1. HTML 파일
<body>
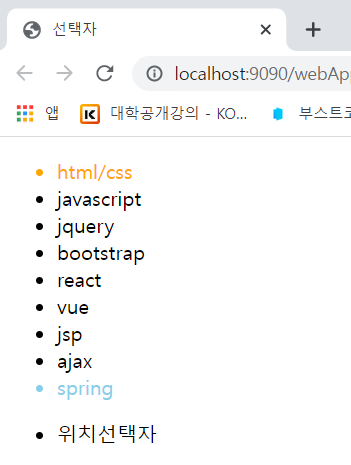
<ul id="menu">
<li>html/css</li>
<li>javascript</li>
<li>jquery</li>
<li>bootstrap</li>
<li>react</li>
<li>vue</li>
<li>jsp</li>
<li>ajax</li>
<li>spring</li>
</ul>
<ul>
<li>위치선택자</li>
</ul>
</body>2. 위치선택자
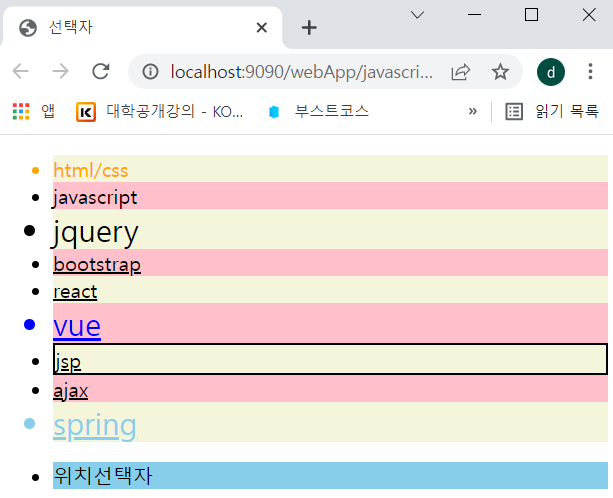
$("#menu>li:first").css("color","orange"); // first = first-of-type
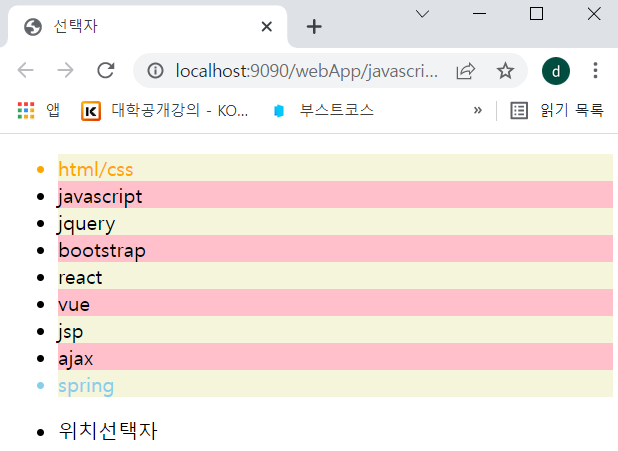
$("#menu>li:last").css("color","skyblue"); // last = last-of-type$("#menu>li:even").css("background-color","beige"); // 짝수번째 인덱스 0,1,2,3,4,5..
