2022.03.03 - [분류 전체보기] - 백엔드1-5. JSP-4 : JAVA와 DB의 연동(emp테이블사용)
2022.01.19 - [멀티캠퍼스 풀스택 과정/데이터베이스] - 데이터베이스2-1 JDBC로 JAVA와 DB의 연동(SELECT문)
에러가 생기면 에러만 다루는 웹페이지를 생성하기(예외페이지)
page 지시어인 errorPage, isErrorPage
| 에러 발생시 호출 페이지 지정 | 에러만 처리하는 페이지로 지정 |
| <%@ page errorPage="에러파일.jsp"%> | <%@ page isErrorPage="true"%> |
isErrorPage 예제
1. 에러가 발생하면 실행할 페이지를 지정하는 error.jsp 파일 생성
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!--에러 페이지로 지정-->
<%@ page isErrorPage="true" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>error page</title>
</head>
<body>
<h3>에러 발생!</h3>
<h3>이미지 클릭하면 홈으로 이동</h3>
<div><!-- 에러메시지를 사용자에게 보여준다. -->
<%=exception.getMessage() %>
</div>
<hr/>
<a href="/webJSP/index.jsp"><img src="../img/error.jfif"/></a>
</body>
</html>
2. empFormOk.jsp 파일에서 에러가 발생하면 에러페이지로 연결
에러 발생시 이동할 페이지 주소를 지시부에 명시
<!--empFormOk.jsp-->
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!-- 에러 발생시 이동할 페이지 주소 -->
<%@ page errorPage="../J05_error_page/error.jsp" %>empForm.jsp를 실행시켜서 일부러 에러를 생성(사원번호에 숫자가 아닌 문자열입력)


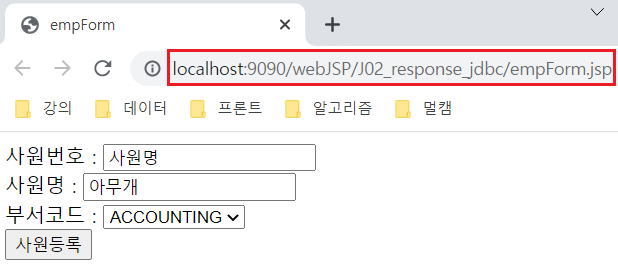
1. empForm.jsp에서 부서코드(deptno)를 input 태그가 아닌 select 태그로 바꿔서 실행
부서이름을 선택할 수 있게한다.
부서코드는 emp 테이블과 dept 테이블이 공유하고 있다.

