1. 특정 객체의 내용을 변경하거나 가져오기: html( ) text( )
| html( ) | text( ) |
| 객체에 html 태그를 추가하거나 객체를 가져올 수 있다. | 객체내의 내용을 문자로 추가하거나 얻어올 수 있다. |
1. html 파일
<body>
<h1 id="obj">객체조작</h1>
<h2 id="obj2">객체조작2</h2>2. js파일
// html( )
// 선택자 객체에 테그를 추가하는 기능(set)
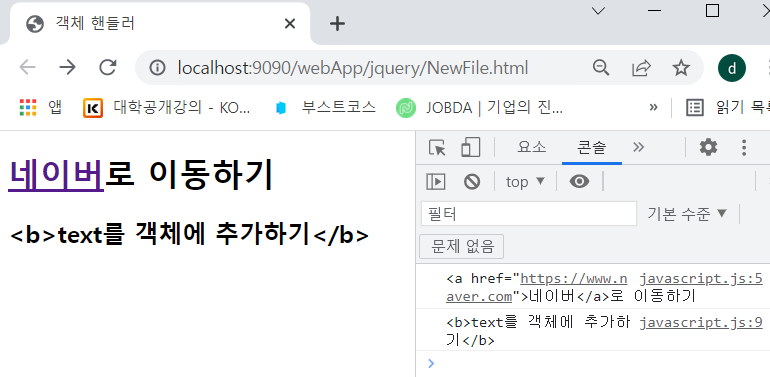
$("#obj").html("<a href='https://www.naver.com'>네이버</a>로 이동하기")
// 선택자 내의 태그를 얻어오기(get)
let tag = $("#obj").html();
console.log(tag);
// text( )
// 선택자 객체에 테그를 추가하는 기능(set)
$("#obj2").text("<b>text를 객체에 추가하기</b>");
// 선택자 내의 태그를 얻어오기(get)
let tag2 = $("#obj2").text();
console.log(tag2);2. js파일
$("body").html(""); // body태그의 내용을 모두 지움
// 이미지 추가
tag = "<ul><li id='i'><img src='../img/nature.jpg'/></li></ul>";
$("body").html(tag);2. 선택자 바로 앞쪽에 객체 추가하기: before( ) insertBefore( )
$(선택자).before(내용(컨텐츠))
$(내용(컨텐츠)).insertBefore(선택자)- before( ) : 선택한 요소를 해당 요소의 앞에 추가한다.
- insertBefore( ) : 선택한 요소를 해당 요소의 앞에 추가한다. 동작은 before( )와 같지만 선택자와 내용의 위치가 서로 반대로 되어있다.
1. CSS파일
ul,li{
margin:0; padding:0;
list-style-type:none;
}
li,img {
float:left; outline:1px solid gray;
width:100px; height:100px;
text-align:center;
}$("body").html("<ul><li id='i'><img src='../img/nature.jpg'/></li></ul>");
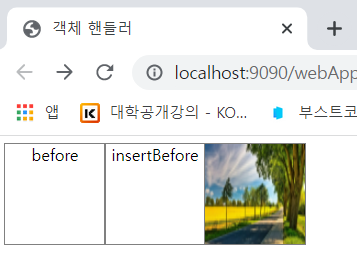
$("#i").before("<li>before</li>");
$("<li>insertBefore</li>").insertBefore("#i");
3. 선택자 바로 뒤쪽에 객체 추가하기: after( ) insertAfter( )
$(선택자).after(내용(컨텐츠))
$(내용(컨텐츠)).insertAfter(선택자)- after( ) : 선택한 요소를 해당 요소의 뒤에 추가한다.
- insertAfter( ) : 선택한 요소를 해당 요소의 뒤에 추가한다. 동작은 after( )와 같지만 선택자와 내용의 위치가 서로 반대로 되어있다.
