[이벤트 종류]: 더 많지만 생략,,,
| onclick, onmouseover, onmouseenter, onmouseout, onmouseleave | |
| onchange, onload, onresize, onfocus, onsubmit, onscroll | |
| onkeyup, onkeydown, onkeypressm onkeyrelease | ondblclick, onreset, onblur, hover |
1. HTML 파일
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>이벤트 처리</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="javascript.js"></script>
</head>
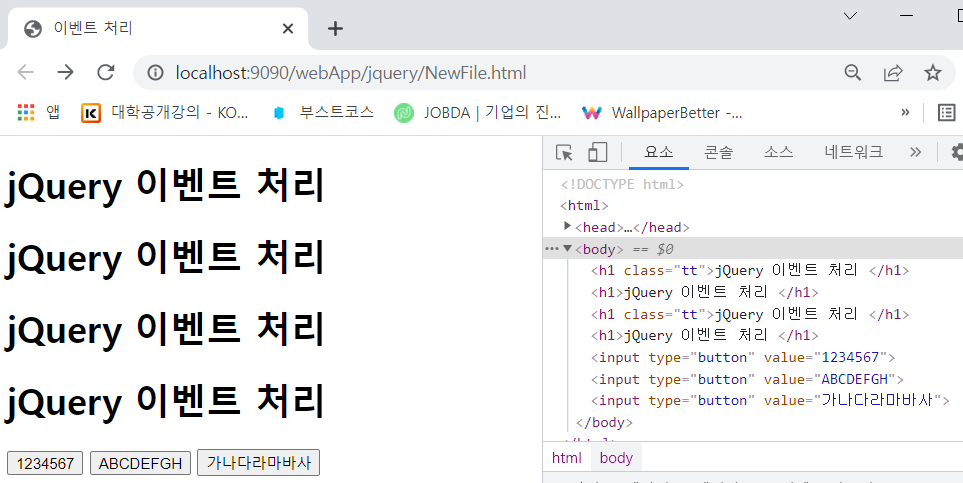
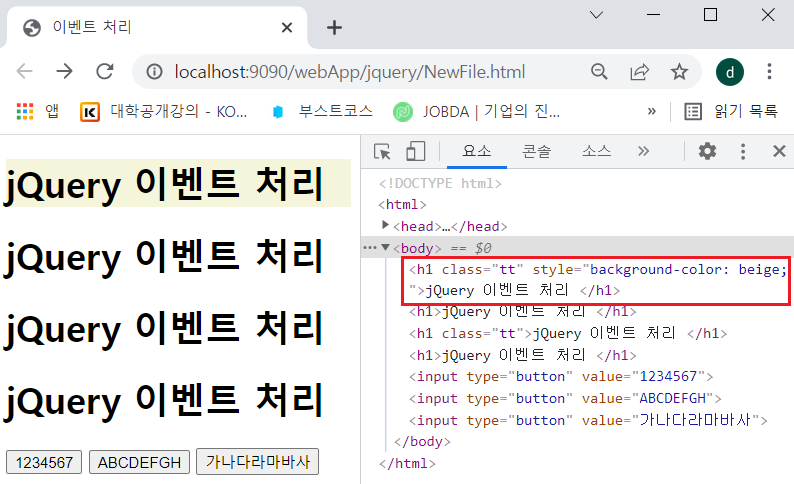
<body>
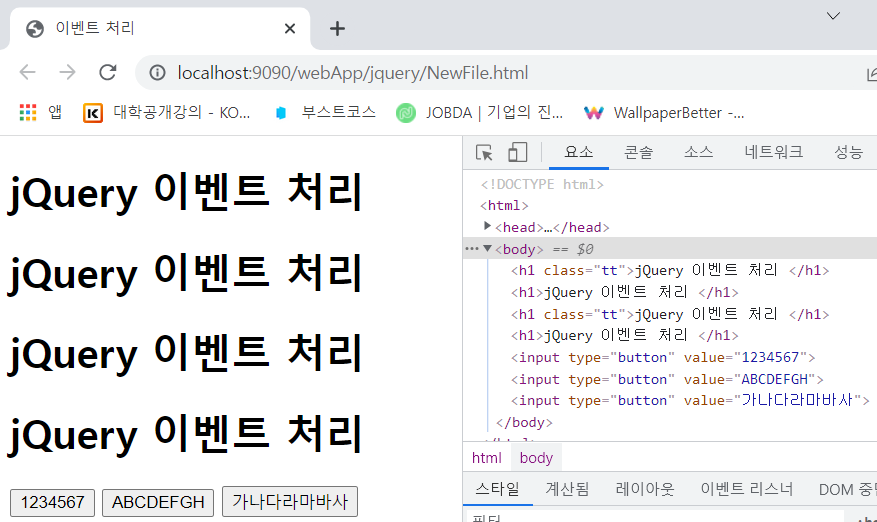
