정규표현식(Regular Expression)
- 문자열의 특정 패턴을 찾을 수 있는 문법
- 처음과 끝을 '/'로 감싼 정규식
정규식의 특수문자
| [ ] | 문자셋(Character Set) 문자셋 안에 -(hyphen)을 이용해 범위를 정해줄 수 있다. |
| ^ | 입력의 시작, 문자열의 시작을 알려주는 특수문자 |
| $ | 입력의 끝, 문자열의 끝을 알려주는 특수문자 |
| + | 앞의 표현식이 1회 이상 반복됨을 나타내는 특수문자 {1,} |
| * | 앞의 표현식이 0회 이상 반복됨을 나타는 특수문자 {0,} |
| {n , m} | 앞의 표현식이 길이 검증할 때 사용, 만약 m이 주어지지 않았을 땐 무제한으로 취급 |
| ( )? | ( )안에 있는 문자열이 있어되고 없어도 될 때 사용 |
| \w | 한자리의 문자, 숫자 |
| \d | 한 자리의 숫자 |
정규표현식 생성 방법
예) 알파벳 소문자와 대문자로 최소 5글자부터~
let reg = /[a-zA-z]{5}/;<script>
let data = "abcd";
let reg = /[a-zA-Z]{5}/;
let result = reg.test(data);
document.write(result); // false
data = "abcde";
result = reg.test(data);
document.write(result); // true
data = "abcdef";
result = reg.test(data);
document.write(result); //true
</script>1. 아이디 유효성 검사
1. HTML 구조
<body>
<div>
<form method="post" action="aaa.jsp" onsubmit="return formCheck()">
<ul>
<li>아이디 <input type="text" name="userid" id="userid"></li>
<li><input type="submit" value="제출"></li>
</ul>
</form>
</div>
</body>- "제출"버튼을 클릭하면 onsubmit이벤트가 발생해서 그 값을 action에 return 해준다.(return은 false아니면 true)
2. formCheck( ) - 아이디 유효성 검사
- 아이디 임의의 기준 : 8 ~ 12 , 첫 번째문자는 영어, 나머지 문자는 영어, 숫자, _(언더바)허용
- 아이디를 빈칸으로 놔두면 "아이디를 입력하세요"라는 경고창 발생시키기
- 아이디를 잘못 입력하면 "아이디를 잘못 입력하였습니다."라는 경고창 발생시키기
- 경고창을 발생시키고 나면 입력해야 할 곳에 커서를 주기
<script>
function formCheck() {
let regId = /^[a-zA-Z]{1}[a-zA-Z0-9_]{7,11}$/; // let reg = /^[a-zA-Z]{1}\w{7,11}$/;
let userid = document.getElementById("userid");
let result = regId.test(userid.value);
if(userid.value=="") { //이 구문이 아래 if문보다 더 뒤에 나오면 실행안됨
alert("아이디를 입력하세요.");
userid.focus();
return false;
}
if(!result) { // 정규표현식에 맞지 않으면 false, 맞다면 true
alert("아이디를 잘못입력했습니다. 다시 입력하세요.");
userid.focus(); // 커서를 아이디가 있는 곳으로
return false;
}
return true;
}
</script>2. 이름 유효성 검사
1. HTML 구조
<body>
<div>
<form method="post" action="aaa.jsp" onsubmit="return formCheck()">
<ul>
<li>이름 <input type="text" name="username" id="username"></li>
<li><input type="submit" value="제출"></li>
</ul>
</form>
</div>
</body>2. formCheck( ) - 이름 유효성 검사
- 이름은 한글로 2~7글자 내여야 한다.
