웹사이트를 구성할 떄 동일한 상단, 하단, 좌측 메뉴를 갖는 경우가 많이 있다. 이렇게 웹사이트가 구성되어 있다면 <jsp:include> 액션 태그를 사용해서 화면을 모듈화시켜 코드가 중복되는 것을 방지할 수 있다.
include 지시어는 특정한 JSP파일 또는 HTML 파일을 해당 JSP 페이지에 삽입할 수 있도록 하는 기능을 한다.
include지시어는 중첩 사용이 가능하기 때문에 include되는 파일 안에서 다른 파일을 include해도 잘 동작한다.
<jsp:include>의 액션 태그 사용법
문법
<jsp:include page="포함할 페이지" flush="false"/><jsp:include>는 동적인 특성을 가지는 액션태그로 컴파일하여 대상으로 지정된 JSP에게 흐름을 넘기는 방식이기 때문에 매번 서비스 할때마다 원하는 JSP페이지를 호출할 수 있다.
page: 포함할 JSP 파일
flush: 지정한 JSP 페이지를 실행하기 전에 출력 버퍼를 플러시 할 지 여부를 지정한다. false면 출력버퍼를 플러시 하지 않는다. true이면 문서의 출력 결과를 항상 버퍼내에서 갱신 하라는 의미
-. 서버측 include가 아닌 클라이언트측의 include이다. 즉 출력 결과만(html코드)을 include 한다
-. include 되는 페이지와 변수를 같이 사용할 수 없다
처리과정

- main.jsp가 웹 브라우저의 요청을 받는다.
- 출력내용 1을 출력버퍼에 저장한다.
- <jsp:include> 액션 태그가 실행되면 요청 흐름을 sub.jsp로 이동시킨다.
- sub.jsp의 출력내용을 출력 버퍼에 저장한다.
- sub.jsp의 실행이 끝나면 다시 main.jsp로 돌아온다.
- main.jsp의 출력내용2를 출력 버퍼에 저장한다.
- 출력 버퍼의 내용을 웹브라우저로 전송한다.
<jsp:include>의 액션 태그로 중복영역 처리

보통 웹 페이지의 경우 상단, 하단, 좌측의 고정적이고 대부분 가운데의 내용 부분만 변경된다. 상단, 하단 부분을 <jsp:include>를 사용하여 포함시키면 중복된 부분을 없앨 수 있다.
jsp의 사용 방법
| 액션태그: <jsp:include page="파일명.jspf" flush="true"> | 디렉티브: <%@ include file="파일의 위치(url)" %> |
| 여러 페이지에 걸쳐 중복되는 화면을 하나의 JSP 페이지로 만들어 중복을 제거하는데 사용한다. |
여러 JSP 파일에 걸쳐 선언되어 사용되는 중복 변수나 중복 로직을 제거하는데 사용.
|
| java의 servlet 파일로 compile 되어진 뒤 결과물을 include 한다. |
page가 compile되기전에 소스코드를 include 한후 compile 하는 과정을거치게 된다
|
액션태그는 컴파일이 끝난 결과를 가져오고 디렉티브는 페이지 전체의 내용을 그 자체로 가져온다.
jsp:include와 include file의 차이는 로딩 시점의 차이이다.

<jsp:include>의 예제
1. jsp 파일을 사용하기
1. 상단부분인 top.jsp와 하단 부분인 bottom.jsp 파일 생성
<!--top.jsp-->
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<header>
<h1>TOP</h1>
</header>
<%
String name="이아무개";
%><!--bottom.jsp-->
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<footer>
FOOTER
</footer>
2. <jsp:include>를 사용할 main.jsp 파일 생성
top.jsp파일은 제일 위에 넣기 때문에 <body>바로 밑에 넣고, bottom.jsp는 </body>바로 위에 넣는다.
jsp파일은 다른 jsp파일에서 선언한 것은 사용불가능하다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>include_jsp_main</title>
<style>
header{
height:100px;
width:300px;
background-color:lightblue;
}
section{
width:70%;
width:300px;
background-color:beige;
}
footer{
height:50px;
width:300px;
background-color:#ddd;
}
</style>
</head>
<body>
<jsp:include page="top.jsp"/>
<!-- 메인 내용 -->
<section>
<%//=name %> <!-- top.jsp의 데이터는 호환 불가 -->
<img src="../img/ham.jpg" width="300px"/>
</section>
<jsp:include page="bottom.jsp"/>
</body>
</html>더보기


- style은 link를 사용해서 더 깔끔하게 코드를 사용할 수 있다.
<link rel="stylesheet" href="style.css" type="text/css"/>