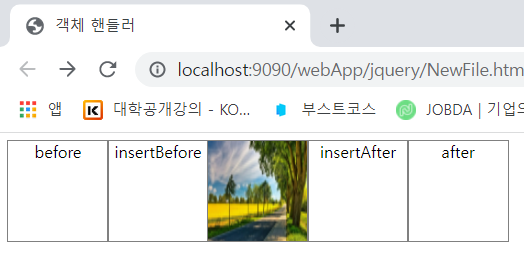
$("#i").after("<li>after</li>");
$("<li>insertAfter</li>").insertAfter("#i");
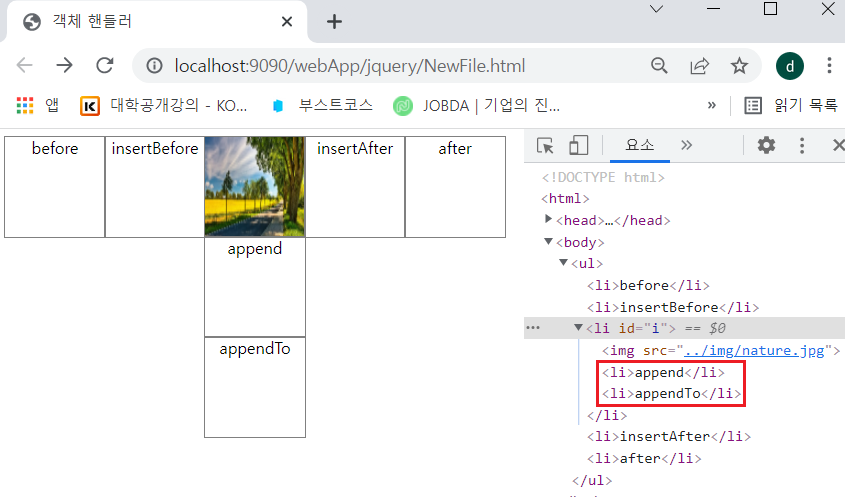
4. 선택자의 마지막내용으로 추가 : append( ) appendTo( )
$(선택자).append(내용(컨텐츠))
$(내용(컨텐츠)).appendTo(선택자)- append( ) : 선택한 요소를 해당 요소의 뒤에 추가한다.
- appendTo( ) : 선택한 요소를 해당 요소의 뒤에 추가한다. 동작은 append( )와 같지만 선택자와 내용의 위치가 서로 반대로 되어있다.
- after와 달리 선택자의 자손으로 들어가게 된다.
$("#i").append("<li>append</li>");
$("<li>appendTo</li>").appendTo("#i");
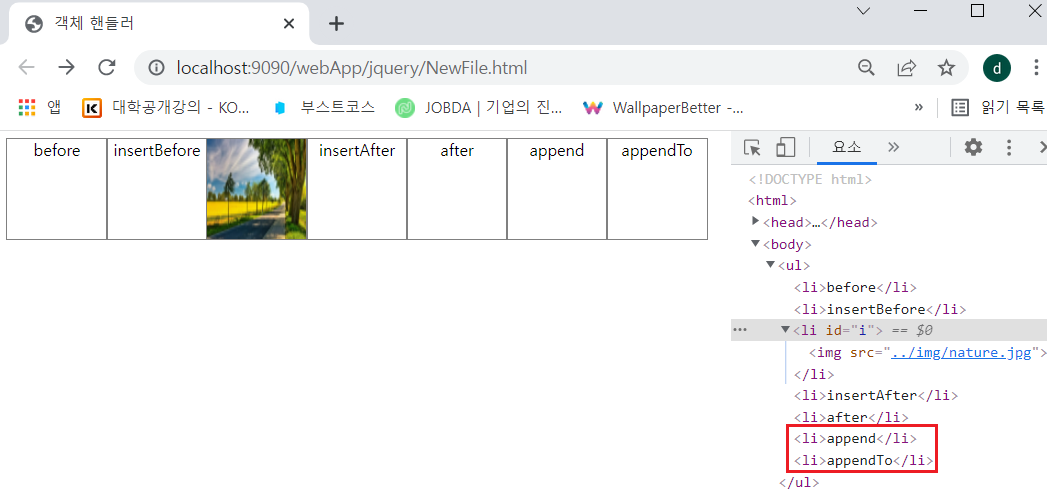
- 자손으로 안들어가게 하기 위해서(after보다 뒤에 위치)
$("ul").append("<li>append</li>");
$("<li>appendTo</li>").appendTo("ul");