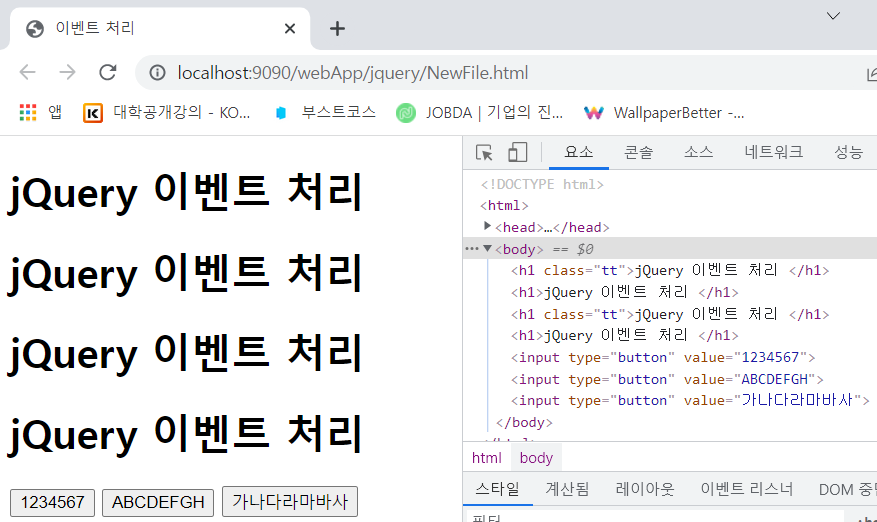
<h1 class="tt">jQuery 이벤트 처리 </h1>
<h1>jQuery 이벤트 처리 </h1>
<h1 class="tt">jQuery 이벤트 처리 </h1>
<h1>jQuery 이벤트 처리 </h1>
<input type="button" value="1234567">
<input type="button" value="ABCDEFGH">
<input type="button" value="가나다라마바사"/>
</body>
</html>1.-1 이벤트 처리방법: 선택자와 이벤트 종류(on xx), 이벤트 발생시 실행할 함수
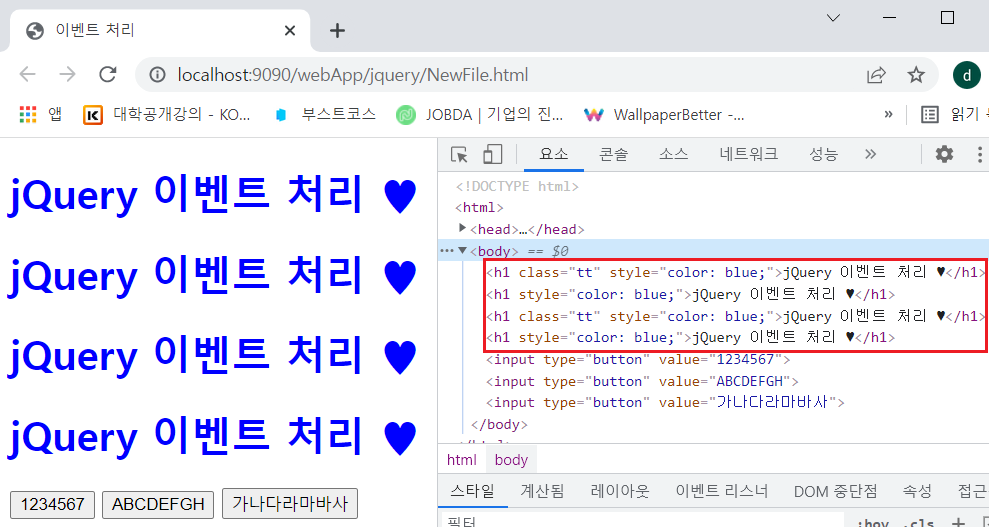
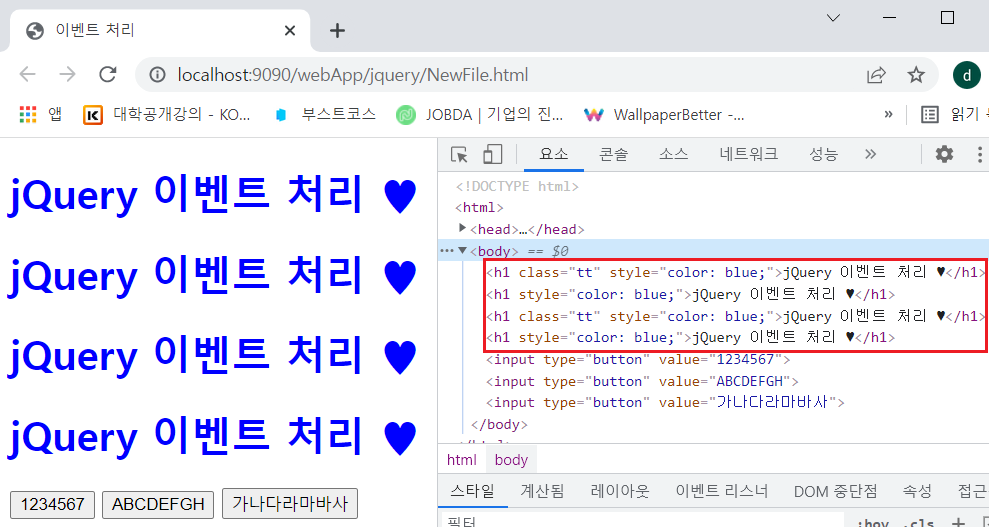
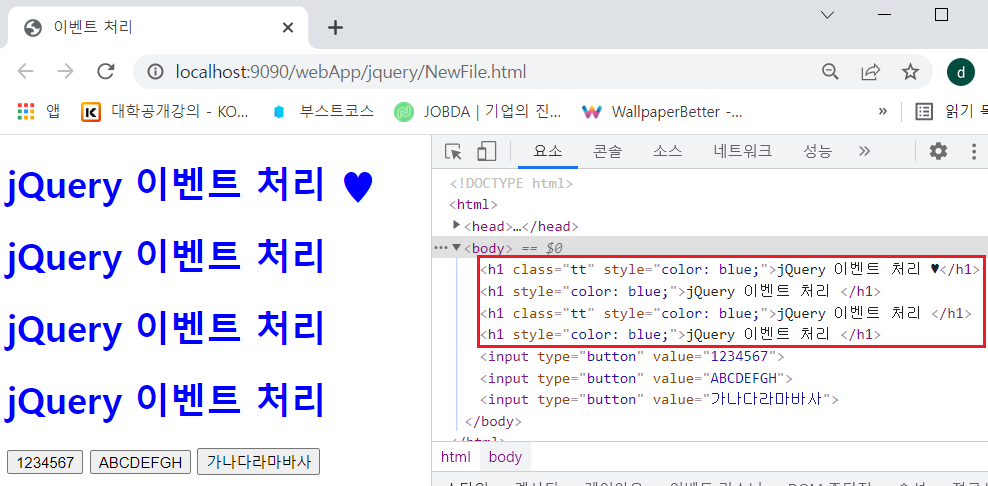
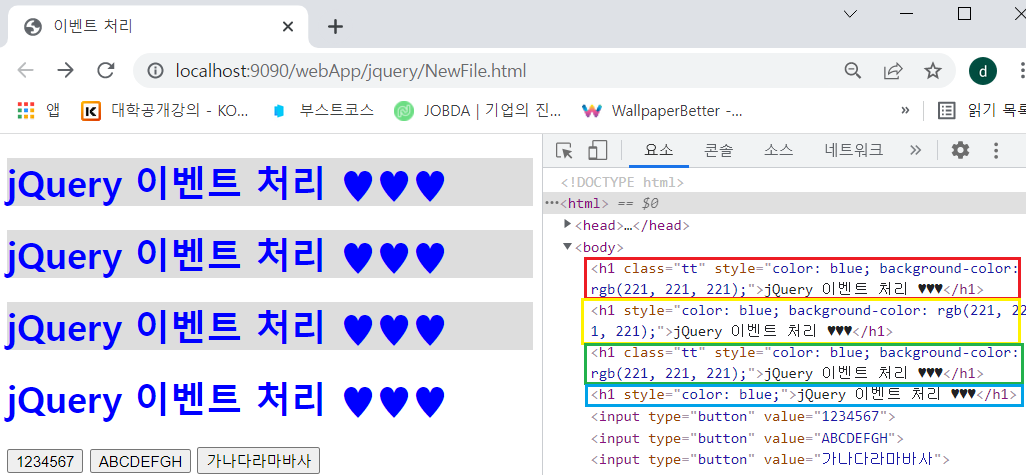
1. 사용자가 h1 태그를 아무거나 한 개만 클릭해도 글자색상이 파란색으로 변한다.
