| margin | padding |
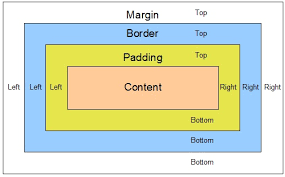
| 테두리(border)바깥을 둘러싸고 있는 영역 | 내용 영역과 테두리 영역 사이 |
| margin-top, margin-right, margin-bottom, margin-left | padding-top, padding-right, padding-bottom, padding-left |
- margin과 padding영역은 투명하고 배경을 글대로 노출하기 때문에 오직 두께(width)만 별도로 설정한다.
- margin과 padding영역의 width는 border처럼 각 4방향(상하좌우)별로 설정이 가능하다. (위(top)부터 시계방향으로)
- margin과 padding에 3개의 속성값이 주어지면 각각의 속성값이 위(top), 좌우(left and right), 아래(bottom)으로 적용된다.(없으면 그 반대쪽의 값으로)
| margin: 10px, 20px, 30px, 40px | padding: 10px, 20px, 30px, 40px |
| margin-top: 10px; margin-right: 20px; margin-bottom: 30px; margin-left: 40px; |
padding-top: 10px; padding-right: 20px; padding-bottom: 30px; padding-left: 40px; |
| margin: 6px 2px 4px; | padding: 6px, 2px; |
| margin-top: 6px; margin-right: 2px; margin-bottom: 4px; margin-left: 2px; |
margin-top: 6px; margin-right: 2px; margin-bottom: 6px; margin-left: 2px; |

예제1) <h1>태그와 <div>의 비교
1. HTML 파일
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>padding and margin</title>
<link rel="stylesheet" href="newFile.css" type="text/css"></link>
</head>
<body>
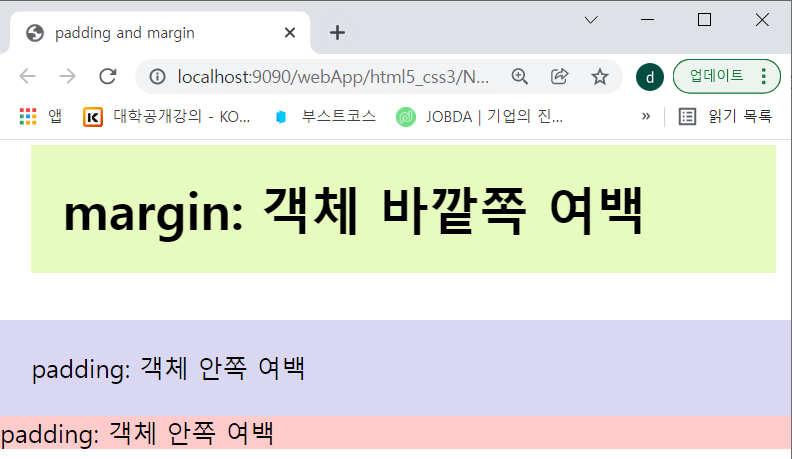
<h1 id="t1">margin: 객체 바깥쪽 여백</h1>
<div id="t2">padding: 객체 안쪽 여백</div>
<div id="t3" style="background-color:#FFCBCB">padding: 객체 안쪽 여백</div>
</body>
</html>
2. CSS 파일
@charset "UTF-8";
body {margin:0px;}
#t1 {
background-color: #E7FBBE;
padding: 20px; /*가독성을 높이기 위해서 padding을 준다.*/
}
#t2 {
background-color: #D9D7F1;
padding: 20px;
}