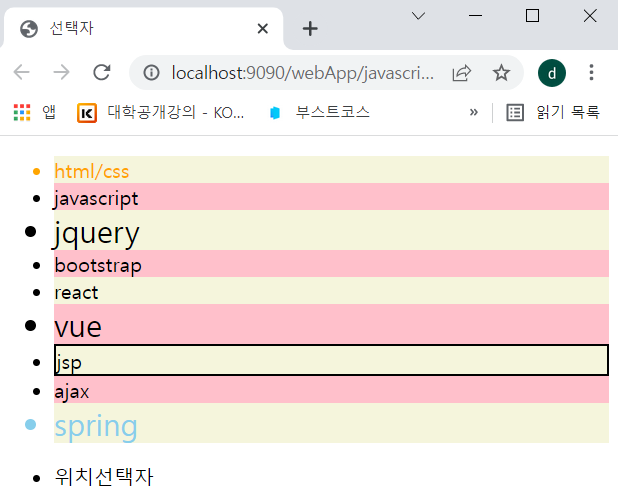
$("#menu>li:odd").css("background-color", "pink"); // 홀수번째 인덱스$("#menu>li:nth-last-of-type(3)").css("border","2px solid black"); // 뒤에서 3번째 객체 선택
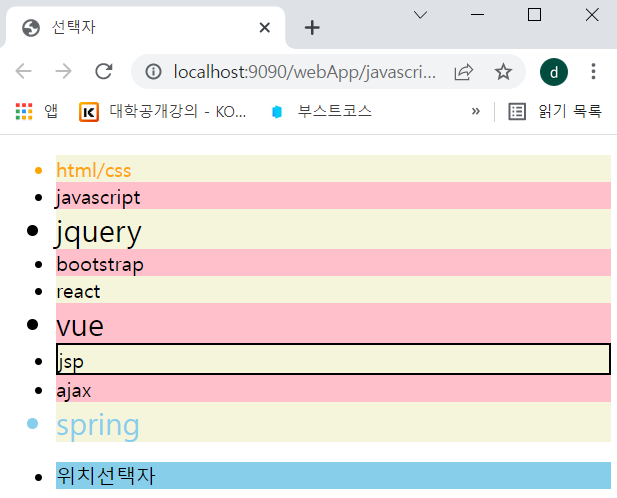
$("#menu>li:nth-child(3n)").css("font-size", "1.5em"); // 2n, 3n, 4n... 3의 배수에게 폰트사이즈 1.5배- li태그의 부모중 자식이 1개인 객체 선택
$("li:only-child").css("background-color","skyblue");- index를 이용해 선택자 사용하기
$("#menu>li").slice(3).css("text-decoration", "underline"); // index가 3이상이면
$("#menu>li").eq(5).css("color", "blue"); // equal index가 5인 위치- less than, great than
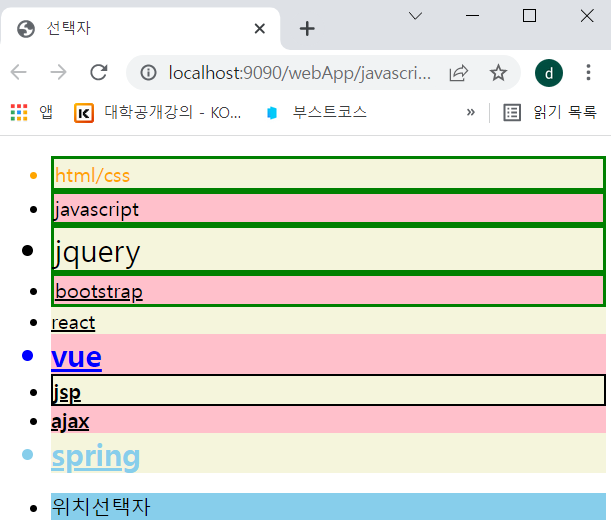
// less than : 4보다 작으면
$("#menu>li:lt(4)").css("border", "2px green solid");
// great than : 4보다 크면
$("#menu>li:gt(4)").css("font-weight", "bold");3. 상태선택자
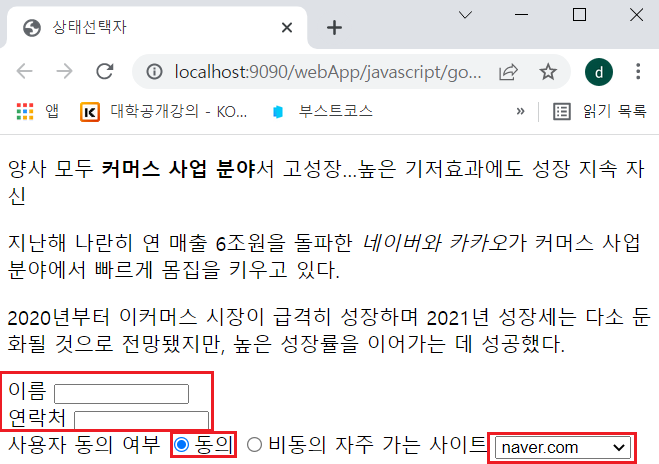
1. HTML 파일
<body>
<div>
<p>양사 모두 <b>커머스 사업 분야</b>서 고성장…높은 기저효과에도 성장 지속 자신</p>
<p class="c1">지난해 나란히 연 매출 6조원을 돌파한 <i>네이버와 카카오</i>가 커머스 사업 분야에서 빠르게 몸집을 키우고 있다.</p>
<p class="c1">2020년부터 이커머스 시장이 급격히 성장하며 2021년 성장세는 다소 둔화될 것으로 전망됐지만, 높은 성장률을 이어가는 데 성공했다.</p>
</div>
<form>
<label>이름</label>