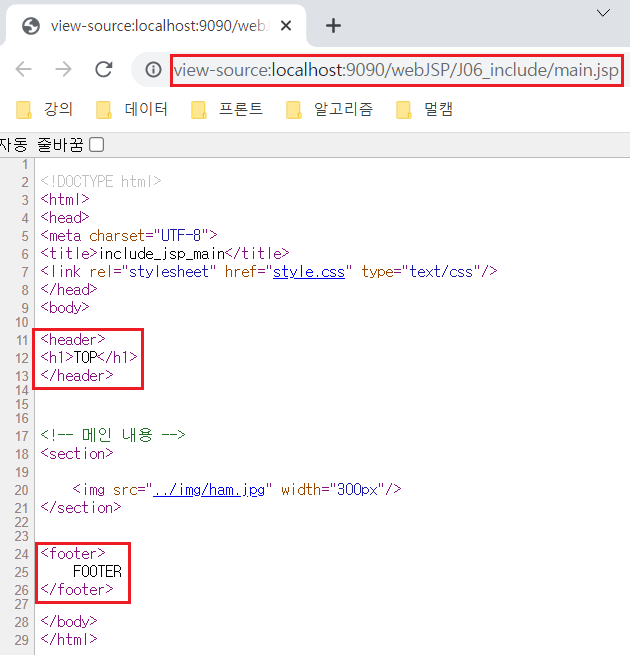
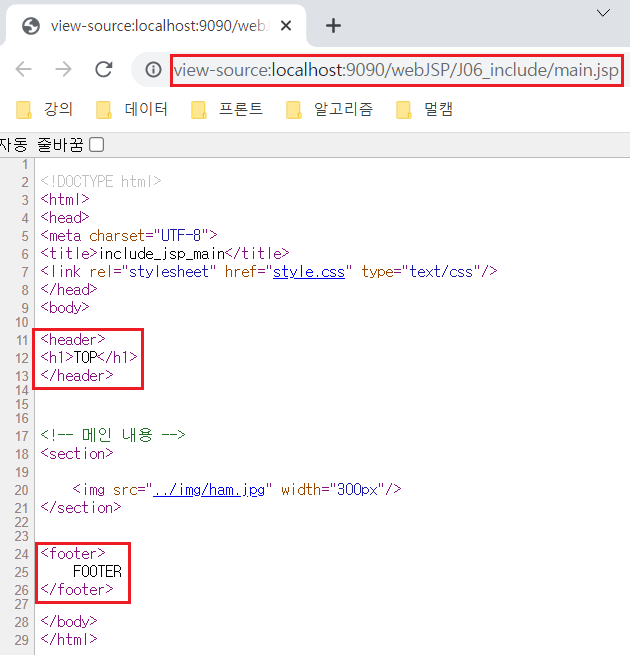
- 현재 페이지에서 Ctrl+U 페이지 소스 보기를 하면

