2022.03.16 - [멀티캠퍼스 풀스택 과정/백엔드] - Spring:4 spring(maven project)를 Mybatis, Mysql과 연결하기(환경설정)-1
1. home.jsp 코드를 정리한다.
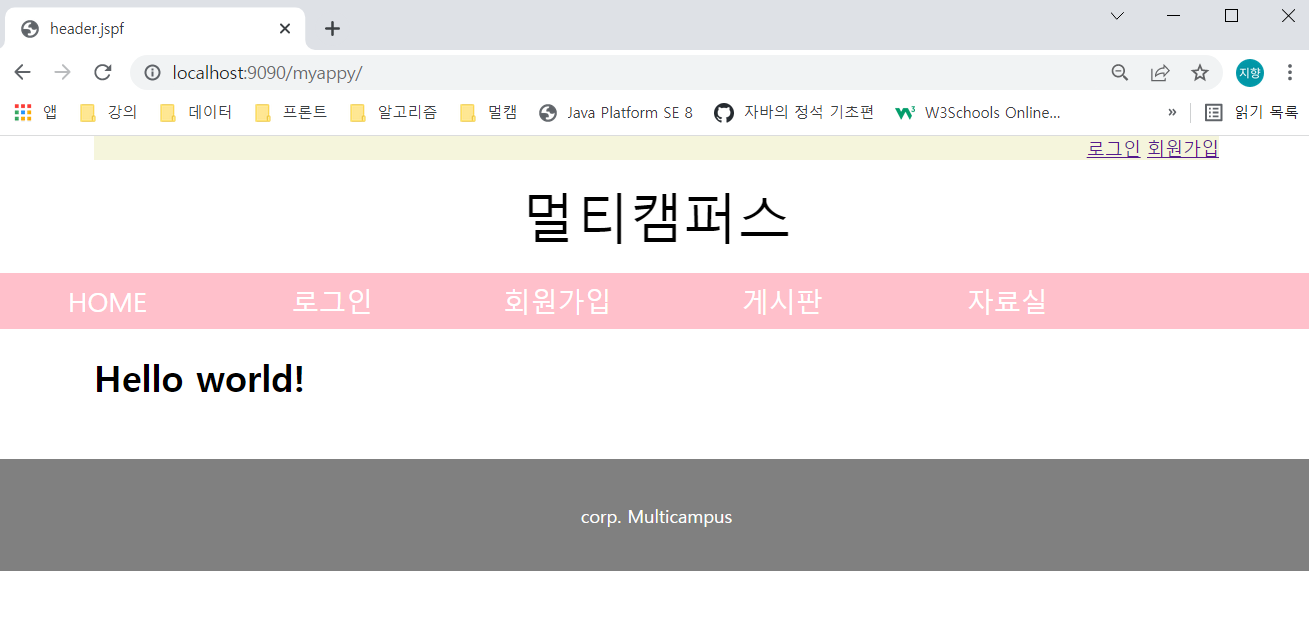
home.jsp는 중간(container)부분에 들어가기 때문에 <header>와 <body>가 없어도 된다.
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<div class="container">
<h1>
Hello world!
</h1>
</div>2. 모든 파일에 include되는 header.jspf와 footer.jspf 스타일을 지정하고 코드 작성한다.
header.jspf
header.jspf는 제일 윗 부분에 들어가기 때문에 <!DOCTYPE html>이 있어야한다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!-- jstl -->
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!-- 추가 -->
<c:set var="url" value="<%=request.getContextPath()%>"/>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>header.jspf</title>
<link rel="stylesheet" href="${url}/css/style.css" type="text/css"/>
<!-- jquery -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<!-- 제일 상단에 뜬다. -->
<div class="top"> <!-- 로그인일때 loginStatus가 Y이다. -->
<c:if test="${loginStatus!='Y'}"><%-- 로그아웃일때 보이기 --%>
<a href="${url}">로그인</a>
<a href="${url}">회원가입</a>
</c:if>
<c:if test="${loginStatus=='Y'}"><%-- 로그인일때 보이기 --%>
${logId}님<a href="${url}">로그아웃</a>
<a href="${url}">회원정보수정</a>
</c:if>
</div>
<div class="logo">멀티캠퍼스</div>
<!-- menu -->
<div class="mainMenu">
<ul>
<!-- 로그인이든 로그아웃이든 항상 보이기 -->
<li><a href="/myappy/">HOME</a></li>
<c:choose><%-- 로그아웃일때 보이기 --%>
<c:when test="${loginStatus!='Y'}">
<li><a href="${url}">로그인</a></li>
<li><a href="">회원가입</a></li>
</c:when><%-- 로그인일때 보이기 --%>
<c:when test="${loginStatus=='Y'}">
<li><a href="">로그아웃</a></li>
<li><a href="">회원정보수정</a></li>
</c:when>
</c:choose>
<li><a href="">게시판</a></li>
<li><a href="">자료실</a></li>
</ul>
</div>footer.jspf
맨마지막 코드이기 때문에 </body>와 </html>이 필요하다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<div class="bottom">corp. Multicampus</div>
</body>
</html>style.css
@charset "UTF-8";
body, ul, li{
margin:0;
padding:0;
list-style-type:none;
}
.top{ /*제일 상단에 뜰 것*/
width:1000px;
text-align:right;
background-color:beige;
margin:0 auto;
}
.logo{
text-align:center;
font-size:3em;
height:100px;
line-height:100px;
}
/*main 메뉴*/
.mainMenu {
height:50px;
background-color:pink;
font-size:1.5em;
}
.mainMenu li{
float:left;
text-align:center;
height:50px;
line-height:50px;
width:150px;
}
.mainMenu a:link, .mainMenu a:visited {
text-decoration: none;
color: white;
}
/*본문 내용*/
.container{
width:1000px;
margin:0 auto;
overflow:auto; /*공간이 빠져나오기 때문에*/
}
.bottom{
background-color:gray;
color:white;
text-align:center;
height:100px;
line-height:100px;
margin-top:30px;
}
'멀티캠퍼스 풀스택 과정 > 백엔드' 카테고리의 다른 글
| Spring:7 로그인(DB연동), 로그아웃, 회원정보수정(DB연동) -4 (0) | 2022.03.17 |
|---|---|
| Spring:6 로그인 회원가입폼 구현 하고 회원가입 DB연결 -3 (0) | 2022.03.17 |
| Spring:4 spring(maven project)를 Mybatis, Mysql과 연결하기(환경설정)-1 (0) | 2022.03.16 |
| Spring:3 Spring MVC 흐름도 (0) | 2022.03.08 |
| Spring:2 home.jsp와 연결 (@어노테이션), Model, View, Controller (0) | 2022.03.08 |


