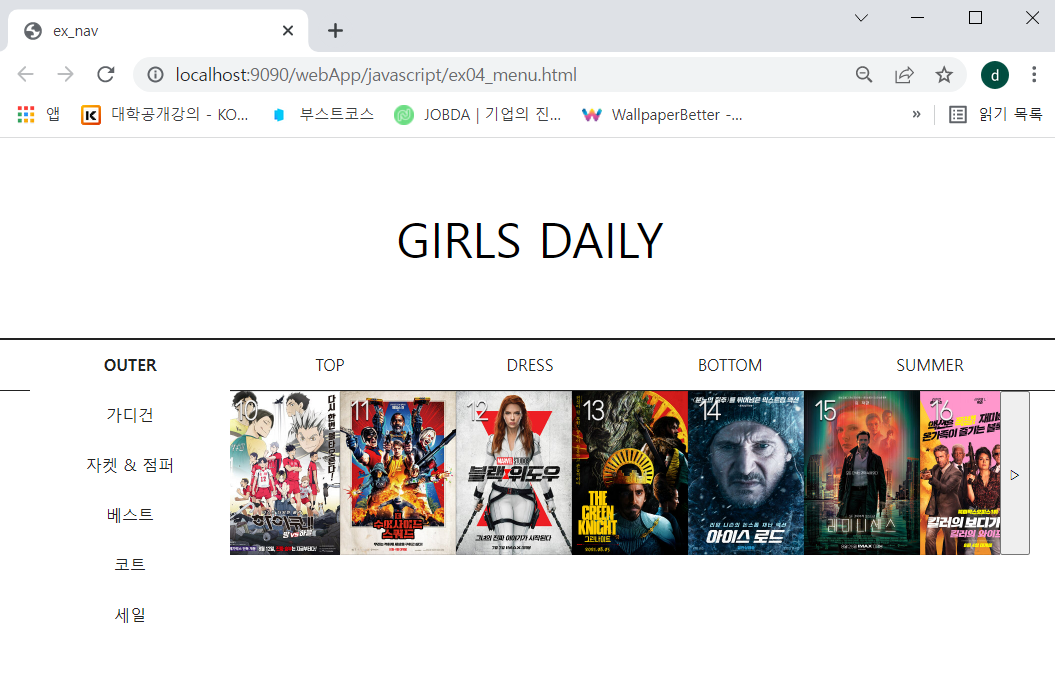
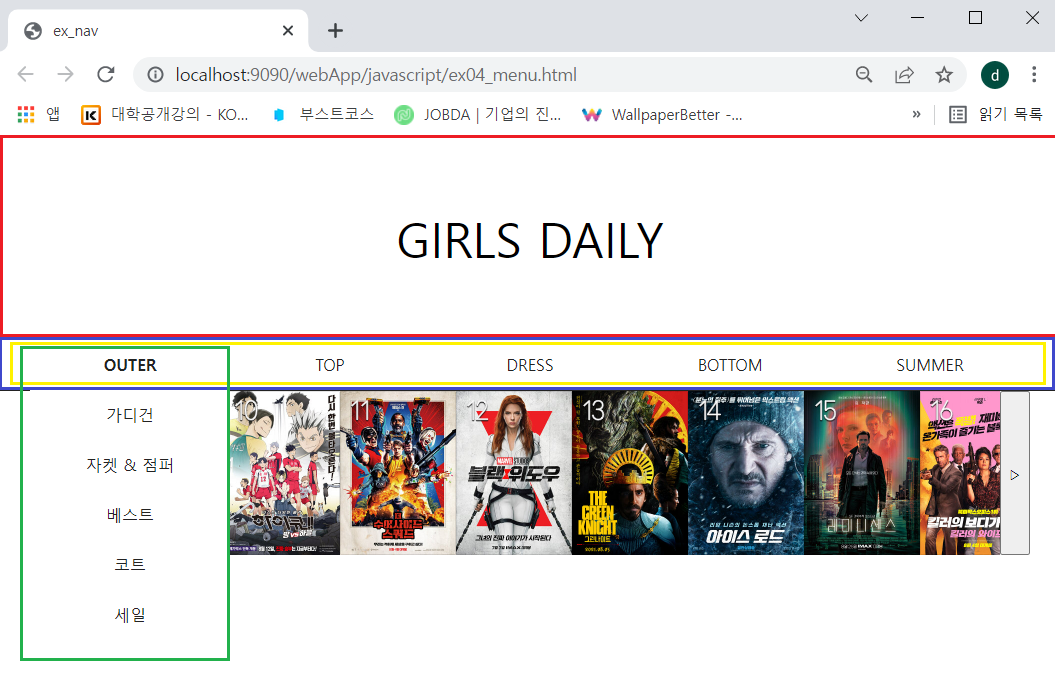
완성본
더보기




- 메뉴에 마우스를 갖다대면 서브메뉴가 나온다.
