1. HTML 파일
<body>
<div>
<img src="../img/dog2.jfif" width="200"/>
<img src="../img/dog3.jpg" width="200"/>
<img src="../img/dog4.jpg" width="200"/>
<img src="../img/dog5.jpg" width="200"/>
</div>
<div>
<input type="text" id="result"/>
</div>
</body>
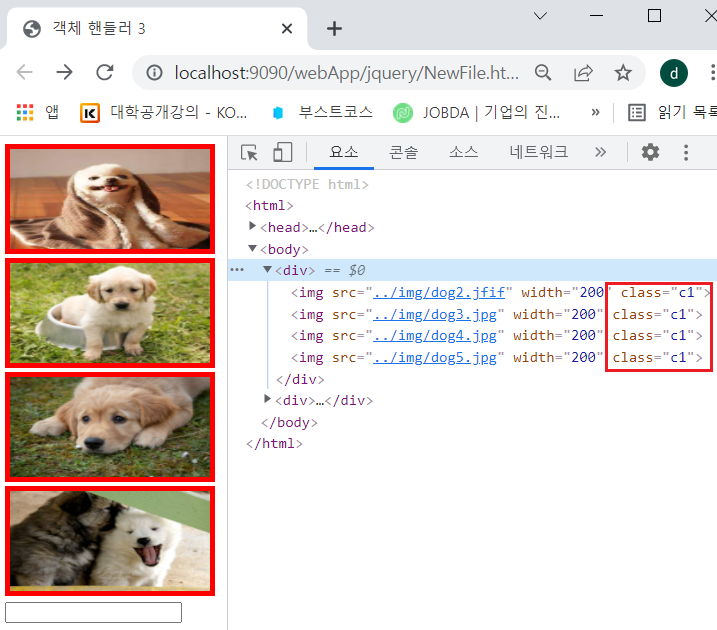
1. addClass( )
- jquery에서 스타일시트 클래스를 추가하거나 할 수 있다.
1. CSS 파일
<style>
.c1{
border: 5px solid red; width:200px; height:100px;
}
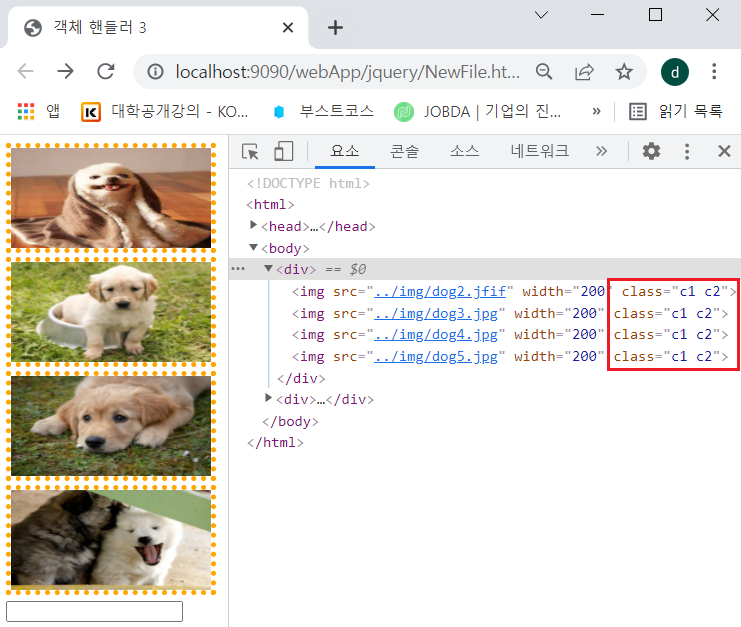
.c2{
