1. easing : animate를 줄 때 움직이는 모양
https://api.jqueryui.com/easings/에서 실행결과를 볼 수 있다.
| http://jqueryui.com/download/all/ 위의 링크에서 다운로드 HTML에서 필요한 파일 1. jquery-ui.min.css 2. jquery 3. jquery-ui.min.js <link rel="stylesheet" href="jquery-ui.min.css" type=text/css"/> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="jquery-ui.min.js"></script> |
2. checkeditor : 웹사이트 게시판에 글을 쓸 때 사용하는 편집툴
https://ckeditor.com/ckeditor-4/download/에서 다운받기
| checkeditor CDN: <script src="//cdn.ckeditor.com/4.17.2/standard/ckeditor.js"></script> |
- checkeditor 설정
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> // jquery
<script src="//cdn.ckeditor.com/4.17.2/full/ckeditor.js"></script> // CKedidtor
<script>
$(function(){
CKEDITOR.replace("content") // replace()함수는 ckeditor에 내장 되어 있음
});
</script>
</head>1. HTML 파일
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CKeditor</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="//cdn.ckeditor.com/4.17.2/full/ckeditor.js"></script>
</head>
<body>
<h2>글등록 하기</h2>
<form method="post" action="aaaa.jsp" id="frm">
<div>이름 : <input type="text" name="username" id="username"></div><br/>
<div>글내용
<textarea name="content" id="content"></textarea>
</div><br/>
<input type="submit" value="등록"/>
</form>
</body>
</html>2. js파일의 구현
<script>
$(()=>{
// ckeditor 설정
CKEDITOR.replace("content");
// 데이터 입력 유무 확인
$("#frm").on("submit", function(){
if($("#username").val()==""){
alert("이름을 입력하세요.");
$("#username").focus();
return false;
}
// ckediotr의 textarea태그의 value를 얻어오는 함수
let txt = CKEDITOR.instances.content.getData();
if(txt==""){
alert("글 내용을 입력하세요.");
return false;
}
return true;
});
});
</script>더보기

- CKEDITOR.replace("content");
- let txt = CKEDITOR.instances.content.getData();
- <textarea name="content" id="content"></textarea>
- 변수명은 변경할 수 있는데 다 동일해야함!

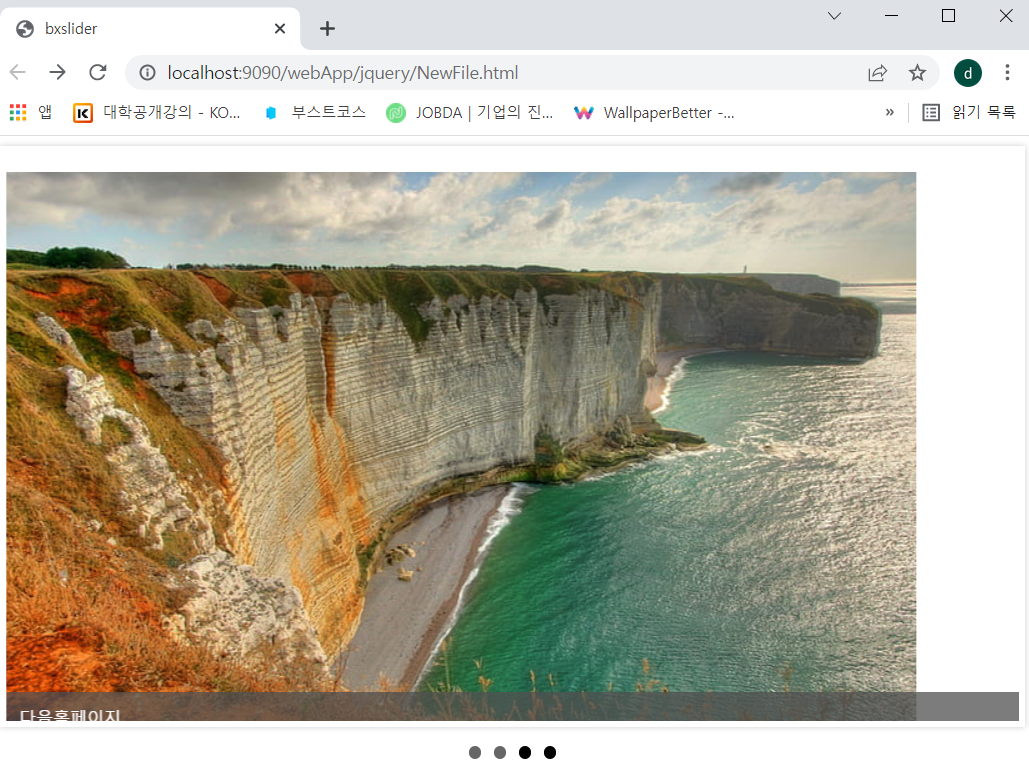
3. bxslider : 이미지 슬라이더