1. empForm에서 부서코드를 select 태그로 생성하기
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>empForm</title>
</head>
<body>
<form method="post" action="<%=request.getContextPath()%>/J02_response_jdbc/empFormOk.jsp">
사원번호 : <input type="text" name="empno"/><br/>
사원명 : <input type="text" name="ename"/><br/>
연봉 : <input type="text" name="sal"/><br/>
부서코드 :
<select name="deptno">
<option value="deptno가 들어갈 자리">dname이 들어갈 자리</option>
</select><br/>
<input type="submit" value="사원등록"/>
</form>
</body>
</html>화면에 보이는 dname이 들어갈 자리와 option value는 달라도 상관 없다!
2. 선언부에 드라이브를 로딩하는 것과 DB를 연결하는 메서드를 생성
지난 번에 만들어 놓았던 getConnection 메서드를 복사해서 사용한다!
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@page import="java.sql.Connection"%>
<%@page import="java.sql.DriverManager"%>
<%!
// 선언부에 getConnection 메서드 생성
public Connection getConnection(){
Connection con = null;
try{
Class.forName("com.mysql.cj.jdbc.Driver");
con = DriverManager.getConnection("jdbc:mysql://127.0.0.1/demo","root","root1106");
}catch(Exception e){
System.out.println("DB연결 에러 발생....");
e.printStackTrace();
}
return con;
}
<DOCTYPE html>
...
<form>
3. dept테이블에서 부서코드(deptno)와 부서이름(dname)를 가져오는 쿼리문 작성
select 쿼리문으로!
PreparedStatement와 ResultSet 객체 import
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@page import="java.sql.Connection"%>
<%@page import="java.sql.DriverManager"%>
<%@page import="java.sql.PreparedStatement" %>
<%@page import="java.sql.ResultSet"%>
<%!
// 선언부에 getConnection 메서드 생성
public Connection getConnection(){
...
}
%>
<%
// 부서코드(deptno)를 가져오는 쿼리문 작성
Connection conn = getConnection(); // DB연결(메서드 호출)
// dname이 화면에 보이기 때문에 부서명을 오름차순으로 정렬
String sql = "select deptno, dname from dept order by dname asc";
PreparedStatement pstmt = conn.prepareStatement(sql);
// select문은 값이 변하는게 아니기 때문에 세팅할 필요 xx(insert와 다름)
// ResultSet 객체로 DB에서 데이터 추출
ResultSet rs = pstmt.executeQuery();
%>
4. 부서코드의 select 태그로 돌아와서 출력문 작성(while문 사용)
executeQuery( ) 메서드를 호출해서 ResultSet 객체를 생성하게 되면 rs에 표(테이블) 형식으로 데이터가 들어가게 된다.
next( )라는 메서드를 만나면 포인터를 제일 앞에 있는 것부터 순서대로 데이터를 읽어온다.(표형식에서 맨 처음부터 데이터를 읽어온다.)
next( )는 읽을 데이터가 없다면 false가 리턴되어 반복문이 끝나게 된다.
<form method="post" action="<%=request.getContextPath()%>/J02_response_jdbc/empFormOk.jsp">
...
부서코드 :
<select name="deptno">
<%while(rs.next()) {%>
<option value="<%=rs.getInt(1)%>"><%=rs.getString(2)%></option>
<%} %>
</select><br/>
<input type="submit" value="사원등록"/>
</form>
5. DB연결 끊기
body의 부서코드에서 쓰고 있기 떄문에 맨 마지막에 작성
ResultSet 객체 Close, PreparedStatement 객체 Close, Connection 객체 Close
<body>
<form>
...
</form>
</body>
</html>
<%
// DB연결 끊기
rs.close();
pstmt.close();
conn.close();
%>
결과

2. empFormOk.jsp에서 결과에 따라 페이지 이동하는 것을 javascript로 구현
cnt 변수를 만들어서 cnt에 1이 있으면 DB에 레코드 추가 cnt에 0이 있으면 DB에 레코드 추가 실패
성공하면 home으로 이동(사원을 또 등록하기 위해서) 실패하면 이전페이지로 이동
실패하면 이전페이지로 이동
4.실행
int cnt = pstmt.executeUpdate();
// 결과에 따라 페이지 이동
//if(cnt>0) { // 사원등록성공
// 추가되었으니 다시 홈페이지로 이동 //webSJP/index.jsp
// response.sendRedirect(request.getContextPath()+"/index.jsp");
//}else{ // 사원등록실패
// response.sendRedirect("webJSP/J02_response_jdbc/empFormOk.jsp");
//}
if(cnt>0){%>
<script>
alert("사원등록 성공");
location.href="<%=request.getContextPath()%>/index.jsp";
</script>
<%}else{%>
<script>
alert("사원등록 실패");
// 이전페이지로
history.back(); // location.href으로 하면 새로운 창을 열기 때문에 전에 입력했던것이 다 날라감)
</script>
<%}%>

'멀티캠퍼스 풀스택 과정 > 백엔드' 카테고리의 다른 글
| 백엔드1-8. JSP-7: include지시자 / jsp 와 jspf (0) | 2022.03.05 |
|---|---|
| 백엔드1-7. JSP-6 : 내장객체 Cookie와 Session (0) | 2022.03.04 |
| 백엔드1-5. JSP-4 : JAVA와 DB의 연동(emp테이블사용)-1 (0) | 2022.03.03 |
| 백엔드1-4. JSP-3: 내장객체 request 사용해서 서버로 데이터 보내기 (0) | 2022.03.03 |
| 백엔드1-3. JSP-2: 웹 배포하기 (0) | 2022.03.03 |