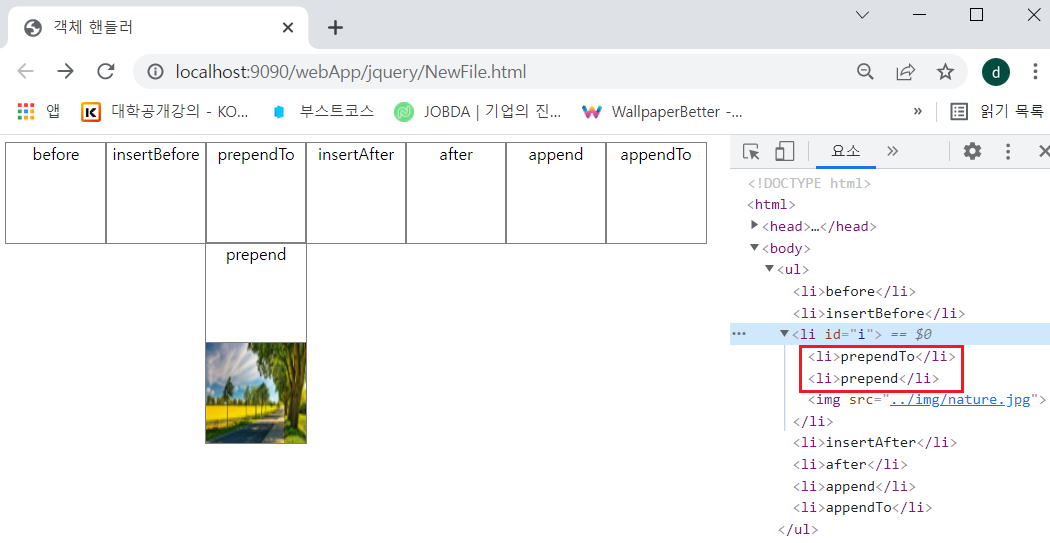
5. 선택자의 내용 중 제일 앞에 추가 : prepend( ) prependTo( )
$(선택자).prepend(내용(컨텐츠))
$(내용(컨텐츠)).prependTo(선택자)- prepend( ) : 선택한 요소를 해당 요소의 제일 앞에 추가한다.
- prependTo( ) : 선택한 요소를 해당 요소의 제일 앞에 추가한다. 동작은 prepend( )와 같지만 선택자와 내용의 위치가 서로 반대로 되어있다.
- before와 달리 선택자의 자손으로 들어가게 된다.
$("#i").prepend("<li>prepend</li>");
$("<li>prependTo</li>").prependTo("#i");
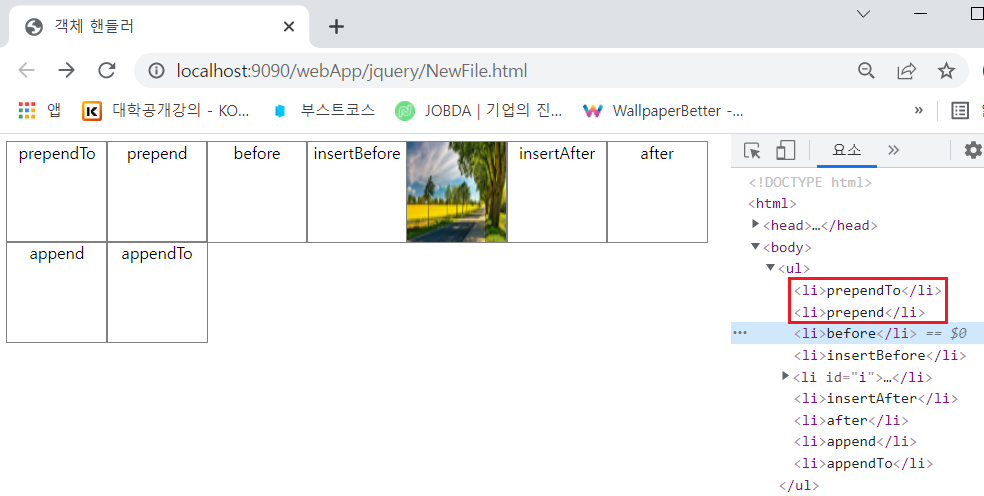
- 자손으로 안들어가게 하기 위해서(before보다 앞에 위치)
$("ul").prepend("<li>prepend</li>");
$("<li>prependTo</li>").prependTo("ul");
6. 객체를 복사 : clone( )
- 선택한 요소를 복사해 새로운 객체로 생성한다. 복사는 재사용이 불가능하다.
- 반드시 .append() 메서드나 .appendTo()와 같은 메서드를 이용해 추가해야 한다.