| https://github.com/stevenwanderski/bxslider-4 위의 링크에서 다운로드 1. jquery 2. easing 3. bxslider 스크립트 4. bxslider 스타일시트 1. <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> 2. <script src="vendor/jquery.easing.1.3.js"></script> 3. <script src="js/jquery.bxslider.js"></script> 4. <link rel="stylesheet" href="css/jquery.bxslider.css" type="text/css"/> href는 폴더경로/파일명을 적어줘야 한다. 경로가 다르거나 파일명이 다르면 실행이 안된다. |
1. HTML 파일
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>bxslider</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <!--1.jquery-->
<script src="plugin/vendor/jquery.easing.1.3.js"></script> <!--2.easing-->
<script src="plugin/js/jquery.bxslider.js"></script> <!--3.bxslider js-->
<link rel="stylesheet" href="plugin/css/jquery.bxslider.css" type="text/css"/> <!--4.bxslider css-->
</head>
<body>
<ul id="slider">
<li><a href="https://naver.com"><img src="../img/nature.jpg" title="네이버홈페이지"/></a></li>
<li><a href="https://google.com"><img src="../img/img1.jpg"/ title="구글홈페이지"></a></li>
<li><a href="https://nate.com"><img src="../img/img2.jpg"/ title="네이트홈페이지"></a></li>
<li><a href="https://daum.net"><img src="../img/img3.jpg"/ title="다음홈페이지"></a></li>
</ul>
</body>
</html>

2. js구현
| auto: true (false) | 이미지 회전이 자동으로 시작한다. |
| speed: 500 | 이미지가 다음 이미지로 바뀌는 데 걸리는 시간, 단위는 ms, 500ms가 기본값 |
| pause: 4000 | 하나의 이미지가 멈춰서 보여지는 시간, 단위는 ms, 4000ms가 기본값 |
| mode: horizontal | 이미지가 교체되는 방식, default는 horizontal, 또다른 속성은 'vertical', 'fade' |
| authoControls: true | 시작 중지 버튼을 보여지게 한다. |
| pager: true | 페이지 바로가기 버튼을 보여지게 한다. |
| randomStart: true | 시작을 슬라이드를 랜덤으로 한다. |
| captions: true | title 속성에 있는 설명을 보여주게 한다. |
<script>
$(function(){
// 슬라이더의 생성
$("#slider").bxSlider({
mode : 'horizontal' // default는 'horizontal,
,sliderWidth:600
,sliderHeight:400
,speed:1000
,auto:true
,randomStart:true
,captions:true
//easing
,useCSS: false // easing을 true(사용못함), fasle(사용함)
,easing: 'easeOutElastic' // easing의 형태
});
});
</script>더보기



- 이미지를 잘보이게 하기 위해서 css 추가!
<style><
ul, li{
margin:0; padding:0;
}
#slider img{
width:100%; height:400px;
}
</style>
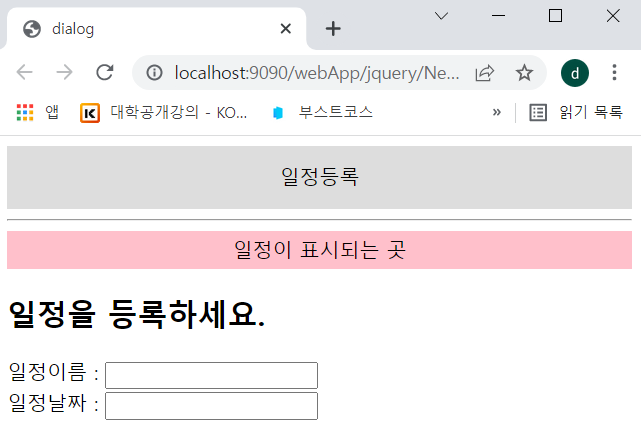
4. dialog: 페이지에 팝업창을 띄운다.