1. jspf(Java Server Page Fragment)란?
jspf란 JSP 코드의 조각(일부분)이다.
jsp 파일로도 작성할 수 있지만 구분될 수 있게하기 위해 jspf로 표기한다.
단독 사용이 아닌, jsp 파일의 코드를 붙여주는 역할
jspf의 특징
코드의 중복을 해소할 수 있는데, 중복을 해소하지 못할때 오는 유지보수의 곤란함을 덜어줄 수 있다.
jspf 파일은 web.xml을 이용해 모든 페이지에 자동으로 포함되도록 할 수 있기도 하고, jsp페이지에서 include를 하는 방식도 있다. 그래서 꼭 jspf로 만들필요는 없고, jsp파일로 만들어도 상관없다.
include 디렉티브로 포함되는 대상 파일은 꼭 jsp 확장자를 가지지 않아도 되는데, 포함되는 코드조각 이라는 것을 쉽게 알아볼 수 있도록 임의로 .jspf 파일로 작성한다.
.jspf로 저장해두면 단독으로 사용되는 JSP 페이지가 아니라 다른 JSP 페이지에 의해 포함되어 지는 JSP 페이지 조각이라는 점을 쉽게 알 수 있어 구조가 복잡해졌을 때 더욱 관리하기 쉽다.
.jspf파일의 예제
1. 상단부분인 top.jspf 와 하단 부분인 bottom.jspf 파일 생성
<!--top.jsp-->
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
String name="이아무개";
String tel="010-9999-2029";
%>
<div id="topDiv">
<h1>JSPF TOP</h1>
</div><%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<div id="footerDiv">
JSPF FOOTER
<!-- 조각파일에 있는 데이터는 서로 호환 가능 -->
이름 : <%=name %>, 연락처 : <%=tel %>
</div>
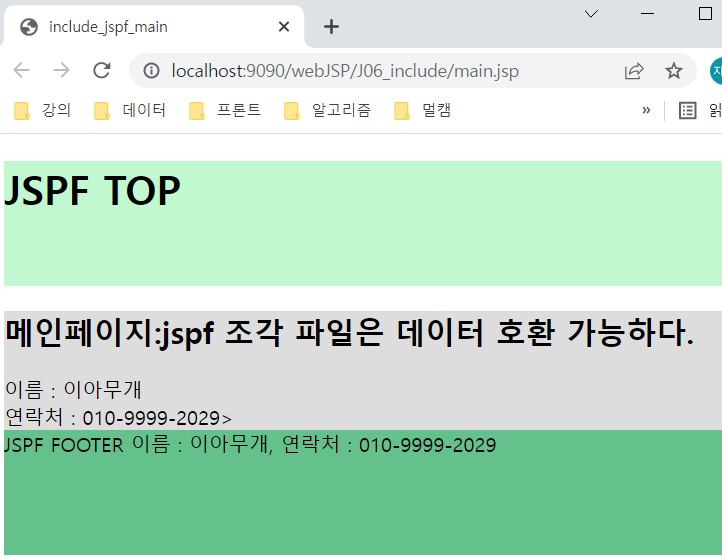
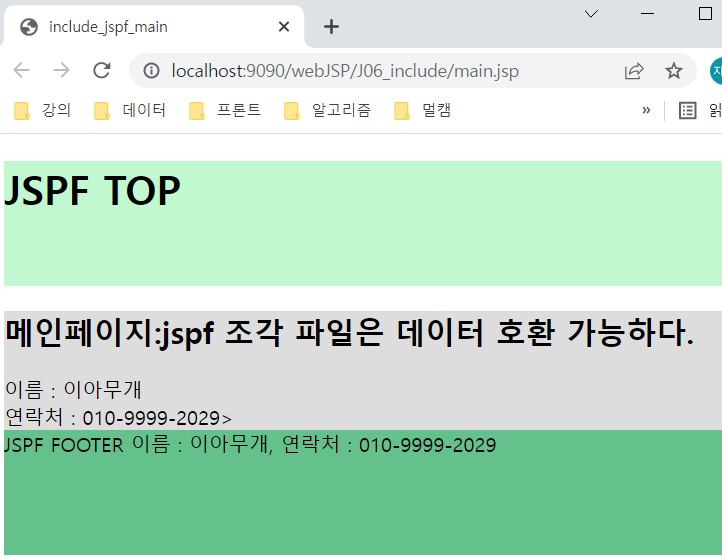
2. <@% include file="파일명.jspf">를 사용할 main.jspf 파일 생성
액션태그로(<jsp:include page="top.jspf">)는 다른 jspf 파일에서 데이터 호환 불가하고, 디렉티브로(<%@ include file="top.jspf">)로 해야 데이터 호환이 가능하다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>include_jspf_main</title>
<link rel="stylesheet" href="style_jspf.css" type="text/css"/>
</head>
<body>
<%@ include file="top.jspf" %>
<!-- 메인 내용 -->
<div id="container">
<h2>메인페이지:jspf 조각 파일은 데이터 호환 가능하다.</h2>
이름 : <%=name %><br/>
연락처 : <%=tel %>><br/>
</div>
<%@ include file="bottom.jspf" %>
</body>
</html>더보기


만약 <%=name %>이렇게 변수를 쓰지 않는다면 <jsp:include page="top.jspf">를 사용할 수 있지만, 변수를 사용할 경우에 <%@ include file="top.jspf">를 안쓰게 되면 오류!
https://all-record.tistory.com/106
https://m.blog.naver.com/halowd/221686425368
https://yongblog.tistory.com/entry/jspinclude-%EC%99%80-include-%EC%B0%A8%EC%9D%B4
'멀티캠퍼스 풀스택 과정 > 백엔드' 카테고리의 다른 글
| 백엔드1-10. JSP-9: JSTL를 이용한 로그인 로그아웃 (0) | 2022.03.05 |
|---|---|
| 백엔드1-9. JSP-8: JSTL 기초(taglib를 사용한 <c:>태그사용) (0) | 2022.03.05 |
| 백엔드1-7. JSP-6 : 내장객체 Cookie와 Session (0) | 2022.03.04 |
| 백엔드1-6. JSP-5: JAVA와 DB의 연동(isErrorPage)-2 (0) | 2022.03.04 |
| 백엔드1-5. JSP-4 : JAVA와 DB의 연동(emp테이블사용)-1 (0) | 2022.03.03 |