2. h1 태그를 아무거나 한 개만 클릭해도 h1태그에 + ♥ 붙인다.
$(function(){
$("h1").click(function(){
// 아래 셋다 동일한 코드
// this : 현재 이벤트가 발생할 객체
$("h1").css("color","blue");
$("h1").html($("h1").html()+"♥");
//$("h1").css("color","blue");
//$("h1").html($(this).html()+"♥");
//$("h1").css("color","blue");
//$("h1").text($(this).html()+"♥");
});
});더보기
더보기


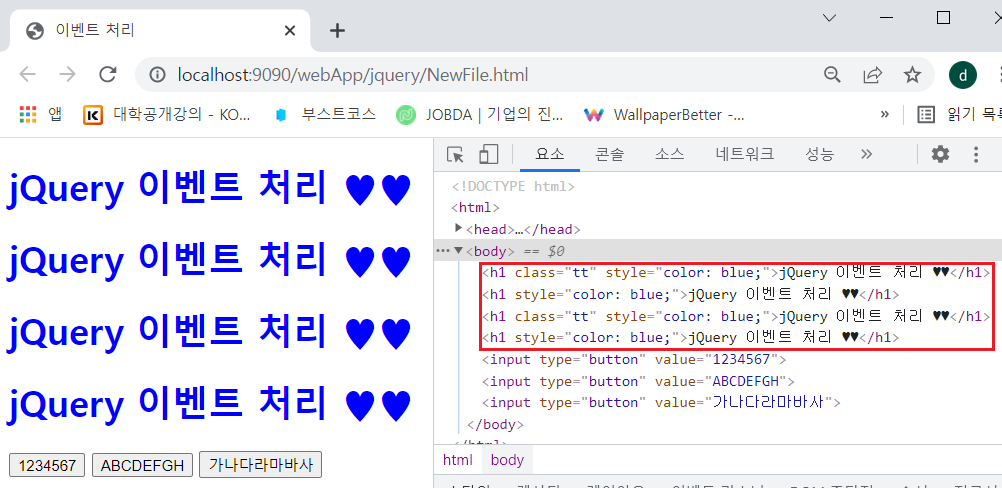
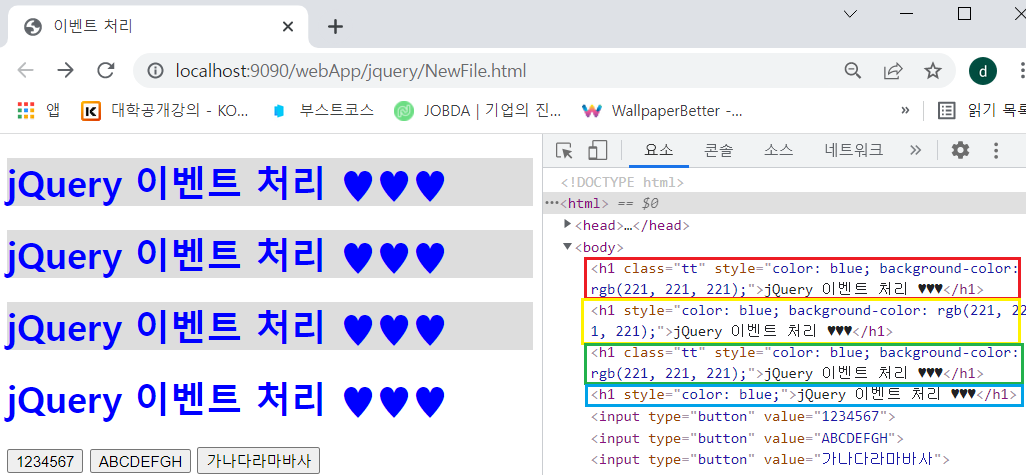
