border
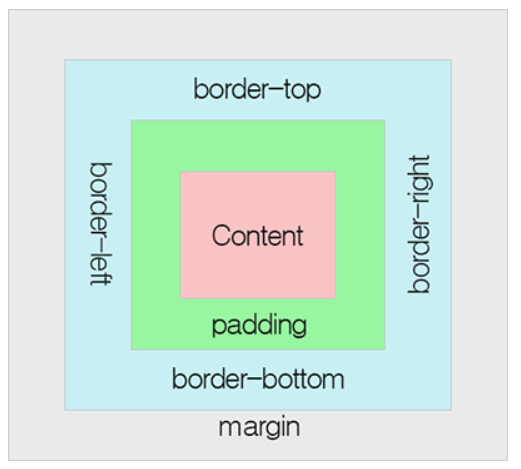
- 테두리를 만드는 속성 오른쪽, 왼쪽, 아래, 위 부분에 대해 개별적으로 스타일을 적용할 수 있다.
- 내용(content)과 패딩(padding)영역을 둘러싸는 테두리의 스타일을 설정한다.

| border-width | 선의 두께를 정한다. (px, em, cm) 기본값은 medium |
| border-style | 선의 모양을 정한다. 기본값은 none |
| border-color | 선의 색을 정한다. 기본값은 꾸미려는 요소의 색 |
| initial | 기본값을 설정 |
| inherit | 부모 요소의 속성값 상속 |
border-width
- medium. thick, thin, length, initial, inherit
border-style
| dotted | 테두리를 점선으로 설정 |
| dashed | 테두리를 약간 긴 점선으로 설정 |
| solid | 테두리를 실선으로 설정 |
| double | 테두리를 이중 실선으로 설정 |
| groove | 테두리를 3차원인 입체적인 선으로 설정 |
| ridge | 테두리를 3차원인 능선효과가 있는 선으로 설정 |
| inset | 테두리를 3차원인 내지로 끼운 선으로 설정 |
| outset | 테두리를 3차원인 외지로 끼운 선으로 설정 |
| none | 테두리를 없앰 |
| hidden | 테두리가 존재하기는 하지만 표현되지는 않음 |
테두리의 오른쪽, 왼쪽, 아래쪽, 위쪽
| border-right-style | border-left-style | border-bottom-style | border-top-style |
1. HTML 파일 생성
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>border</title>
</head>
<body>
<img src="../img/img1.jpg" id="i1"/>
<img src="../img/img2.jpg" id="i2"/>
<img src="../img/img3.jpg" id="i3"/>
<img src="../img/img4.jpg" id="i4"/>
</body>
</html>
2. CSS 파일 생성
@charset "UTF-8";
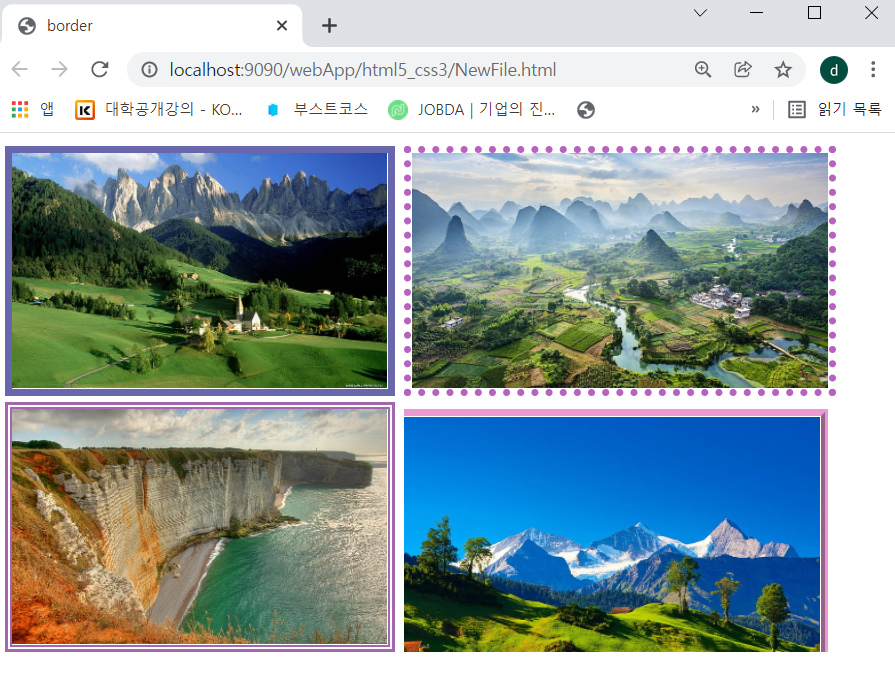
img {
width:150px; height:150px;
}
#i1 {
border:5px solid #6867AC;
}
#i2{
border-style:dotted;
border-width:5px;
border-color:#B762C1;
}
#i3{