- 이름을 빈칸으로 놔두면 "이름을 입력하세요"라는 경고창 발생시키기
- 이름을 잘못 입력하면 "이름은 잘못 입력하였습니다."라는 경고창 발생시키기
- 경고창을 발생시키고 나면 입력해야 할 곳에 커서를 주기
<script>
let regName = /^[가-힣]{2,7}$/;
let userName = document.getElementById("username");
if(userName.value==""){
alert("이름을 입력하세요.");
userName.focus();
return false;
}
if(!regName.test(userName.value)) {
alert("이름을 잘못 입력하였습니다.");
userName.focus();
return false;
}
return true;
}3. 주민번호 유효성 검사
1. HTML 구조
<body>
<div>
<form method="post" action="aaa.jsp" onsubmit="return formCheck()">
<ul>
<li>주민번호
<input type="text" name="idNum1" id="idNum1">
- <input type="text" name="idNum2" id="idNum2">
</li>
<li><input type="submit" value="제출"></li>
</ul>
</form>
</div>
</body>2. formCheck( ) - 주민번호 유효성 검사
- 앞은 6개 - 뒤는 7개
- 주민번호 창을 빈칸으로 놔두면 "주민번호를 입력하세요"라는 경고창 발생시키기
- 이름을 잘못 입력하면 "주민번호를 잘못 입력하였습니다."라는 경고창 발생시키기
- 경고창을 발생시키고 나면 입력해야 할 곳에 커서를 주기
<script>
// 주민번호 860214-2536585
// 월은 0아니면 1 한자리는 생략가능(구분자도 가능)
// 86 0 2 1 4 - 2536585
let regIdNum = /^[0-9]{2}[01][0-9][0-3][0-9][-][0-9]{7}$/;
let userIdNum1 = document.getElementById("idNum1");
let userIdNum2 = document.getElementById("idNum2");
let userIdNumTotal = userIdNum1.value + "-" + userIdNum2.value;
if(userIdNum1.value==""){
alert("주민번호 앞자리를 입력하세요");
userIdNum1.focus();
return false;
}else if(userIdNum2.value==""){
alert("주민번호 뒷자리를 입력하세요.");
userIdNum2.focus();
return false;
}
if(!regIdNum.test(userIdNumTotal)) {
alert("주민번호가 잘못입력되었습니다.");
userIdNum1.focus();
return false;
}
return true;
}
</script>4. 이메일 유효성 검사
1. HTML 구조
<body>
<div>
<form method="post" action="aaa.jsp" onsubmit="return formCheck()">
<ul>
<li>이메일 <input type="text" name="email" id="email"></li>
<li><input type="submit" value="제출"></li>
</ul>
</form>
</div>
</body>
2. formCheck( ) - 이메일 유효성 검사
- hobakgoguma@nate.com / hobakgoguma@korea.co.kr
- @앞은 아무거나 상관없이 8~12글자 제한, 웹페이지 이름은 2~8글자, .co이나 .com은 2~4글자, 맨마지막 .kr은 있을때도 있고 없을때도 있다.
- 있을 수도 있고 없을 수도 있다 할 때 (정규표현식)? 사용!