- OUTER: 가디건 자켓 & 점퍼 베스트 코트 세일
- TOP: T-shirt Cami Knit Shirt & Blouse
- DRESS: All 바캉스룩 Set
- BOTTOM: 레깅스 힐링투엘브 히든벤딩시리즈 스커트 팬츠
- SUMMER: HOLI웜웨어 at 22 ℃ 바캉스룩
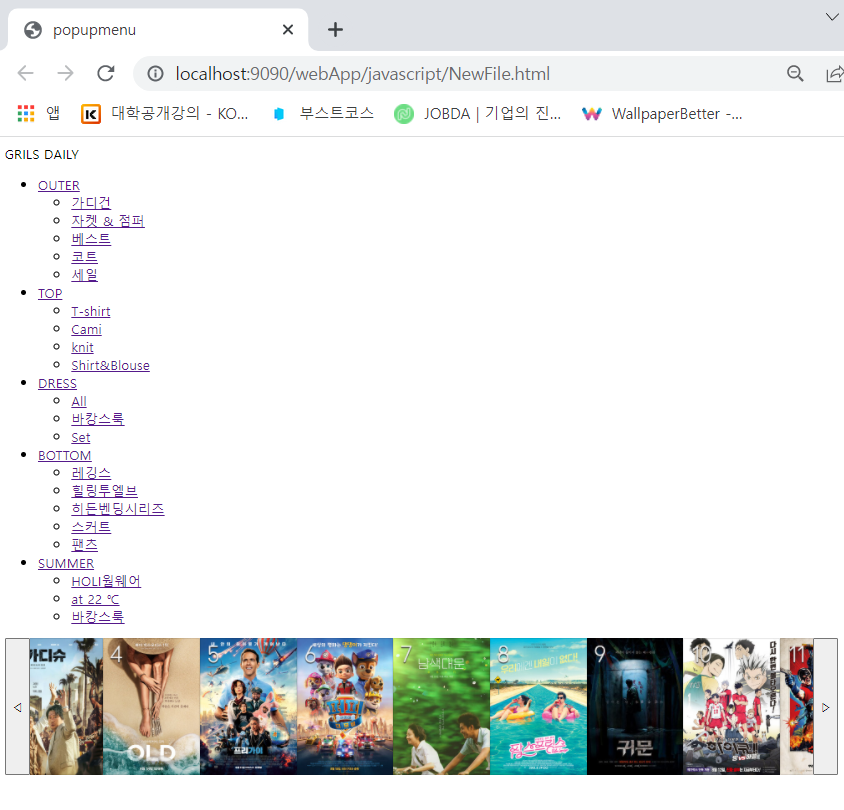
웹 페이지 구조 잡기

더보기
- header(GIRLS DAILY)
- 전체 메뉴를 감싸는 div
- nav
- ul
- li (OUTER TOP DRESS BOTTOM SUMMER)
- ul
- li 서브메뉴
- ul
- li (OUTER TOP DRESS BOTTOM SUMMER)
- ul
- nav
- 메인컨텐츠(지난 번에 만든 영화 포스터를 iframe태그로 해서 가져온다.