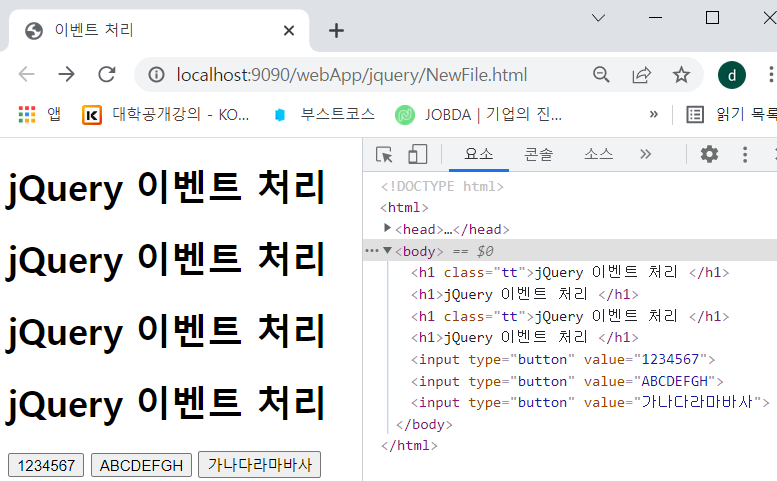
한 번 클릭했을 때

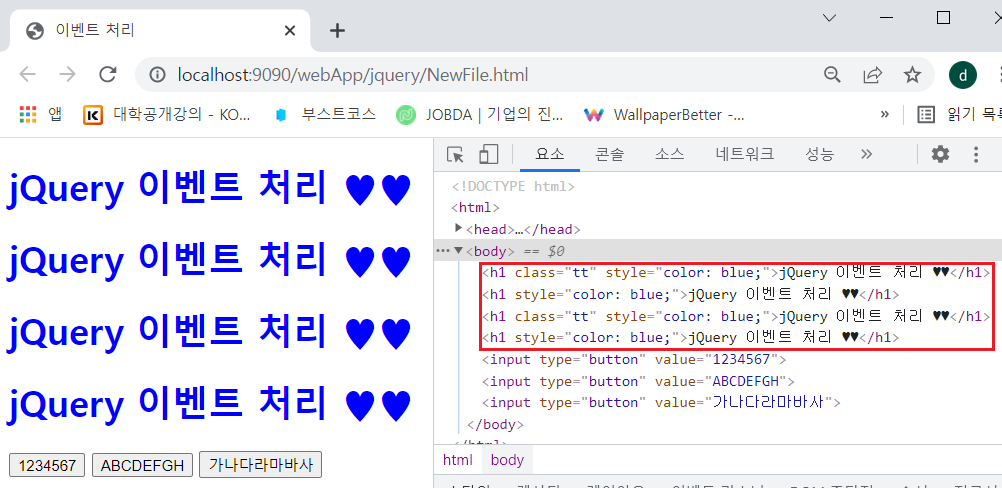
두 번 클릭했을 때





$(function(){
$("h1").click(function(){
$(this).css("color","blue");
$(this).html($(this).html()+"♥");
});
});
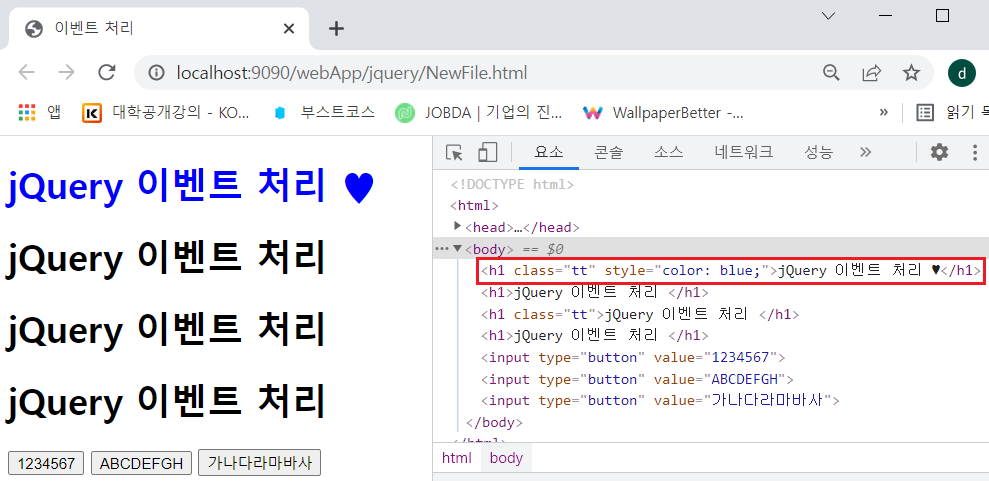
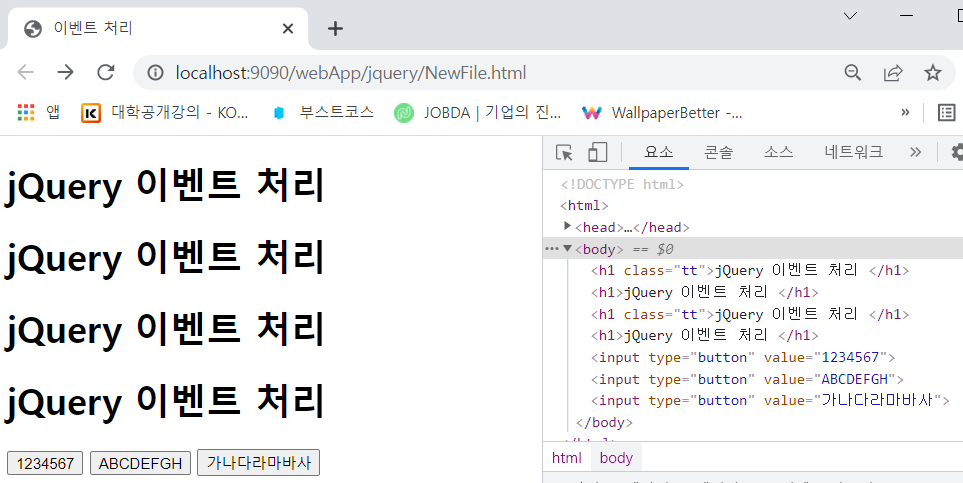
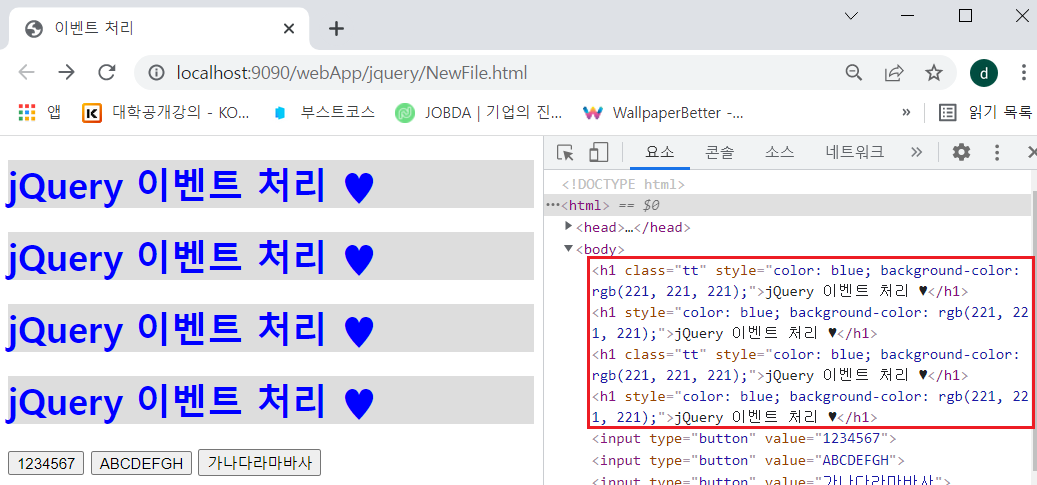
- this는 객체가 개별로 생성된다. h1태그의 맨 첫번째 요소를 태그하면 그 첫 번째 요소만 실행된다.(태그로 하면 한 태그만 클릭해도 그 태그 전체에 영향을 미친다.)