let clone = $("ul>li").eq(3).clone(); // ul의 자손 li중에 인덱스가 3인 위치를 복사
$("ul").append(clone);
7. 선택자의 내용을 지우기 : empty( ), remove( )
- empty( ): 선택자의 내용을 지우기
- remove( ): 선택자를 포함해 지우기
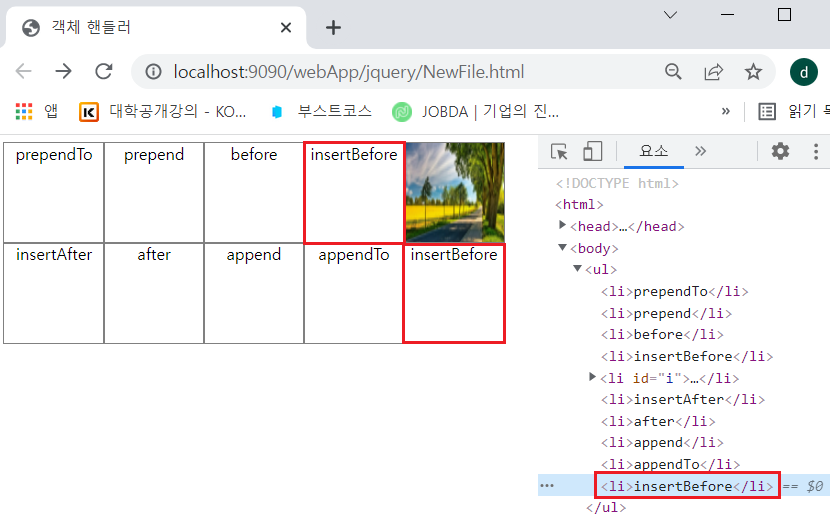
1. empty( )
$("<li id='p'>insertBefore</li>").insertBefore("#i"); // insertBefore에 id="p"추가
$("#p").empty(); // insertBefore- 선택자의 내용만 지워진다.
- 복사본은 안지워진다. (노란색)

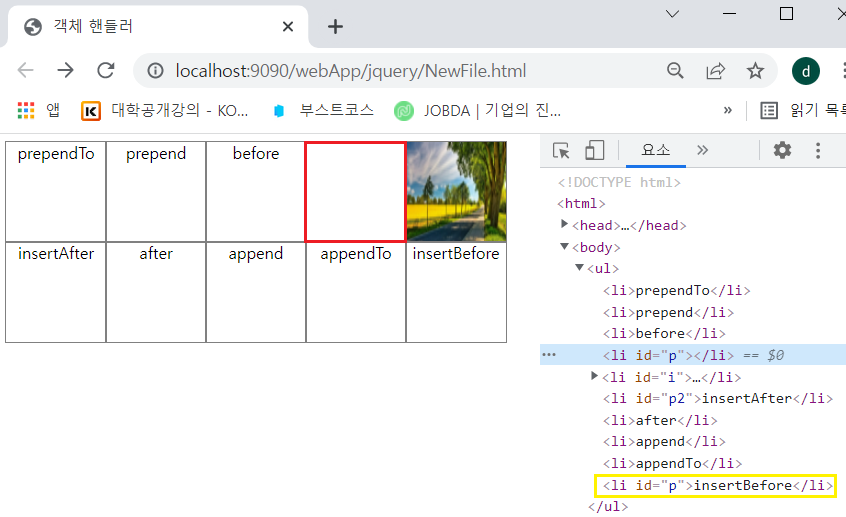
2. remove( )
$("<li id='p2'>insertBefore</li>").insertBefore("#i"); // insertBefore에 id="p2"추가
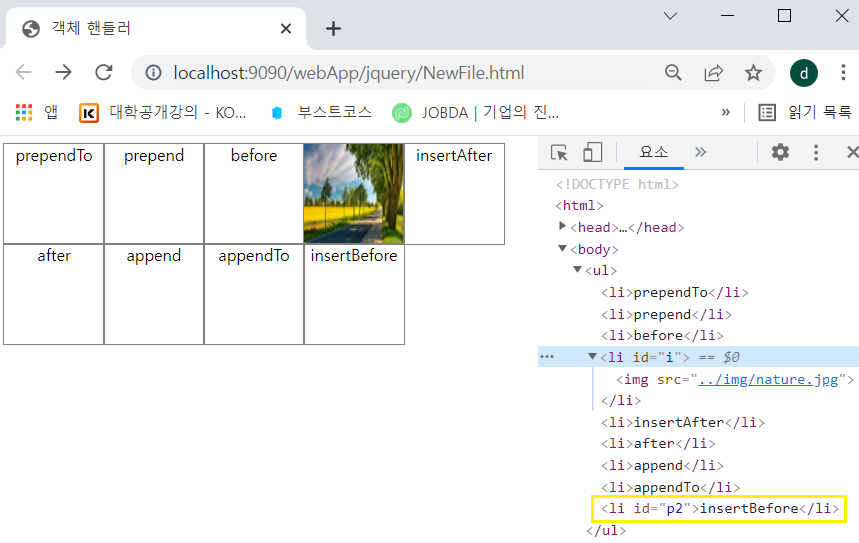
$("#p").remove(); // insertBefore- 선택자의 객체를 다 지운다.