<script>
let regEmail = /^\w{8,12}[@][a-zA-Z]{2,8}[.][a-zA-Z]{2,4}([.][a-zA-Z]{2,4})?/;
let email = document.getElementById("email");
if(!email.value) {
alert("이메일을 입력하세요.");
email.focus();
return false;
}
if(!regEmail.test(email.value)) {
alert("이메일을 잘못입력하였습니다.");
email.focus();
return false;
}
return true;
}
</script>5. 연락처 유효성 검사
1. HTML 구조
<body>
<div>
<form method="post" action="aaa.jsp" onsubmit="return formCheck()">
<ul>
<li>연락처
<input type="text" name="tel1" id="tel1">-
<input type="text" name="tel2" id="tel2">-
<input type="text" name="tel3" id="tel3"/>
</li>
<li><input type="submit" value="제출"></li>
</ul>
</form>
</div>
</body>
2. formCheck( ) - 연락처 유효성 검사
- 010-1234-5678 / 02-223-3344
- 세 input을 한개의 문자열로 생성
- ( ): 여러개의 값 중 맞는 값이 있으면 ok(or)
<script>
let regTel = /^(010|02|031|032|041|051)-[0-9]{3,4}-[0-9]{4}$/;
let tel1 = document.getElementById("tel1");
let tel2 = document.getElementById("tel2");
let tel3 = document.getElementById("tel3");
let tel = tel1.value + "-" + tel2.value + "-"
tel += tel3.value;
if(tel1.value=="" || tel2.value=="" || tel3.value==""){
alert("연락처를 입력하세요");
userIdNum1.focus();
return false;
}
if(!regTel.test(tel)){
alert("연락처를 잘못입력하였습니다.");
tel1.focus();
return false;
}
return true;
}
</script>6. 커서를 자동으로 이동하기

- 주민번호 앞자리가 6글자가 되면 그 다음 뒷자리로 커서 이동
- 주민번호 뒷자리가 7글자가 되면 그 다음 이메일로 커서 이동
- 연락처 맨앞자리가 3글자가 되면 그 다음 뒷자리로 커서 이동 중간자리가 4글자가 되면 그 다음 자리로 이동
- cursorMove( )함수로 구현해보기
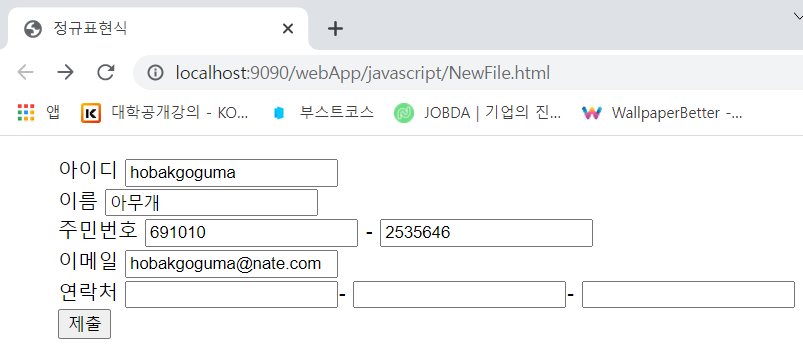
1. HTML 구조
<body>
<div>
<form method="post" action="aaa.jsp" onsubmit="return formCheck()">
<ul>
<li>주민번호
<input type="text" name="idNum1" id="idNum1" onkeyup="cursorMove('idNum1','idNum2',6)">
- <input type="text" name="idNum2" id="idNum2" onkeyup="cursorMove('idNum2','email',7)">
</li>
<li>이메일 <input type="text" name="email" id="email" value="hobakgoguma@nate.com"></li>
<li>연락처
<input type="text" name="tel1" id="tel1" onkeyup="cursorMove('tel1','tel2',3)">-
<input type="text" name="tel2" id="tel2" onkeyup="cursorMove('tel2','tel3',4)">-
<input type="text" name="tel3" id="tel3"/>
</li>
<li><input type="submit" value="제출"></li>
</ul>
</form>
</div>
</body>
2. cursorMove( ) - 연락처 유효성 검사
- 함수안에 매개변수로 줄때 문자열은 꼭 따옴표! 함수이름('str1', 'str2', 1)
<script>
function cursorMove(current, next, max){
let now = document.getElementById(current).value;
if(now.length==max) {
document.getElementById(next).focus();
}
}
</script>
'멀티캠퍼스 풀스택 과정 > 프론트엔드' 카테고리의 다른 글
| 프론트엔드4-5. google map api 사용-2(geocoding) (0) | 2022.02.15 |
|---|---|
| 프론트엔드4-4. google map api 사용-1 (0) | 2022.02.14 |
| 프론트엔드4-2.[javascript] 팝업메뉴 만들기 (0) | 2022.02.11 |
| 프론트엔드4-1.[javascript] var, let, const 변수 선언 (0) | 2022.02.11 |
| 프론트엔드4-0.[javascript] 영화포스터 움직이는 바 만들기 (0) | 2022.02.11 |