border: 5px dotted orange; width:200px; height:100px;
}
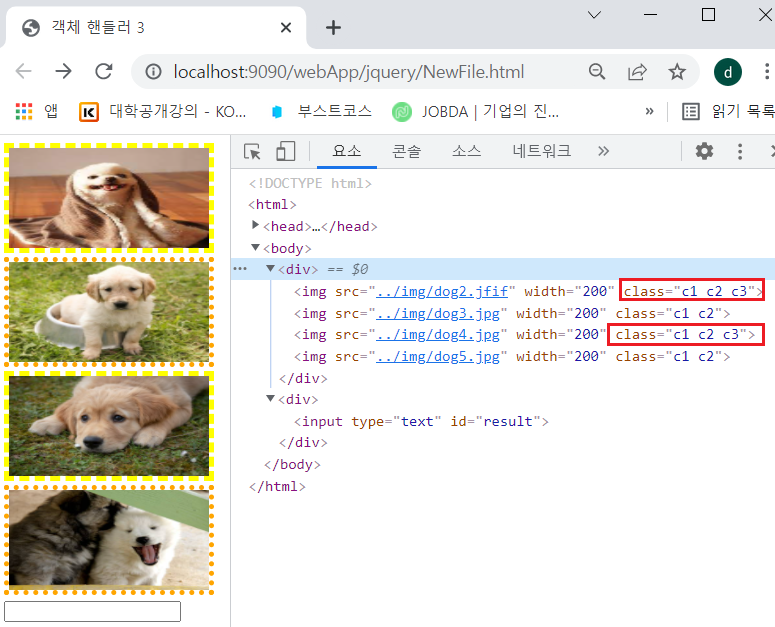
.c3{
border: 5px dashed yellow; width:200px; height:100px;
}
.c4{
border: 5px groove green; width:200px; height:100px;
}
</style>2-1. js파일
$(()=>{
$("img").addClass("c1");
});
2-2. js파일
$(()=>{
$("img").addClass("c2");
});
2-3. js파일
$(()=>{
$("img:even").addClass("c3"); // 인덱스기준 짝수번째에
});
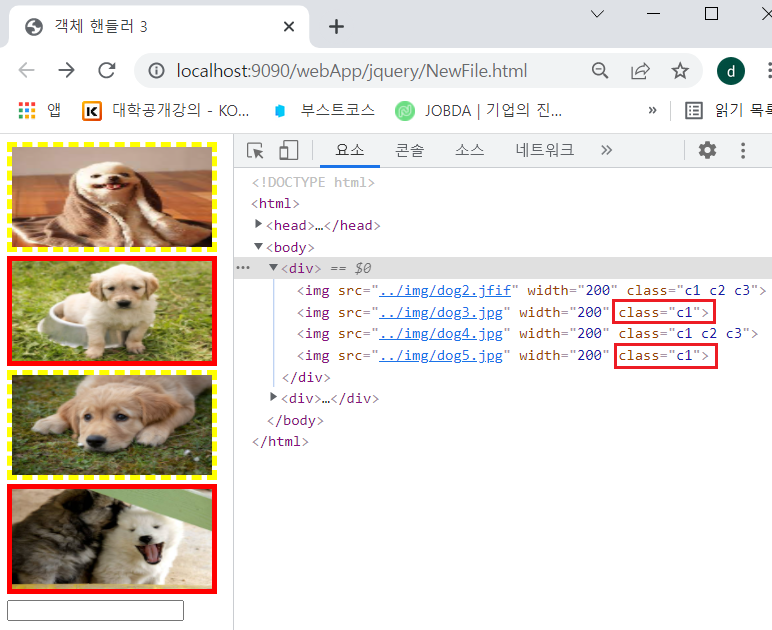
2. removeClass( )
- jquery에서 스타일시트 클래스를 삭제할 수 있다.