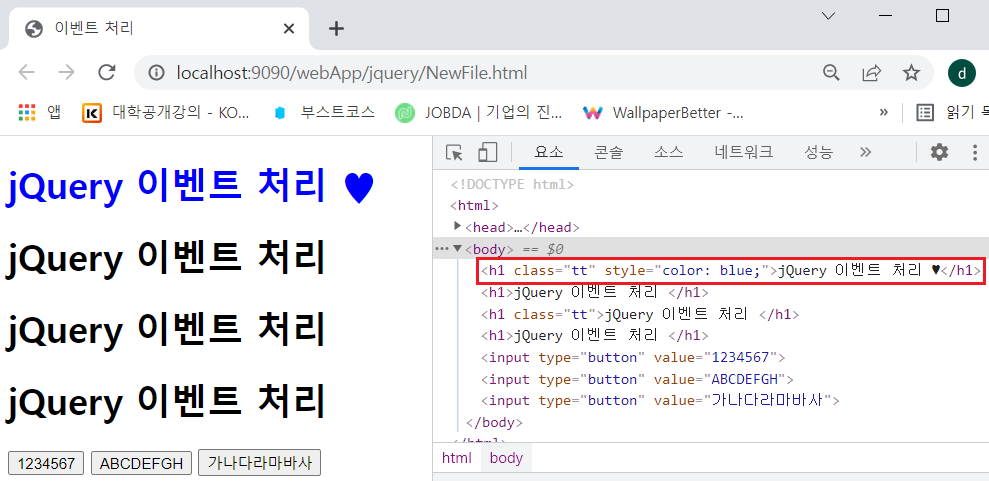
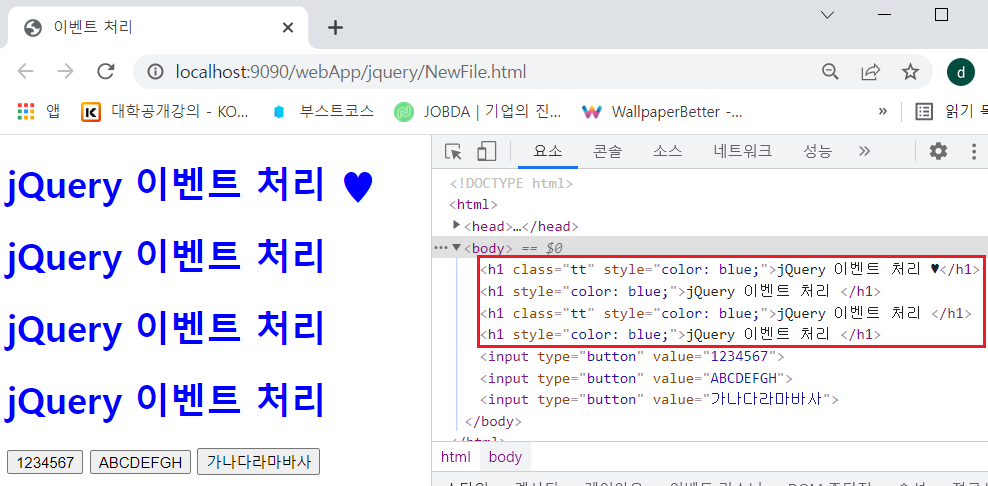
$(function(){
$("h1").click(function(){
$("h1").css("color","blue");
$(this).html($(this).html()+"♥");
});
});
- 글자색을 파란색으로 바꾸는 것은 h1태그로 해서 첫 번째 h1태그만 클릭해도 모든 h1태그의 글자색상이 파란색으로 바뀌게 된다. 하지만 ♥를 붙이는 것은 각각 개별적으로 이벤트가 발생할 때 마다 붙여진다.
1.-2 이벤트 처리방법: 선택자와 이벤트 종류(on 있음), 이벤트 발생시 실행할 함수
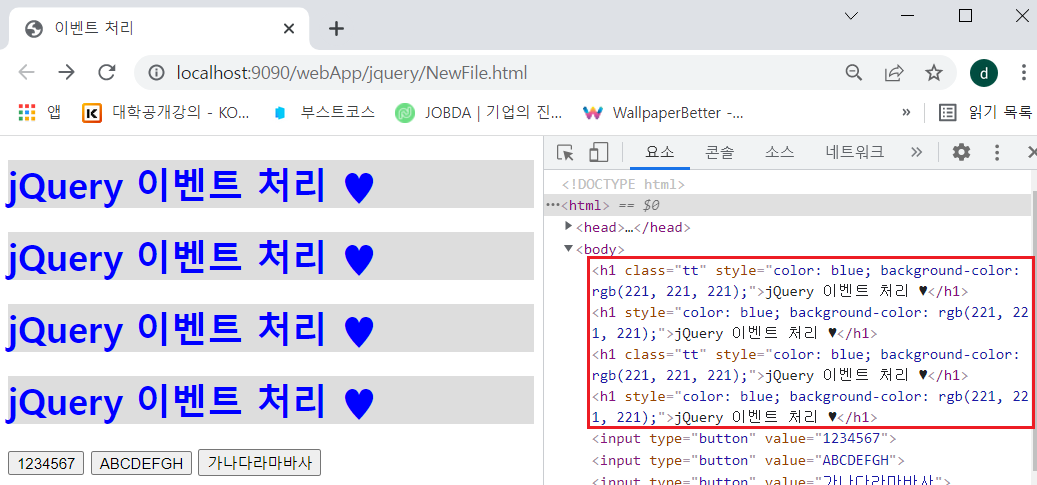
1. 사용자가 h1 태그를 클릭하면 그 클릭한 위치의 태그만 뒷 배경이 회색으로 변한다.
$(function(){
$("h1").on('click', function(){
$(this).css("background-color","#ddd");
});
});더보기
더보기





- this로 배경화면을 주었기 때문에 각각의 h1태그를 클릭할 때마다 스타일 적용된다.