<input type="text" name="username" id="username"/><br/>
<label>연락처</label>
<input type="text" name="tel" id="tel"/><br/>
<label>사용자 동의 여부</label>
<input type="radio" name="accept" value="yes" checked>동의
<input type="radio" name="accept" value="no" >비동의
<label>자주 가는 사이트</label>
<select name="site" id="site">
<option value="not">==직접선택==</option>
<option value="daum">daum.net</option>
<option value="nate">nate.com</option>
<option value="naver" selected>naver.com</option>
</select>
</form>
</body>2. JS파일
1. checked 와 selected 속성에 대한 선택자
// 속성값이 text인 객체를 선택하기
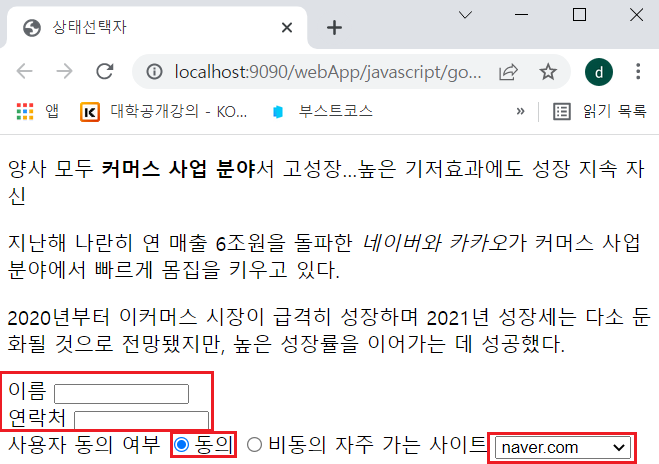
$(":text").css("width","60px").css("height","10px");
//checked 속성에 대한 선택자 - checked속성이 설정되어 있을 때 해제한다.
//$(":checked").attr("checked", false);
//$(":checked").prop("checked", false);
// selected 속성에 대한 선택자
//$(":selected").attr("selected",false);
//$(":selected").prop("selected", false);더보기


- 만약 $(":checked").attr("checked", false); 이나 $(":checked").prop("checked", false); 이면 사용자 동의 여부의 동의가 체크 되지 않는다.
- 만약 $(":selected").attr("selected",false); 이나 $(":selected").prop("selected", false); 이면 ==직접선택==이 먼저 뜬다.