| https://api.jqueryui.com/dialog/ 1. jquery-ui.css 2. jquery 3. jquery-ui.js <link rel="stylesheet" href="jquery-ui.min.css" type="text/css"/> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="jquery-ui.min.js"></script> |
1. HTML 파일
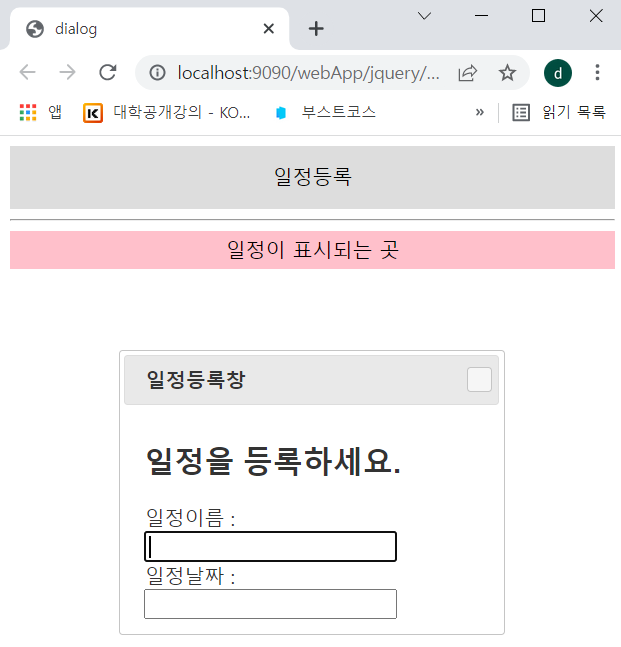
- 일정등록 팝업창 띄우기
<style>
#dialogTitle{
text-align:center;
background-color: #ddd;
height:50px;
line-height:50px;
}
#result {
text-align:center;
background-color: pink;
height:30px;
line-height:30px;
}
</style>
</head>
<body>
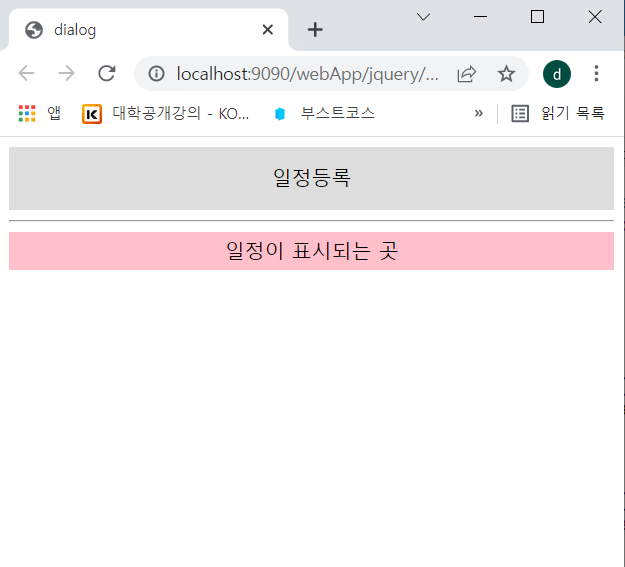
<header id="dialogTitle">일정등록</header>
<hr/>
<div id="result">일정이 표시되는 곳</div>
<!-- 다이얼로그 창 -->
<div id="dialog" title="일정등록창"> <!-- title이 다이얼로그 팝업창에 제목으로 사용됨-->
<h2>일정을 등록하세요.</h2>
<label for="event-name">일정이름 : </label><input type="text" id="event-name"/><br/>
<label for="event-date">일정날짜 : </label><input type="text" id="event-date"/>
</div>
</body>
</html>
2. js파일 구현
- 다이얼 팝업창을 열리게 하기
<script>
$(function(){
// 다이얼 열기
$("#dialogTitle").click(function(){
$("#dialog").dialog("open")
});
// 다이얼로그 셋팅
$("#dialog").dialog({
autoOpen: false // 실행시 자동열림을 설정 (true:항상 열림, false:버튼 누르면 열림)
});
});
</script>

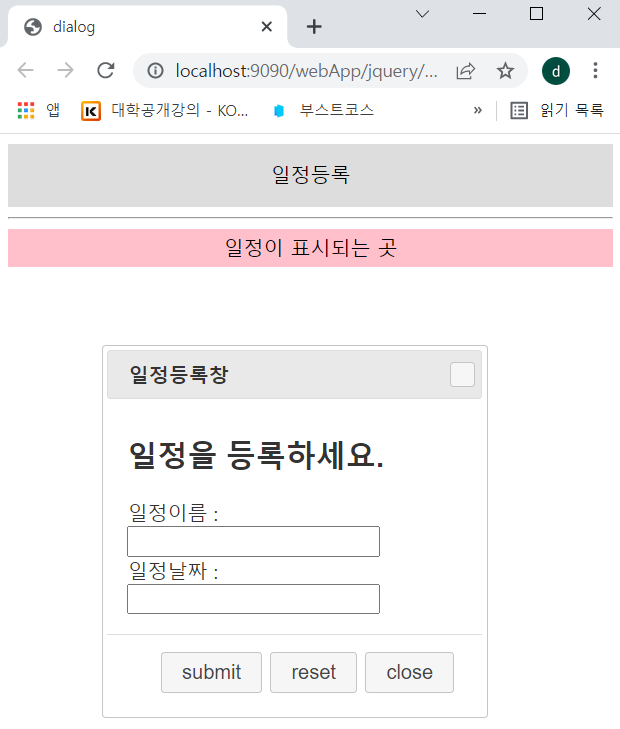
- submit버튼, reset버튼, close버튼 만들기
<script>
$(function(){
// 다이얼 열기
$("#dialogTitle").click(function(){