- 만약 h1 태그를 묶어서 한 번에 스타일을 주고 싶다면? 밑의 코드처럼 작성하면 된다.
$(function(){
$("h1").on("click", function(){
$("h1").css("background-color","#ddd");
});
});
1.-3 이벤트 처리방법: json형식으로 이벤트 처리
- {이벤트 종류: 호출함수, 이벤트 종류: 호출함수}
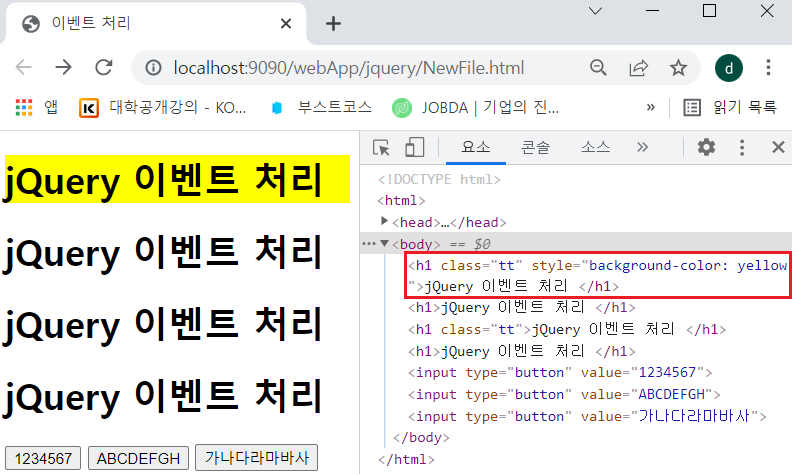
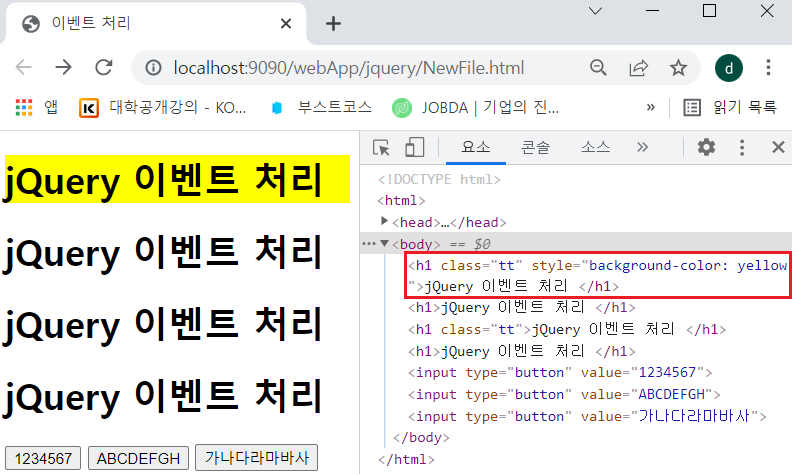
- ex) 하나의 객체에 2개의 이벤트 처리를 각각해야 할 때 (mouseenter일 때 배경색을 yellow, mouseleave일 때 배경색을 beige로)
- ex) 사용자가 그 클릭한 위치의 태그만 이벤트가 실행되게 한다.
$(function(){
$("h1").on({mouseenter:function(){
// 마우스오버 이벤트 발생 시 실행
$(this).css("background-color","yellow");
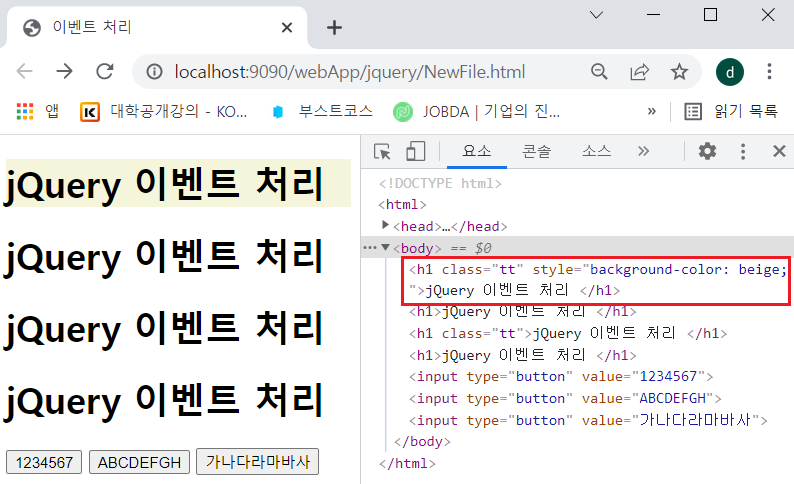
}, mouseleave:function(){
// 마우스아웃 이벤트 발생 시 실행
$(this).css("background-color", "beige");
}});
});더보기
더보기


h1태그의 첫번째 요소에 mouseeneter 이벤트 실행

h1태그의 첫번째 요소에 mouseleave 이벤트 실행



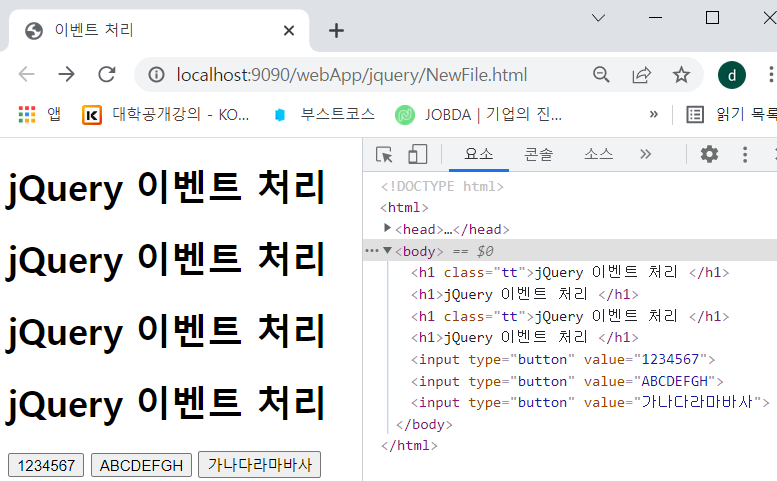
- 만약 h1태그 전체에 모두 mouseenter와 mouseleave이벤트를 실행하려면? this -> "h1"으로 바꿔주기만 하면 된다!!
