1. review 기능
- textarea를 이용해서 100글자를 넘어가면 못쓰게 한다.
1. HTML 파일
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>size</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="javascript.js"></script>
<style>
#review {
width:200px; height:100px;
}
</style>
</head>
<body>
<div>
남은 문자 수 : <span id="cnt">100</span>
</div>
<div>
<textarea name="review" id="review" maxlength="100"></textarea>
</div>
</body>
</html>- textarea의 maxlength 값을 이용하면 손쉽게 제어할 수 있다.
2. js 파일
$(function(){
$("#review").keyup(function(){
let textlen = 100 - $("#review").val().length;
$("#cnt").text(textlen);
//$("#cnt").html(textlen);
});
});- 입력할 때 이벤트 실행! keyup
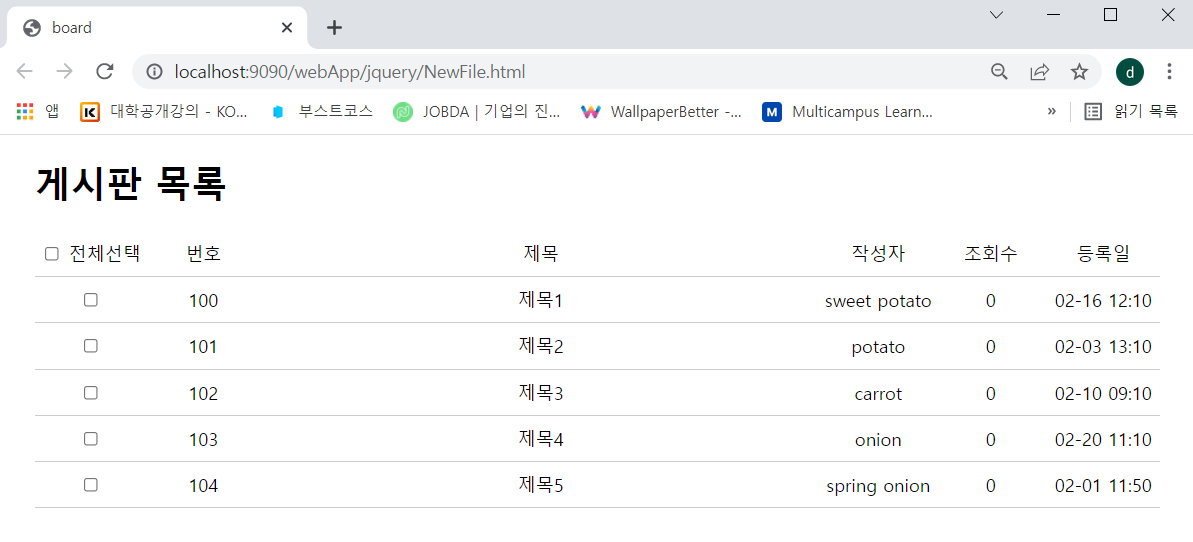
2. board 기능
1. HTML 파일
<body>
<div id="container">
<h1>게시판 목록</h1>
<ul id="boardList">
<li><input type="checkbox" name="chk" id="allChk"> 전체선택</li>
<li>번호</li>
<li>제목</li>
<li>작성자</li>
<li>조회수</li>
<li>등록일</li>
<li><input type="checkbox" name="chk"></li>
<li>100</li>
<li class="wordCut">제목1</li>
<li>sweet potato</li>
<li>0</li>
<li>02-16 12:10</li>
<li><input type="checkbox" name="chk"></li>
<li>101</li>
<li class="wordCut">제목2</li>
<li>potato</li>
<li>0</li>
<li>02-03 13:10</li>
<li><input type="checkbox" name="chk"></li>
<li>102</li>
<li class="wordCut">제목3</li>
<li>carrot</li>
<li>0</li>
<li>02-10 09:10</li>
<li><input type="checkbox" name="chk"></li>
<li>103</li>
<li class="wordCut">제목4</li>
<li>onion</li>
<li>0</li>
<li>02-20 11:10</li>
<li><input type="checkbox" name="chk"></li>
<li>104</li>
<li class="wordCut">제목5</li>
<li>spring onion</li>
<li>0</li>
<li>02-01 11:50</li>
</ul>
</div>
</body>2. CSS 파일
<style>
ul,li{
margin:0; padding:0;
list-style-type:none;
}
#container{
width:1000px; margin:0 auto;
}
#boardList>li {
float:left; height:40px;
line-height:40px;
border-bottom: 1px solid #ccc;
width:10%;
text-align:center;
}
/*제목*/
#boardList>li:nth-of-type(6n+3){
width:50%;
}
/*블럭의 범위를 넘는 내용을 줄임표시(...)로 설정하는 스타일*/
.wordCut {
white-space:nowrap; /*줄바꿈하지 않게*/
overflow:hidden; /*범위를 벗어나면 숨김*/
text-overflow:ellipsis; /*문자가 범위를 넘으면...을 표시*/
}
</style>
3. JS 파일
<script>
// 전체선택 checkbox가 checked가 되면 전체 선택!
$(function(){
$("#allChk").change(function(){
// allChk의 체크상태를 나머지 모든 input에 설정한다.
$("#boardList input[type=checkbox]").prop('checked',this.checked);
});
});
</script>Javascript .attr()과 .prop()의 차이점
jQuery 1.6버전 이전에는 attr() 만으로 가능하던 처리를 1.6 업데이트로 attr()과 prop() 으로 나뉘어졌다. JQuery UI 의 Dialog 에서 checkbox 에 대한 버그가 존재했다. checkbox 의 체크를 없을 때에는 상관..
devyj.tistory.com
'멀티캠퍼스 풀스택 과정 > 프론트엔드' 카테고리의 다른 글
| 프론트엔드7-1. React 설치 (Node.js 설치) (0) | 2022.02.18 |
|---|---|
| 프론트엔드6-4. jquery플러그인 easing/checkeditor/ bxslider / dialog (0) | 2022.02.18 |
| 프론트엔드6-2. [jquery 예제] jquery를 이용해서 글자 크기 변경 (0) | 2022.02.17 |
| 프론트엔드6-1. [jquery 예제] 영화포스터 움직이는 바 만들기-2 (0) | 2022.02.17 |
| 프론트엔드5-10. jquery animate( ) (0) | 2022.02.17 |