- 복사본은 안지워진다.(노란색)

8. 선택자의 객체를 치환: replaceAll( ), replaceWith( )
$(선택자).replaceAll(내용(컨텐츠))
$(내용(컨텐츠)).replaceWith(선택자)- prepend( ) : 선택한 요소를 지정된 요소로 치환한다.
- prependTo( ) : 선택한 요소를 지정된 요소로 치환한다. 동작은 replaceAll( )와 같지만 선택자와 내용의 위치가 서로 반대로 되어있다.
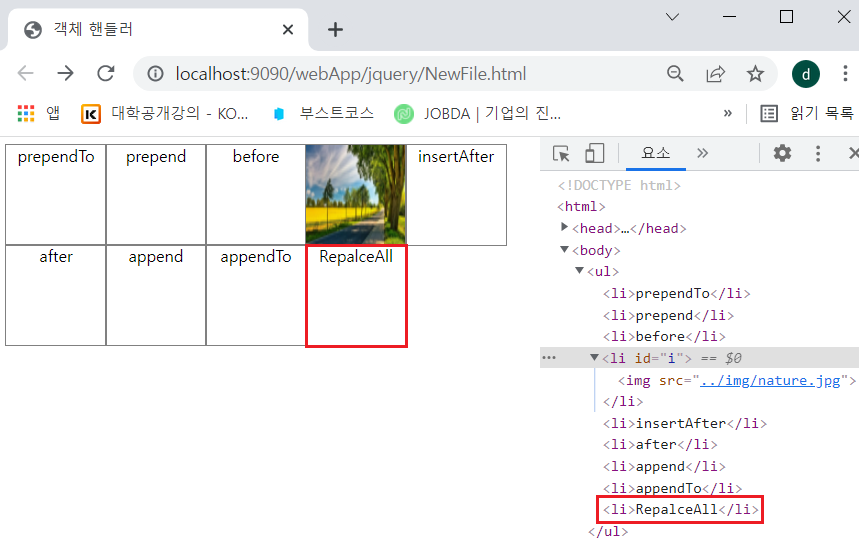
1. replaceAll( )
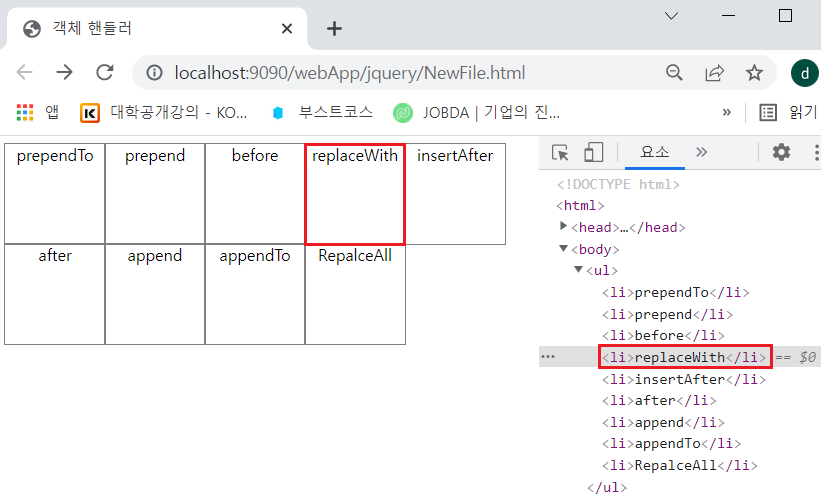
$("<li>RepalceAll</li>").replaceAll("li:last"); // 마지막 li를 치환- 맨 마지막 insertBefore가 치환되었다.

2. replaceWith( )
$("#i").replaceWith("<li>replaceWith</li>");- img("#i")가 치환되었다.

'멀티캠퍼스 풀스택 과정 > 프론트엔드' 카테고리의 다른 글
| 프론트엔드5-5. jquery 요소의 조작3(addClass,removeClass,hasClass,toggleClass) (0) | 2022.02.16 |
|---|---|
| 프론트엔드5-4. jquery 요소의 조작2(wrap, each, map) (0) | 2022.02.16 |
| 프론트엔드5-2. jquery의 선택자-2 (0) | 2022.02.15 |
| 프론트엔드5-1. jquery의 기초와 선택자-1 (0) | 2022.02.15 |
| 프론트엔드4-5. google map api 사용-2(geocoding) (0) | 2022.02.15 |