메뉴 예쁘게 만들어보기
1. ul과 li생성. img넣기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ul_menu</title>
<style>
</style>
</head>
<body>
<ul id="menu">
<li style="background:#E7FBBE"><a href="#">TV</a></li>
<li><a href="#">여행/맛집</a></li>
<li><a href="#">푸드</a></li>
<li><a href="#">만화/웹툰</a></li>
</ul>
<img src="../img/dog2.jfif"/>
<style> /*img를 꾸미기위한 style을 body안에도 적용할 수 있다.*/
img {border:5px solid #96CEB4;}
</style>
</body>
</html>
2. margin padding 0으로 하고 색 넣기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ul_menu</title>
<style>
body, ul, li {
margin:0; padding:0; /*0px은 px생략 가능*/
}
#menu {
background-color:#F5F2E7;
overflow:auto; /*컨텐츠만큼 공간을 확보한다.*/
}
</style>
</head>
<body>
<ul id="menu">
<li style="background:#E7FBBE"><a href="#">TV</a></li>
<li><a href="#">여행/맛집</a></li>
<li><a href="#">푸드</a></li>
<li><a href="#">만화/웹툰</a></li>
</ul>
<img src="../img/dog2.jfif"/>
<style>
img {border:5px solid #96CEB4;}
</style>
</body>
</html>
3. 메뉴를 가로로 쭉 늘이고 정렬시키고 li의 점 없애기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ul_menu</title>
<style>
body, ul, li {
margin:0; padding:0; /*0px은 px생략 가능*/
}
#menu {
background-color:#F5F2E7;
overflow:auto; /*컨텐츠만큼 공간을 확보한다.*/
}
#menu>li { /*menu의 자손인 li에 적용*/
background-color:#EFEFEF;
float:left; /*왼쪽으로 정렬*/
list-style-type:none; /* li의 점 없애기*/
width:25%;
height:40px;
text-align:center; /*정렬(left, center, right)*/
}
</style>
</head>
4. 글자를 가운데 위치시키고 글자 크기를 키우기
#menu>li {
background-color:#EFEFEF;
float:left;
list-style-type:none;
width:25%;
height:40px;
text-align:center;
line-height:40px; /*inlinebox의 높이를 설정*/
font-size: 1.3em; /*px, pt(point),%, mm, cm, in(inch), em..(16px*n)*/
}
가상 클래스
- 사용자 동작에 반응하는 가상 클래스 선택자
- 가상 클래스는 클래스 또는 태그명 선택자 뒤에 콜론(:)을 붙여서 표시하는 특별한 요소의 상태, 또는 요소의 순서를 기준으로 자식 요소를 선택하는 방법을 기술한 것
선택자:가상클래스 {
속성:값;
}
| 명칭 | 선택자 | 설명 |
| :link | a:link{속성:속성값;} | 문서 안의 하이퍼 링크 중 아직 방문하지 않은 링크에 적용 |
| :visited | a:visited{속성:속성값;} | 한 번 이상 방문한 사이트에 적용 |
| :active | a:active{속성;속성값;} | 해당 요소가 활성화 되었을 때 적용(ex 클릭한 상태) |
| :hover | a:hover{속성:속성값;} | 해당 요소 위에 마우스 포인터를 올려놓았을 때 적용 |
text-decoration
- 선으로 텍스트를 꾸밀 수 있게 해주는 속성
| text-decoration: none | 선을 만들지 않는다. |
| text-decoration: line-through | 글자 중간에 선을 만든다. |
| text-decoration: overline | 글자 위에 선을 만든다. |
| text-decoration: underline | 글자 아래에 선을 만든다. |
5. 가상클래스를 사용해서 글자에 여러 요소를 넣어보기
<style>
/*menu의 후손 a한테만 적용*/
#menu a:link, #menu a:visited { /*다른 페이지로 이동하기 전 후*/
text-decoration: none; color: black;
}
#menu a:hover { /*마우스가 글자 위에 올라가있을 때*/
text-decoration: none; font-weight:bold;
}
#menu a:active { /*마우스로 글자를 누를 때 */
text-decoration: underline;
}
</style>더보기
더보기




-> 글자가 검정색으로 바뀌고, underline이 없어졌다.