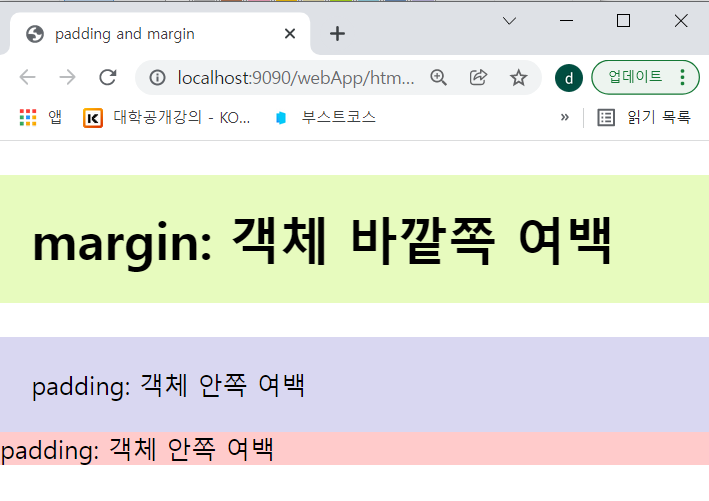
- div태그는 기본적으로 margin, padding이 0px
더보기

body { margin: 0px; } 가 없으면 이렇게 됨

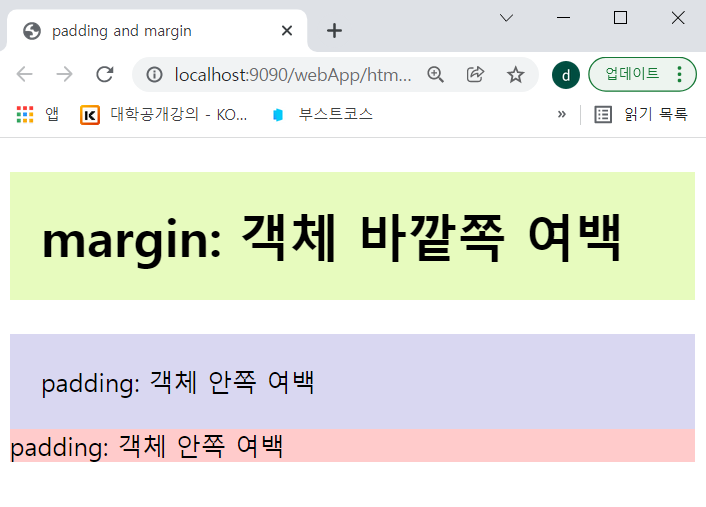
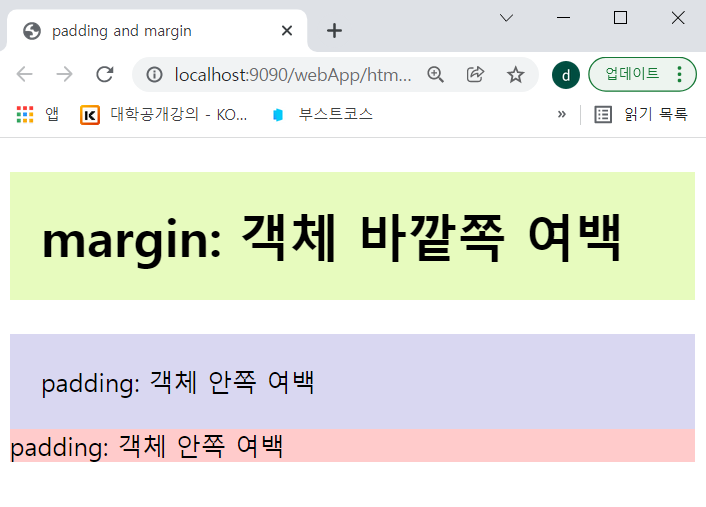
예제2) t1에 margin 넣어보기
@charset "UTF-8";
body {margin:0px;}
#t1 {
background-color: #E7FBBE;
margin:3px 10px 30px 20px;
padding: 20px;
}
#t2 {
background-color: #D9D7F1;
padding: 20px;
}

- 위 3px, 오른쪽 10px, 아래쪽 30px, 왼쪽 20px
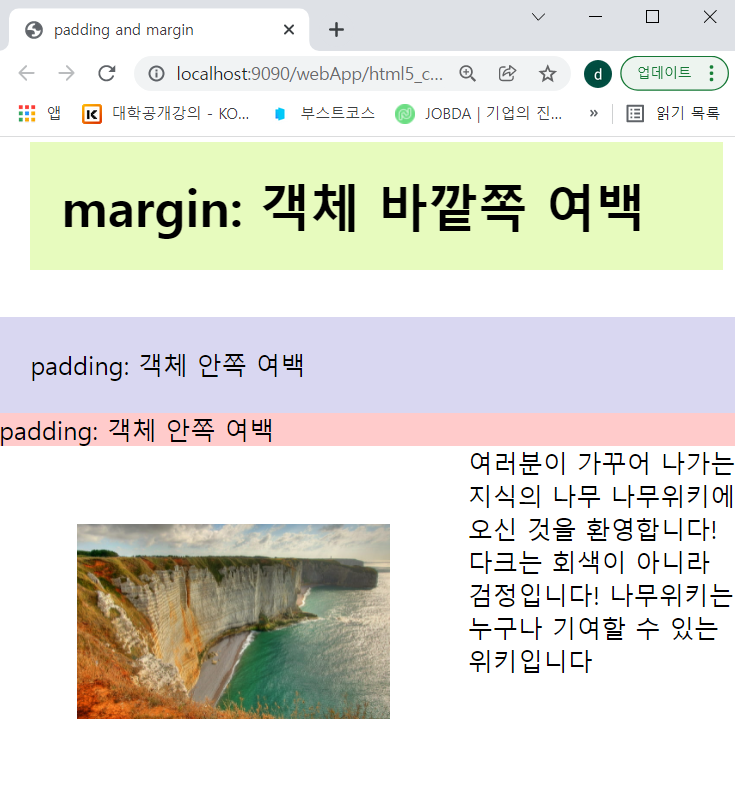
예제3) img 추가해서 margin 넣기
<body>
<h1 id="t1">margin: 객체 바깥쪽 여백</h1>
<!-- div태그는 margin, padding이 0px -->
<div id="t2">padding: 객체 안쪽 여백</div>
<div id="t3" style="background-color:#FFCBCB">padding: 객체 안쪽 여백</div>
<img src="../img/img3.jpg"/ align="left"> <!-- 이미지를 왼쪽으로 정렬 -->
여러분이 가꾸어 나가는 지식의 나무 나무위키에 오신 것을 환영합니다! 다크는 회색이 아니라 검정입니다! 나무위키는 누구나 기여할 수 있는 위키입니다
</body>
</html>
@charset "UTF-8";
body {margin:0px;}
#t1 {
background-color: #E7FBBE;
margin:3px 10px 30px 20px;
padding: 20px;
}
#t2 {
background-color: #D9D7F1;
padding: 20px;
}
img {width:200px;margin:50px;}

- img에도 마진이 들어갈 수 있다. 이미지를 왼쪽 정렬 하는 것은 align:left가 하는 것이다. 만약 오른쪽 정렬이 하고 싶다면 alingn:right로 하면 된다.
'멀티캠퍼스 풀스택 과정 > 프론트엔드' 카테고리의 다른 글
| 프론트엔드2-1. div로 layout / Semantic 태그로 layout (0) | 2022.02.07 |
|---|---|
| 프론트엔드1-10. css transition(예제) / visibility와 display (0) | 2022.02.07 |
| 프론트엔드1-8. CSS border속성 (0) | 2022.02.05 |
| 프론트엔드1-7. CSS 외부 스타일 시트 적용하기(Link와 @import) (0) | 2022.02.05 |
| 프론트엔드1-6. CSS 메뉴 만들기 실습(가상클래스, text-decoration) (0) | 2022.02.05 |