$("#dialog").dialog("open")
});
// 다이얼로그 셋팅
$("#dialog").dialog({
autoOpen: false
, buttons : {
submit:function(){ // 제출 버튼(submit)
let name = $("#event-name").val();
let date = $("#event-date").val();
$("#result").append("<p>"+date+":"+name+"</p>");
// 폼의 값을 초기화하고 닫기
$("#event-name").val("");
$("#event-date").val("");
$("#dialog").dialog("close");
},
reset:function(){
$("#event-name").val("");
$("#event-date").val("");
},
close:function(){
$("#event-name").val(""); //input값을 비우지 않고 닫으면 다시 실행할때 전의 값이 보임
$("#event-date").val('');
$('#dialog').dialog('close');
}
}//buttons
, model : true
});
});
</script>
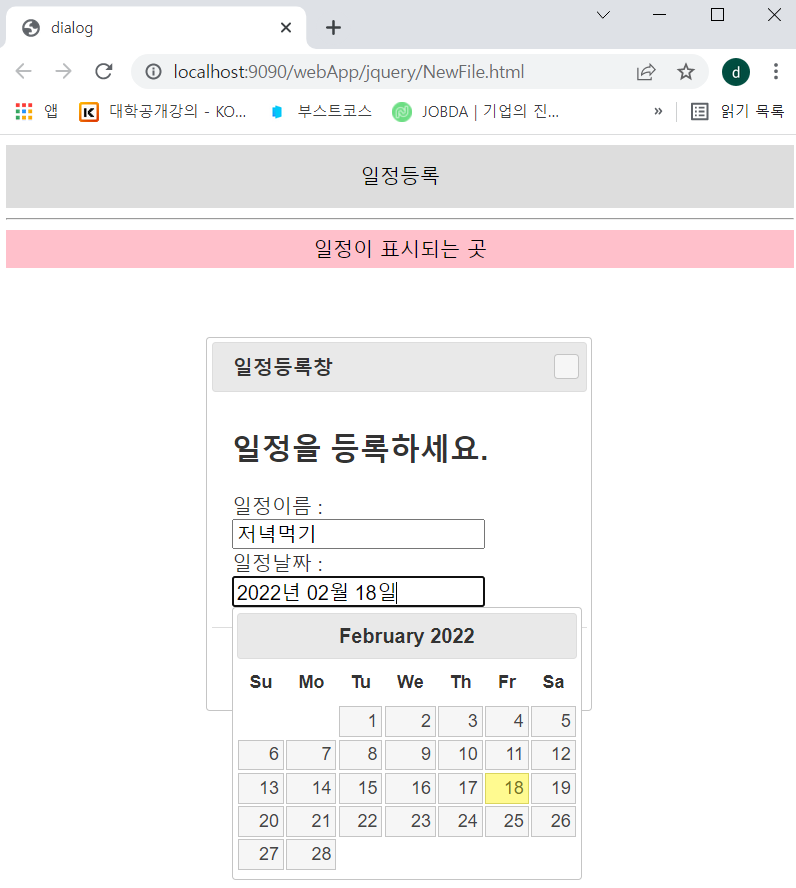
- datepicker (날짜선택 위젯) 셋팅 -> 달력 형식의 UI 위젯
<script>
$(function(){
// 다이얼 열기
....
// 다이얼로그 셋팅
....
});
// Datepicker셋팅
$("#event-date").datepicker({
dateFormat : 'yy년 mm월 dd일' // yy:연도 4자리로 표시, y: 연도 2자리로 표시
,numberOfMonths: 1 // 한번에 표시되는 월의 수
});
});
</script>


'멀티캠퍼스 풀스택 과정 > 프론트엔드' 카테고리의 다른 글
| 프론트엔드7-2. React의 구조(index.html, App.js, index.js) (0) | 2022.02.18 |
|---|---|
| 프론트엔드7-1. React 설치 (Node.js 설치) (0) | 2022.02.18 |
| 프론트엔드6-3. [jquery 예제] review 기능과 게시판 기능 만들기 (0) | 2022.02.17 |
| 프론트엔드6-2. [jquery 예제] jquery를 이용해서 글자 크기 변경 (0) | 2022.02.17 |
| 프론트엔드6-1. [jquery 예제] 영화포스터 움직이는 바 만들기-2 (0) | 2022.02.17 |