-> 마우스를 올려놓으면 글자가 굵게 표시 된다.

-> 마우스로 글자를 클릭하게 되면 underline이 생기게 된다.
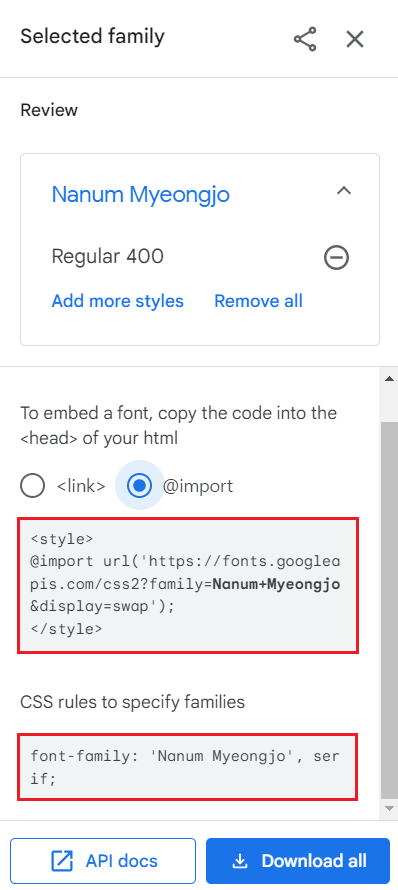
폰트 적용하기
1. Google Fonts가서 마음에 드는 글꼴 다운 받기
2. import하기와 link으로 <head>태그 안에 집어넣기 두 가지가 있다.

6. 폰트 적용하기
<style>
/*<style> 태그 바로 밑에 적용*/
@import url('https://fonts.googleapis.com/css2?family=Nanum+Myeongjo&display=swap');
body, ul, li {
margin:0; padding:0;
}
#menu {
background-color:#F5F2E7;
overflow:auto;
}
#menu>li {
background-color:#EFEFEF;
float:left;
list-style-type:none;
width:25%;
height:40px;
text-align:center;
line-height:35px;
font-size: 1.2em;
font-family: 'Nanum Myeongjo', serif; /*폰트를 적용하기*/
}
<전체코드>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ul_menu</title>
<style>
/*<style> 태그 바로 밑에 적용*/
@import url('https://fonts.googleapis.com/css2?family=Nanum+Myeongjo&display=swap');
body, ul, li {
margin:0; padding:0; /*0px은 px생략 가능*/
}
#menu {
background-color:#F5F2E7;
overflow:auto;
}
#menu>li {
background-color:#EFEFEF;
float:left;
list-style-type:none;
width:25%;
height:40px;
text-align:center;
line-height:35px;
font-size: 1.2em;
font-family: 'Nanum Myeongjo', serif; /*폰트를 적용하기*/
}
/*menu의 후손 a한테만 적용*/
#menu a:link, #menu a:visited { /*다른 페이지로 이동하기 전 후*/
text-decoration: none; color: black;
}
#menu a:hover { /*마우스가 글자 위에 올라가있을 때*/
text-decoration: none; font-weight:bold;
}
#menu a:active { /*마우스로 글자를 누를 때 */
text-decoration: underline;
}
</style>
</head>
<body>
<ul id="menu">
<li style="background:#E7FBBE"><a href="#">TV</a></li>
<li><a href="#">여행/맛집</a></li>
<li><a href="#">푸드</a></li>
<li><a href="#">만화/웹툰</a></li>
</ul>
<img src="../img/dog2.jfif"/>
<style>
img {border:5px solid #96CEB4;}
</style>
</body>
</html>'멀티캠퍼스 풀스택 과정 > 프론트엔드' 카테고리의 다른 글
| 프론트엔드1-8. CSS border속성 (0) | 2022.02.05 |
|---|---|
| 프론트엔드1-7. CSS 외부 스타일 시트 적용하기(Link와 @import) (0) | 2022.02.05 |
| 프론트엔드1-5. CSS 기초(선택자, position, background) (0) | 2022.02.05 |
| 프론트엔드1-4. <div> (0) | 2022.02.04 |
| 프론트엔드1-3. 기본태그(form과 input, 그 외 태그들) (0) | 2022.02.04 |