1. HTML 파일과 기준 틀 생성
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>poster</title>
</head>
<body>
<header>GRILS DAILY</header>
<div id = "menu">
<nav>
<ul>
<li><a href="#">OUTER</a>
<!--서브메뉴-->
<ul>
<li><a href="#">가디건</a></li>
<li><a href="#">자켓 & 점퍼</a></li>
<li><a href="#">베스트</a></li>
<li><a href="#">코트</a></li>
<li><a href="#">세일</a></li>
</ul>
</li>
<li><a href="#">TOP</a>
<!--서브메뉴-->
<ul>
<li><a href="#">T-shirt</a></li>
<li><a href="#">Cami</a></li>
<li><a href="#">knit</a></li>
<li><a href="#">Shirt&Blouse</a></li>
</ul>
</li>
<li><a href="#">DRESS</a>
<!--서브메뉴-->
<ul>
<li><a href="#">All</a></li>
<li><a href="#">바캉스룩</a></li>
<li><a href="#">Set</a></li>
</ul>
</li>
<li><a href="#">BOTTOM</a>
<!--서브메뉴-->
<ul>
<li><a href="#">레깅스</a></li>
<li><a href="#">힐링투엘브</a></li>
<li><a href="#">히든벤딩시리즈</a></li>
<li><a href="#">스커트</a></a></li>
<li><a href="#">팬츠</a></a></li>
</ul>
</li>
<li><a href="#">SUMMER</a>
<!-- 서브메뉴 -->
<ul>
<li><a href="#">HOLI웜웨어</a></li>
<li><a href="#">at 22 ℃</a></li>
<li><a href="#">바캉스룩</a></li>
</ul>
</li>
</ul>
</nav>
</div>
<section>
<iframe src="../postMovie/poster_move.html" frameborder="0" width="1000" height="164" scrolling="no"/></iframe>
</section>
</body>더보기
- iframe의 속성 frameborder 경계선 "0"이면 없음 scrolling 스크롤 바 유무 "no"면 스크롤 없음

2. CSS로 디자인 구현하기
<style>
body, ul, li {
margin:0;
padding:0;
list-style-type:none;
}
a:link, a:visited {
text-decoration: none;
color: #222;
}
a:hover {
font-weight: bold;
}
/*header*/
header {
width:1000px;
height:200px;
font-size:3em;
line-height:200px;
text-align:center;
margin: 0 auto;
}
/*menu*/
#menu {
height:50px;
outline: 2px solid #222; /*border대신 #menu의 공간이 얼마나 있는지 알기 위해서*/
}
#menu>nav>ul {
/*height:50px;*/
width:1000px;
margin:0 auto;
}
#menu>nav>ul>li { /*메뉴(OUTER..)*/
float:left; width:20% /*(100/5)*/
}
#menu li { /*div 메뉴의 후손 1i들에게 적용*/
height:50px;
line-height:50px;
text-align: center;
}
#menu>nav>ul>li>ul { /*서브메뉴*/
display:none; /*서브메뉴를 숨기기위해서 나중에 다시 나타나야 되서(display:block) overflow가 아닌 display로*/
position:relative; background:#fff;
/*공간을 갖게 하기 위해서 relative로 하고 백그라운드 색을 줘서 메뉴가 보이게 한다.*/
}
/*내용부분(main content)*/
section { /*iframe으로 하면 스타일이 적용되지 않는다.*/
width:1000px;
margin:0 auto;
}
</style>더보기

- body,ul,li 초기화 하기 { margin: 0; padding: 0; list-style-type: none; }
- 먼저 글자 스타일을 정해준다. 항상 밑줄을 없애고, 글자색은 검정색으로! 글자 위에 마우스를 갖다대면 글자를 굵게!
body, ul, li {
margin: 0; padding: 0; list-style-type:none;
}
a:link, a:visited {
text-decoration: none;
color: #222; /* 검정색과 비슷함 */
}
a:hover {
font-weight: bold;
}
- header 부분 공간을 주고 가운데 정렬
header {
width:1000px;
height:200px;
font-size:3em;
line-height:200px;
text-align:center; // 글자를 가우넫 정렬
margin: 0 auto; // header 전체 부분을 가운데 정렬
}- menu 정렬하기
- 단지 공간만 확인할 때는 border가 아닌 outline을 사용하면 된다.