border:thick double #A267AC;
}
#i4{
border:thick #EA99D5;
border-right-style:groove;
border-top-style:outset;
}
3. 파일 연결하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>border</title>
<link rel="stylesheet" href="style2.css" type="text/css"/>
/* @import로도 파일 가져올 수 있음
<style>
@import url('styel2.css') /*html과 css가 같은 폴더에 있어서 폴더명 생략*/
</style>
*/
</head>
1. border 그룹화 예제
@charset "UTF-8";
img {
width:150px; height:150px;
}
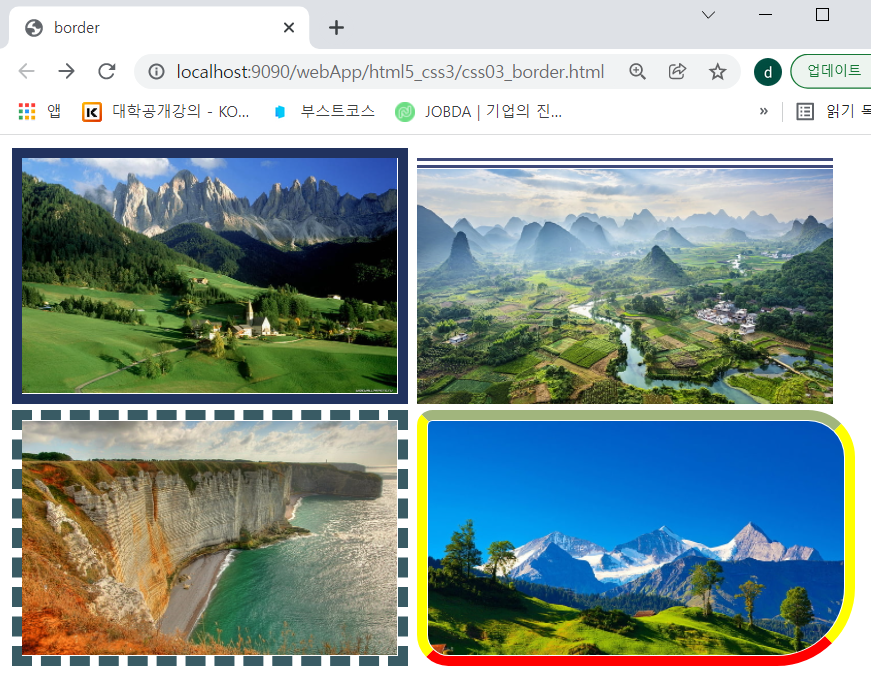
#i1{
border-style:solid; /*border-top-style, border-right-style, border-bottom-style, border-left-style*/
border-width:7px; /*border-top-width, border-right-width..*/
border-color:#21325E; /*border-top-color, border-right-color..*/
}
#i2{
border-top: 7px #3E497A double;
}
#i3{
border: dashed 7px #395B64;
}
#i4{
border: 7px solid;
border-color: #A1B57D yellow red; /*값이 없는 자리는 맞은 편의 자리로*/
border-radius: 10px 30px 50px 20px; /*둥근모양의 사각형*/
}- 그룹화는 시계방향으로 위부터 시작!(위 오른쪽 아래 왼쪽)

'멀티캠퍼스 풀스택 과정 > 프론트엔드' 카테고리의 다른 글
| 프론트엔드1-10. css transition(예제) / visibility와 display (0) | 2022.02.07 |
|---|---|
| 프론트엔드1-9. margin과 padding (0) | 2022.02.07 |
| 프론트엔드1-7. CSS 외부 스타일 시트 적용하기(Link와 @import) (0) | 2022.02.05 |
| 프론트엔드1-6. CSS 메뉴 만들기 실습(가상클래스, text-decoration) (0) | 2022.02.05 |
| 프론트엔드1-5. CSS 기초(선택자, position, background) (0) | 2022.02.05 |