$(()=>{
$("img:odd").removeClass("c2"); // 인덱스기준 홀수번째에
});
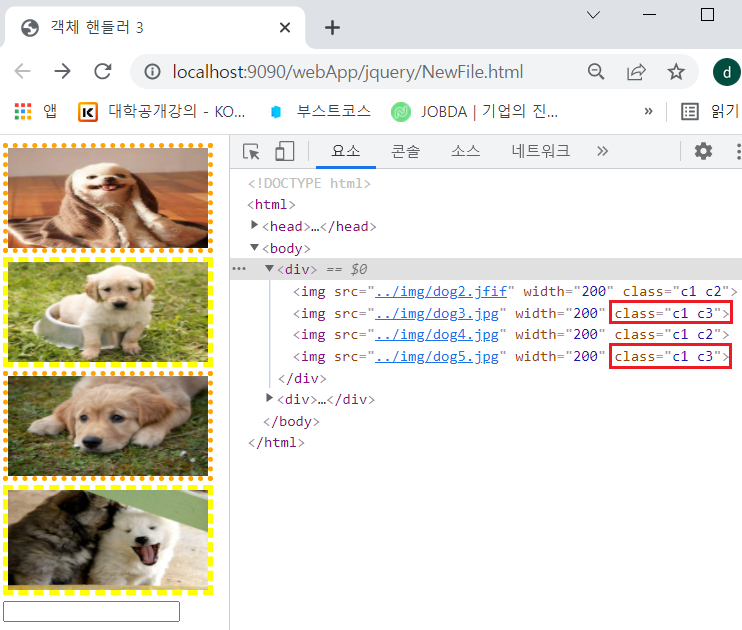
3. toggleClass( )
- 클래스가 있으면 지우고, 없으면 추가한다.
$(()=>{
$("img").toggleClass("c3"); //c3클래스가 있으면 삭제, 없으면 추가
});
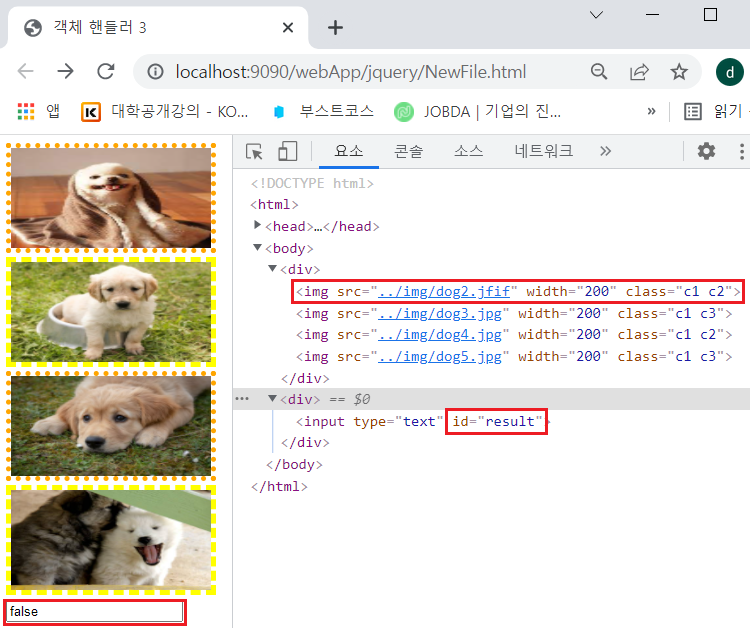
4. hasClass( )
- 클래스가 있는지 확인해주는 함수
- $(선택자).val( ); : 선택자의 value 속성값을 얻어온다.
$(()=>{
let r = $("img:first").hasClass("c3");
$("#result").val(r);
});
'멀티캠퍼스 풀스택 과정 > 프론트엔드' 카테고리의 다른 글
| 프론트엔드5-7. jquery 이벤트 처리하기(onxx)와 hover (0) | 2022.02.16 |
|---|---|
| 프론트엔드5-6. jquery 요소의 조작(수치 함수 메서드) (0) | 2022.02.16 |
| 프론트엔드5-4. jquery 요소의 조작2(wrap, each, map) (0) | 2022.02.16 |
| 프론트엔드5-3. jquery 요소의 조작1(추가, 삭제, 변경, 복사) (0) | 2022.02.16 |
| 프론트엔드5-2. jquery의 선택자-2 (0) | 2022.02.15 |