- 왼쪽 오른쪽 공간이 있고 내용들을 가운데 정렬을 하려면 width를 주고, margin 0 auto로 하면 된다.
- iframe으로 불러올때 불러올 페이지의 body가 margin이 0이어야 공간이 없이 붙는다.
- 글자에서 height와 line-height을 동일한 px로 주게되면 top과 bottom의 중간으로 오게된다. left와 right 중간으로 오게하려면 text-align:center 하면 된다.
#menu {
height:50px;
outline: 2px solid #222; /*border대신 #menu의 공간이 얼마나 있는지 알기 위해서 outline 사용*/
}
#menu>nav>ul {
width:1000px;
margin:0 auto;
}
#menu>nav>ul>li { /*메뉴(OUTER..)*/
float:left; width:20% /*(100/5)*/
}
#menu li { /*div 메뉴의 모든 후손 1i들에게 적용*/
height:50px;
line-height:50px;
text-align: center;
}
#menu>nav>ul>li>ul { /*서브메뉴*/
display:none;
/*서브메뉴를 숨기고 다시 나타나야 되서(display:block) overflow가 아닌 display로*/
position:relative; background:#fff;
/*공간을 갖기 위해서 relative로 하고 백그라운드 색을 줘서 메뉴가 보이게 한다.*/
/*position이 없으면 메인컨텐츠 뒤로가서 메뉴가 보이지않고, 백그라운드 이미지는 메뉴를
보기위해서 설정한다.*/
}
/*내용부분(main content)*/
section { /*iframe으로 하면 변경되지 않는다.*/
width:1000px;
margin:0 auto;
}3. js구현 <script>
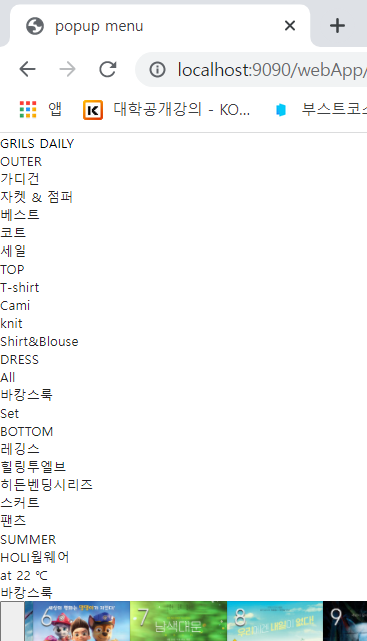
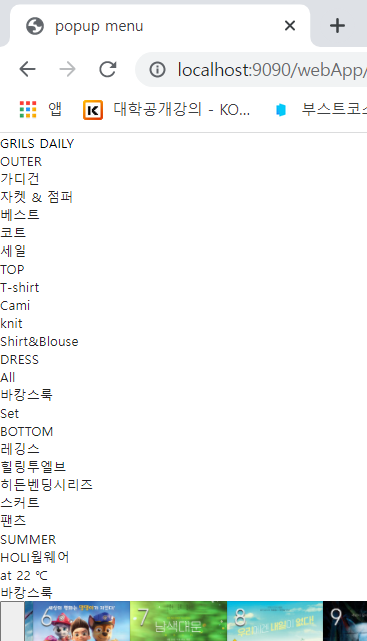
- 메뉴에 마우스 오버가 발생하면 서브메뉴가 뜨게 한다.
- 메뉴에 마우스 아웃 시 다시 서브메뉴가 없어지게 한다.