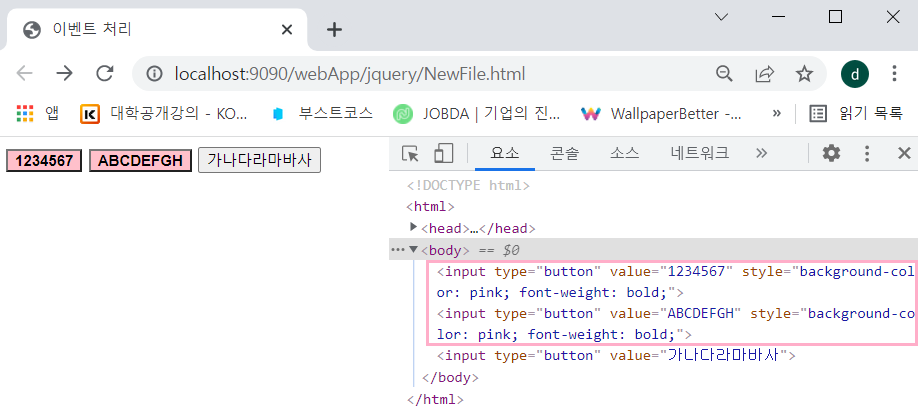
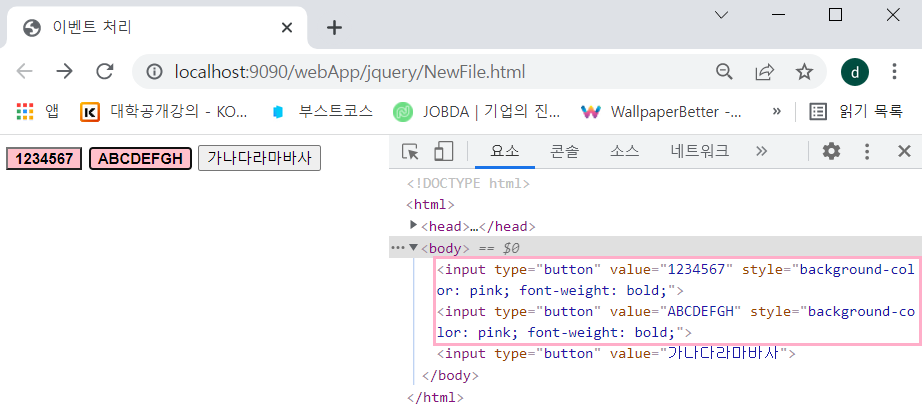
1.-4 이벤트 처리방법: 여러 이벤트가 같은 기능을 구현할 경우
- 여러 이벤트를 '이벤트 이벤트', 호출함수{ } 이렇게 나타낼 수 있다.
- 이벤트 종류는 다른데 하는 일이 같다!!
$(function(){
$("input").on('click focus', function(){
$(this).css("background-color","pink").css("font-weight","bold");
});
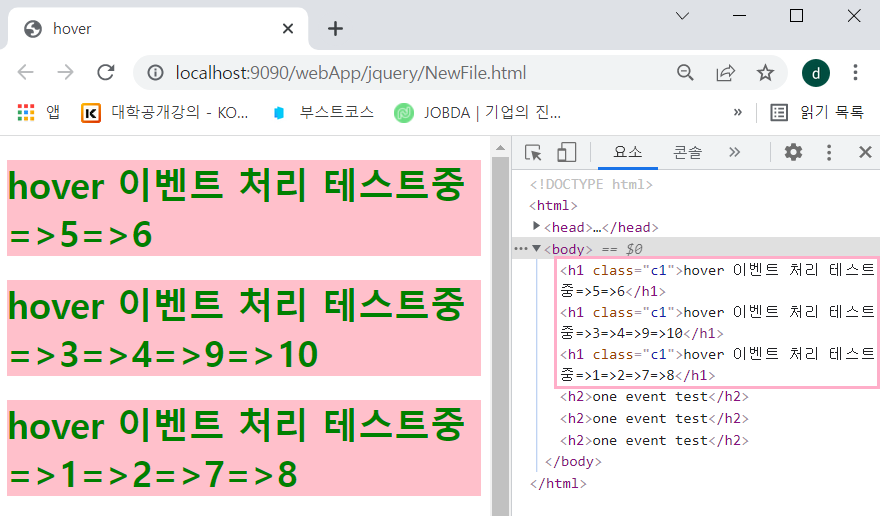
});2. hover 이벤트
- hover 하나로 마우스오버, 마우스아웃을 가진다.
1. HTML 파일
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>hover</title>
<style>
.c1{
background-color:pink; color:green;
}
.c2{
background-color:skyblue; color:#fff;
}
</style>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="javascript.js"></script>
</head>
<body>
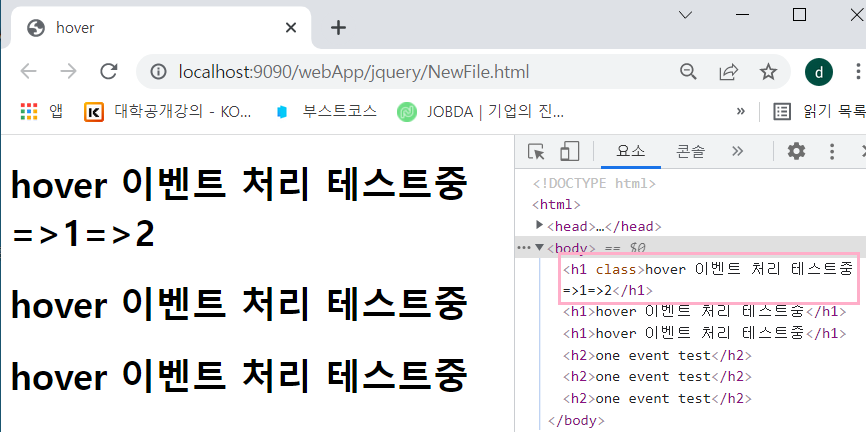
<h1>hover 이벤트 처리 테스트중</h1>
<h1>hover 이벤트 처리 테스트중</h1>
<h1>hover 이벤트 처리 테스트중</h1>
<h2>one event test</h2>
<h2>one event test</h2>
<h2>one event test</h2>
</body>
</html>2.-1 JS파일
- off( ) : 함수를 멈춘다.
