1. 회원가입 폼(signUp.jsp)에서 아이디 중복확인 만들고 ajax 구현하기 위한 세팅
<li>아이디</li>
<li><input type="text" name="userid" id="userid" placeholder="아이디 입력"/>
<input type="button" value="아이디 중복확인"/><span id='chk'></span>
<input type="text" id="idchk" value="N"/>
</li>
1-1. ajax 환경 설정하기
메이븐 저장소 검색 > gson 검색 > 2.90
pom.xml (gson은 json을 사용하기 쉽게 해주는 라이브러리이다!)
<!-- https://mvnrepository.com/artifact/com.google.code.gson/gson -->
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.9.0</version>
</dependency>
2. id를 check 하는 메서드를 만들어서 DAO, Service, ServiceImpl, Mapper에 정의해준다.
1. MemberDAO에 아이디를 중복 검사해주는 idCheck( ) 생성한다.
package com.mycampus.myappy.dao;
import com.mycampus.myappy.vo.MemberVO;
public interface MemberDAO {
// 아이디 중복검사
public int idCheck(String userid);
}2. MemberService에 아이디를 중복 검사해주는 idCheck( ) 생성한다.
package com.mycampus.myappy.service;
import com.mycampus.myappy.vo.MemberVO;
public interface MemberService {
// 아이디 중복검사
public int idCheck(String userid);
}3. MemberServiceImpl에 MemberService를 구현하기 위한 idCheck( )를 생성한다.
package com.mycampus.myappy.service;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.mycampus.myappy.dao.MemberDAO;
import com.mycampus.myappy.vo.MemberVO;
@Service
public class MemberServiceImpl implements MemberService {
@Autowired
MemberDAO dao; // DAO의 memberInsert를 사용하기 위해서 DAO를 객체 생성
@Override
public int idCheck(String userid) {
return dao.idCheck(userid);
}
}
4. MemberMapper.xml에 쿼리문을 작성한다.
- 데이터를 비교하는 것이기 때문에 <select> 문을 사용한다.
- select count(userid) cnt from member where userid="사용자가 입력한 아이디";
- 괄호 안에 컬럼명을 적고 옆에 별칭(cnt)을 적는다. DB의 userid와 사용자가 입력한 아이디가 같으면 1이 출력되고, 같지 않으면 0이 출력된다.
- 매개변수로 사용자가 입력한 userid를 DB에 있는 userid와 비교해서 1 아니면 0 출력된다.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.mycampus.myappy.dao.MemberDAO">
<select id="idCheck" resultType="int">
select count(userid) cnt from member where userid=#{param1}
</select>
</mapper>3. 회원가입 폼(signUp.jsp)에서 아이디 중복확인 만들고 ajax로 구현하기
signUp.jsp
<li>아이디</li>
<li><input type="text" name="userid" id="userid" placeholder="아이디 입력"/>
<input type="button" value="아이디 중복확인"/> <span id='chk'></span>
<input type="text" id="idchk" value="N"/>
</li>signUpAjax.js
$(function(){
//아이디 중복검사
$("#userid").keyup(function(){
let userid = $("#userid").val(); // 아이디를 가져오기
if(userid != '' && userid.length>=5){ // 아이디는 공백이 아니고 5이상이어야 한다.
let url = "/myappy/member/memberIdCheck";
$.ajax({ // 비동기식으로 서버에 접속해 문자열 데이터를 가져온다.
url : url, // 서버의 매핑 주소
type : 'POST', // 전송방식(Get일때는 불필요)
data : userid, // 서버로 보낼 데이터
success : function(result){ // Controller에서의 return값이 result로 넘어온다.
if(result>0) { // 사용 불가 0이면 이미 DB에 있다는 뜻
$("#chk").html("사용불가능합니다.");
$("#chk").val("N");
$("#chk").css("color", "red");
}else { // 사용 가능
$("#chk").html("사용가능합니다.");
$("#idchk").val("Y");
$("#chk").css("color", "blue");
}
}
});
}else { // 아이디가 사용불가 (DB가기 전에)
$("#chk").html("사용불가능합니다.");
$("#idchk").val("N");
$("#chk").css("color", "green");
}
});
});
4. memberIdCheck Controller에 Mapping 하기
Ajax에서 정의한 memberIdCheck를 맵핑하기
package com.mycampus.myappy.controller;
import javax.servlet.http.HttpSession;
@Controller
public class MemberController {
@Autowired
MemberService service;
// 아이디 중복검사
@PostMapping("/member/memberIdCheck")
@ResponseBody
public int idCheck(String userid) {
int result = service.idCheck(userid);
return result;
}
}- 클라이언트에서 서버로 필요한 데이터를 요청하기 위해 JSON 데이터를 요청 본문에 담아서 서버로 보내면, 서버에서는 @RequestBody 어노테이션을 사용하여 HTTP 요청 본문에 담긴 값들을 자바 객체로 변환시켜, 객체에 저장한다.
- 서버에서 클라이언트로 응답 데이터를 전송하기 위해 @ResponseBody 어노테이션을 사용하여 자바 객체를 HTTP 응답 본문의 객체로 변환하여 클라이언트로 전송한다. -> 바로 HTML에 표시할 수 있다.

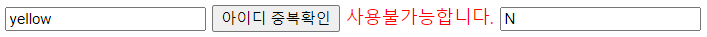
yellow는 DB에 이미 존재하는 아이디라서 안된다.
확인이 되면 idchk를 text="hidden으로 변경한다.
<li>아이디</li>
<li><input type="text" name="userid" id="userid" placeholder="아이디 입력"/>
<input type="button" value="아이디 중복확인"/> <span id='chk'></span>
<input type="hidden" id="idchk" value="N"/>
</li>


signUp.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<link rel="stylesheet" href="/myappy/css/signUpStyle.css" type="text/css"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="/myappy/js/signUpJs.js"></script>
<script src="/myappy/js/signUpAjax.js"></script>
<div class="container">
<h1>회원가입 폼</h1>-> Ajax를 연결시키는 폼(signUp.jsp)에 jquery(ajax) cdn이 있어야 실행이 된다... 아니면 실행이 안된다...
'멀티캠퍼스 풀스택 과정 > 백엔드' 카테고리의 다른 글
| Spring:10 게시판 리스트 글 등록하고 보여주고 조회수증가 -2 (0) | 2022.03.18 |
|---|---|
| Spring:9 게시판 리스트생성, DB연결, 글등록폼 생성 -1 (0) | 2022.03.18 |
| Spring:7 로그인(DB연동), 로그아웃, 회원정보수정(DB연동) -4 (0) | 2022.03.17 |
| Spring:6 로그인 회원가입폼 구현 하고 회원가입 DB연결 -3 (0) | 2022.03.17 |
| Spring:5 spring(maven project)기본 스타일 지정하기-2 (0) | 2022.03.16 |