<script>
function openside(n) {
document.querySelector("#s"+n).style.display = "block";
}
function closeside(n) {
document.getElementById("s"+n).style.display = "none";
}
</script>
</head>
<body>
<header>GIRLS DAILY</header>
<div id = "menu">
<nav>
<ul>
<li onmouseenter="openside(1)" onmouseleave="closeside(1)"><a href="#">OUTER</a>
<ul id="s1">
<li><a href="#">가디건</a></li>
...
</ul>
</li>
<li onmouseenter="openside(2)" onmouseleave="closeside(2)"><a href="#">TOP</a>
<ul id="s2">
<li><a href="#">T-shirt</a></li>
...
</ul>
</li>
<li onmouseenter="openside(3)" onmouseleave="closeside(3)"><a href="#">DRESS</a>
<ul id="s3">
<li><a href="#">All</a></li>
...
</ul>
</li>
<li onmouseenter="openside(4)" onmouseleave="closeside(4)"><a href="#">BOTTOM</a>
<ul id="s4">
<li><a href="#">레깅스</a></li>
...
</ul>
</li>
<li onmouseenter="openside(5)" onmouseleave="closeside(5)"><a href="#">SUMMER</a>
<ul id="s5">
<li><a href="#">HOLI웜웨어</a></li>
...
</ul>
</li>
</ul>
</nav>
</div>
<section>
<iframe src="../postMovie/poster_move.html" frameborder="0" width="1000" height="164" scrolling="no"/></iframe>
</section>
</body>
</html>더보기
- 밑의 객체는 포함하지 않기 위해서 onmouseover대신 onmouseenter를 사용해서 서브메뉴를 뜨게하는 openside( )함수를 구현한다.
- 메뉴가 ul>li 순서대로 되어있기 때문에 차례대로 id를 s1, s2, s3.. 이렇게 선언한다음에, 숫자를 매개변수로 받아서 구현한다.
<nav>
<ul>
<li onmouseenter="openside(1)"><a href="#">OUTER</a>
<ul id="s1">
<li><a href="#">가디건</a></li>
....
</ul>
</li>
<li onmouseenter="openside(2)"><a href="#">TOP</a>
<ul id="s2">
<li><a href="#">T-shirt</a></li>
....
</ul>
</li>
<li onmouseenter="openside(3)"><a href="#">DRESS</a>
<ul id="s3">
<li><a href="#">All</a></li>
...
</ul>
</li>
<li onmouseenter="openside(4)"><a href="#">BOTTOM</a>
<ul id="s4">
<li><a href="#">레깅스</a></li>
...
</ul>
</li>
<li onmouseenter="openside(5)"><a href="#">SUMMER</a>
<ul id="s5">
<li><a href="#">HOLI웜웨어</a></li>
....
</ul>
</li>
</ul>
</nav>- onmouseenter 함수의 구현
<script>
function openside(n) {
document.querySelector("#s"+n).style.display = "block";
}
</script>- 밑의 객체는 포함하지 않기 위해서 onmouseout대신 onmouseleave를 사용해서 서브메뉴를 숨기게 하는 closeside( )함수를 구현한다.
- html에는 onmouseenter이 위치한 태그에 onmouseleave=closeside(); 를 준다.
- onmouseleave 함수의 구현
function closeside(n) {
document.getElementById("s"+n).style.display = "none";
}
'멀티캠퍼스 풀스택 과정 > 프론트엔드' 카테고리의 다른 글
| 프론트엔드4-4. google map api 사용-1 (0) | 2022.02.14 |
|---|---|
| 프론트엔드4-3.[javascript] 정규표현식을 이용한 유효성 검사 (0) | 2022.02.13 |
| 프론트엔드4-1.[javascript] var, let, const 변수 선언 (0) | 2022.02.11 |
| 프론트엔드4-0.[javascript] 영화포스터 움직이는 바 만들기 (0) | 2022.02.11 |
| 프론트엔드3-10.[javascript] document객체의 cookie (0) | 2022.02.10 |