- index( ) : 실행되는 함수의 인덱스를 표시한다.
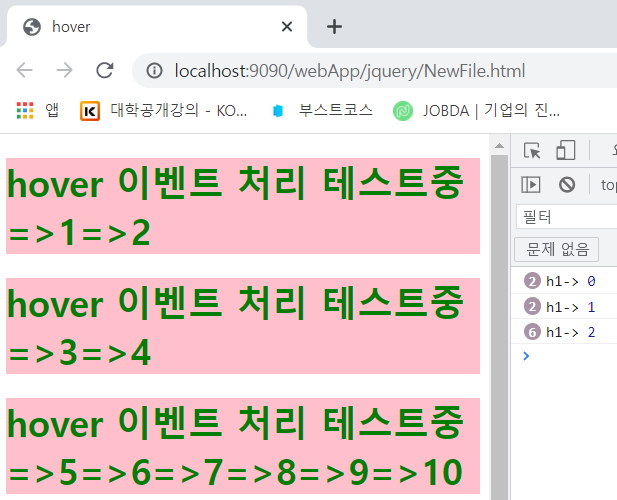
$(function(){
let cnt = 0;
$("h1").hover(function(){ // mouseover시 실행되는 함수
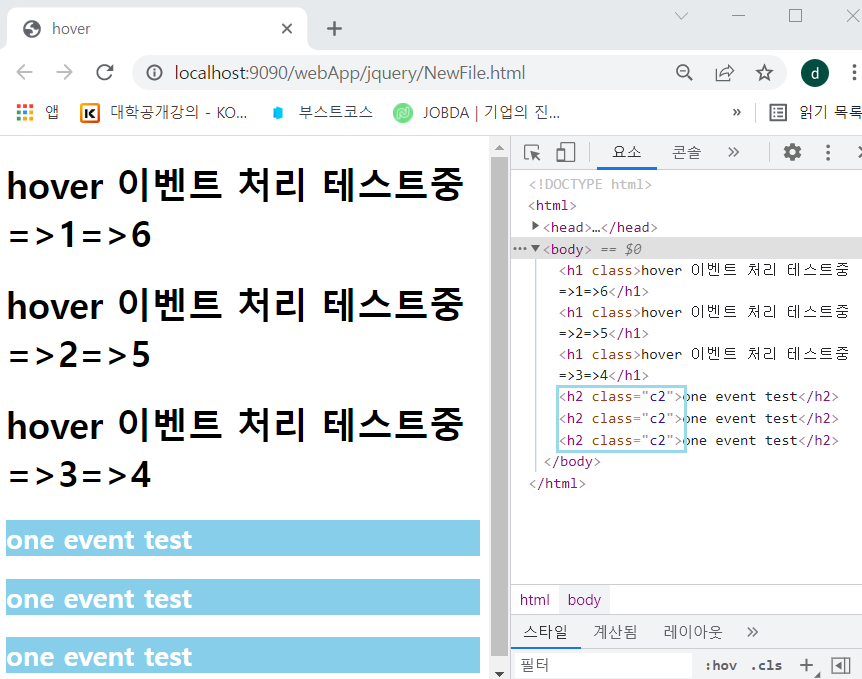
$(this).addClass("c1"); // mouseover했을 때 css c1클래스 스타일 적용
cnt++; // 스타일 적용될 때마다 cnt ++
$(this).html($(this).text()+"=>"+cnt); // 텍스트로 + => cnt로 변경
//$(this).html($(this).html()+"=>"+cnt);
if(cnt>=10) { // 카운트가 10보다 이상되면 함수 멈추기
$("h1").off();
}
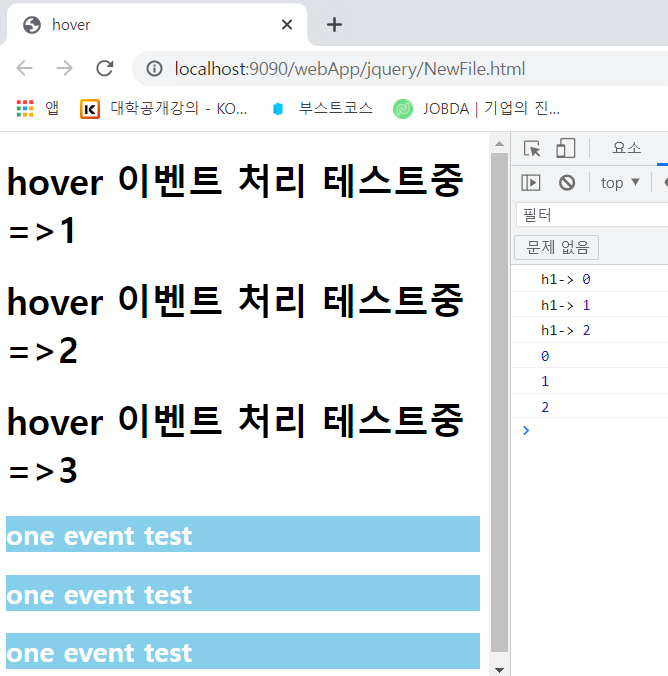
let idx = $("h1").index(this);
console.log("h1->"+idx);
}, function(){ // mouseout시 실행되는 함수
$(this).removeClass("c1");
});
});- one( ) : 이벤트를 한 번만 실행한다.
$(function(){
// 이벤트가 한 번만 발생하도록 실행
$("h2").one('click', function(){
$(this).addClass("c2");
console.log($("h2").index(this));
});
});
'멀티캠퍼스 풀스택 과정 > 프론트엔드' 카테고리의 다른 글
| 프론트엔드5-9. jquery의 effect(숨김,표시)slide, fade (0) | 2022.02.16 |
|---|---|
| 프론트엔드5-8. jquery trigger() (0) | 2022.02.16 |
| 프론트엔드5-6. jquery 요소의 조작(수치 함수 메서드) (0) | 2022.02.16 |
| 프론트엔드5-5. jquery 요소의 조작3(addClass,removeClass,hasClass,toggleClass) (0) | 2022.02.16 |
| 프론트엔드5-4. jquery 요소의 조작2(wrap, each, map) (0) | 2022.02.16 |