2. 컨텐츠 선택자
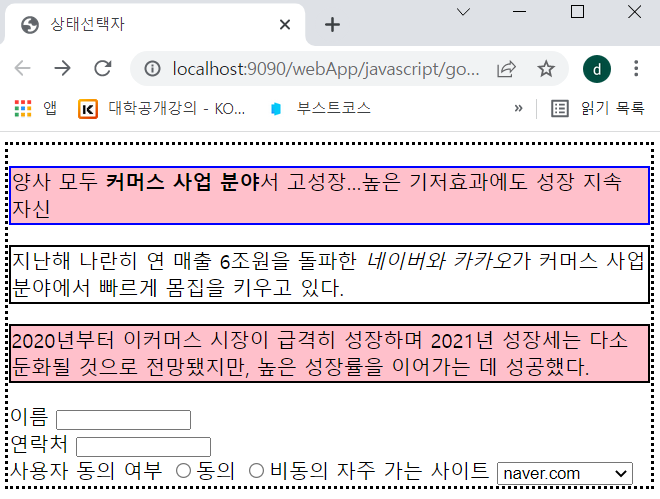
- contains() : 특정문자를 포함한 경우 선택한다. (글 내용을 가지고 선택자로 사용)
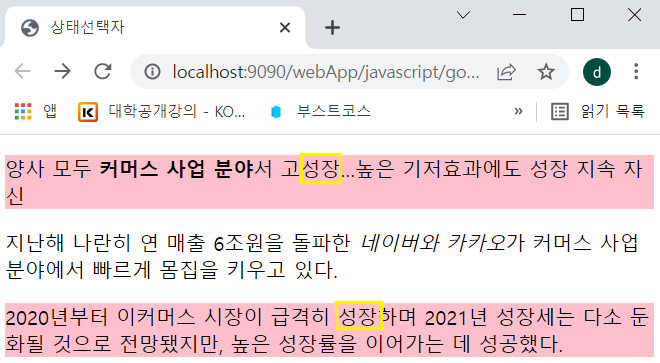
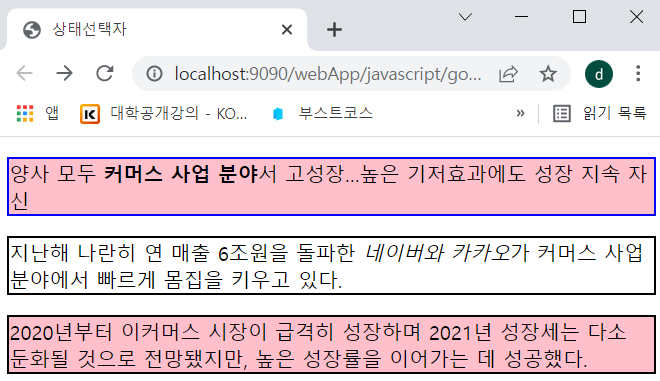
$("p:contains('성장')").css("background-color","pink");- has() : 특정태그를 포함한 경우 선택한다.
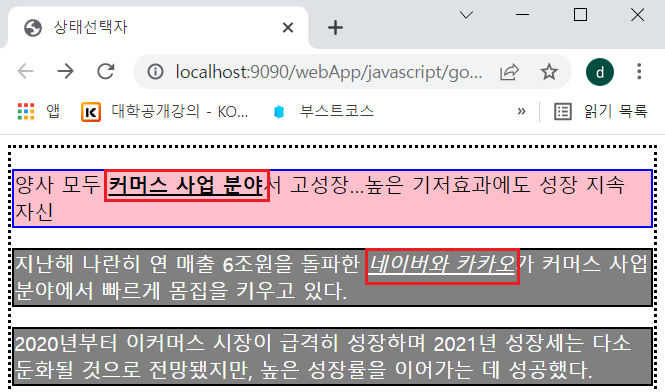
$("p:has('b')").css('border', '2px solid blue');- not() : 특정선택자를 제외한 나머지를 선택한다.
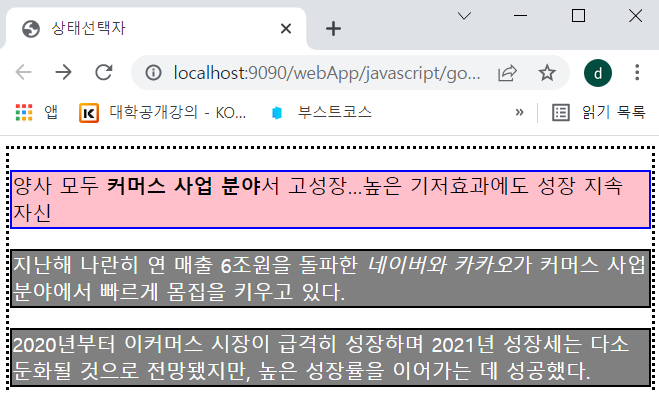
$("p:not(:first)").css('border', '2px solid black');- closest() : 조상선택자
$("i").closest("body").css("border", "3px dotted");- filter( ): 해당 filter에 해당되는 것들만 선택한다.
$("p").filter('.c1').css("color", "#fff").css("background-color","gray");- contents() : 특정선택자의 하위 태그가 포함된 경우 그 특정선택자의 하위 태그를 선택한다.
$("p").contents().css("text-decoration", "underline");
'멀티캠퍼스 풀스택 과정 > 프론트엔드' 카테고리의 다른 글
| 프론트엔드5-4. jquery 요소의 조작2(wrap, each, map) (0) | 2022.02.16 |
|---|---|
| 프론트엔드5-3. jquery 요소의 조작1(추가, 삭제, 변경, 복사) (0) | 2022.02.16 |
| 프론트엔드5-1. jquery의 기초와 선택자-1 (0) | 2022.02.15 |
| 프론트엔드4-5. google map api 사용-2(geocoding) (0) | 2022.02.15 |
| 프론트엔드4-4. google map api 사용-1 (0) | 2022.02.14 |